
1
CSS - Cascading Style Sheet
Msc. Luong Tran Hy Hien, FIT of HCMUP, VietNam

2
Nội dung
1. Giới thiệu
2. Định nghĩa style
3. Phân loại và sử dụng
4. Selector trong CSS

1. Giới thiệu
• Bảng kiểu (style sheet) nhằm thoả mãn nhu cầu
– Giữ tính thống nhất cho trang HTML.
– Định dạng một số tính chất thông thường cùng một
lúc cho tất cả các đối tượng trên trang.
• Lợi ích:
– Tiết kiệm thời gian
–Để thay đổi định dạng ==> cần thay đổi thuộc tính
CSS ==> sẽ tự động cập nhật sự thay đổi đó.
–Có thể dùng các CSS cùng với JavaScript để tạo các
hiệu ứng đặc biệt.
• Bất lợi:
–Không được hỗ trợ đầy đủ trên tất cả các trình duyệt.

4
2. Định nghĩa Style
<tag style=
“property1 :value1;
property2 :value2;
………
propertyN :valueN;”
>
…
</tag>
.SelectorName {
property1 :value1;
property2 :value2;
………
propertyN :valueN;
}
<tag class=“SelectorName”>
…
</tag>
Cú pháp ghi chú: /* … */
/* Đây là ghi chú */
SelectorName{
property1: value1;/*Ghichu1*/
property2: value2;/*Ghichu2*/
}

5
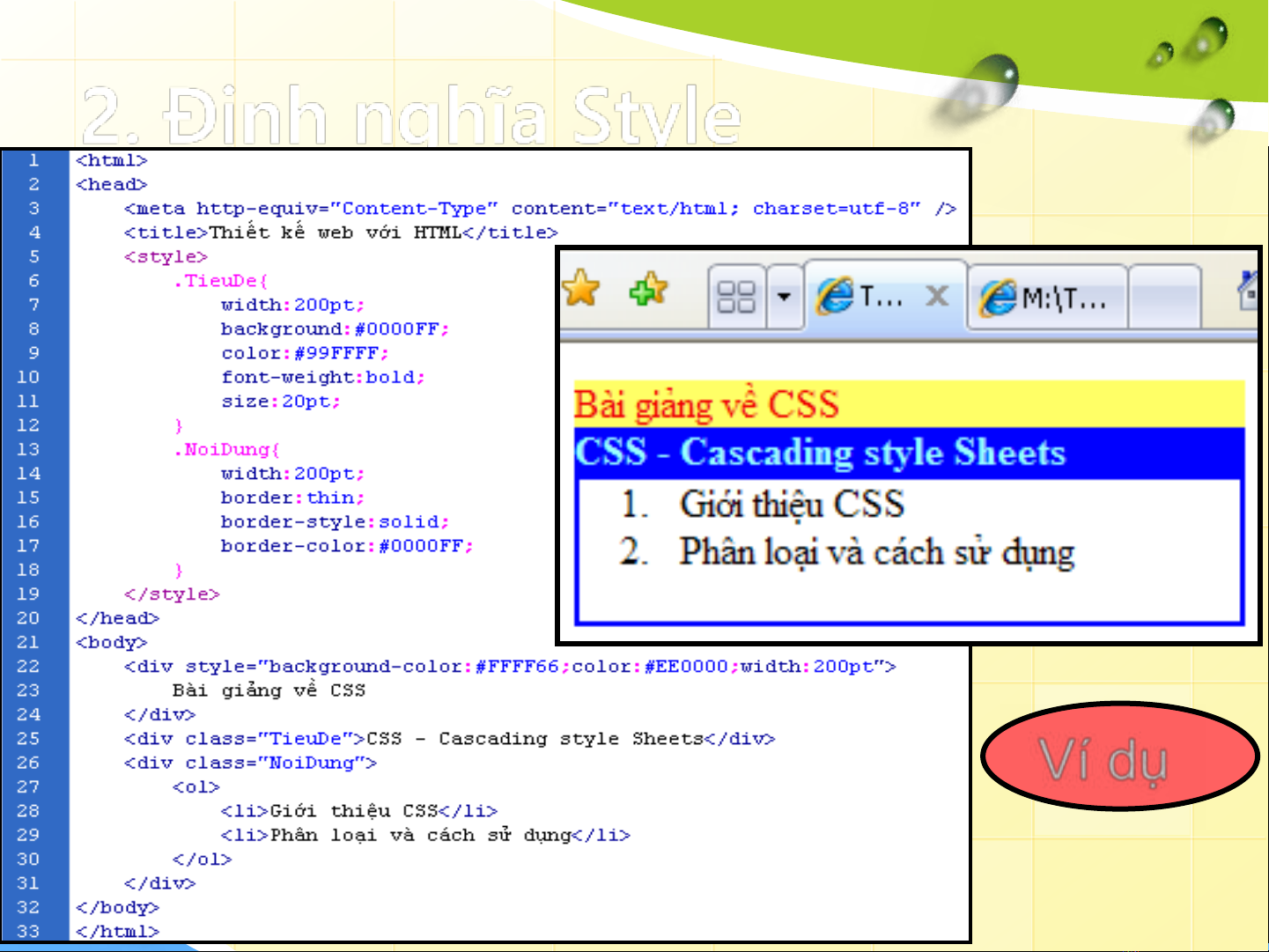
2. Định nghĩa Style
Ví dụ












![Giáo trình Tin học ứng dụng: Làm chủ nền tảng công nghệ (Module 01) [Chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2026/20260128/cristianoronaldo02/135x160/97961769596282.jpg)


![Giáo trình N8N AI automation [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2026/20260128/cristianoronaldo02/135x160/1291769594372.jpg)
![62 câu trắc nghiệm Lập trình hướng đối tượng có đáp án [kèm giải thích chi tiết]](https://cdn.tailieu.vn/images/document/thumbnail/2026/20260127/hoatulip0906/135x160/51861769593977.jpg)









