
Chương 5: Lậptrìnhvớihê thống web
-Lập trình web phía client
-Lập trình web phía server

Chương 5
1. Giớithiệuhê thống web
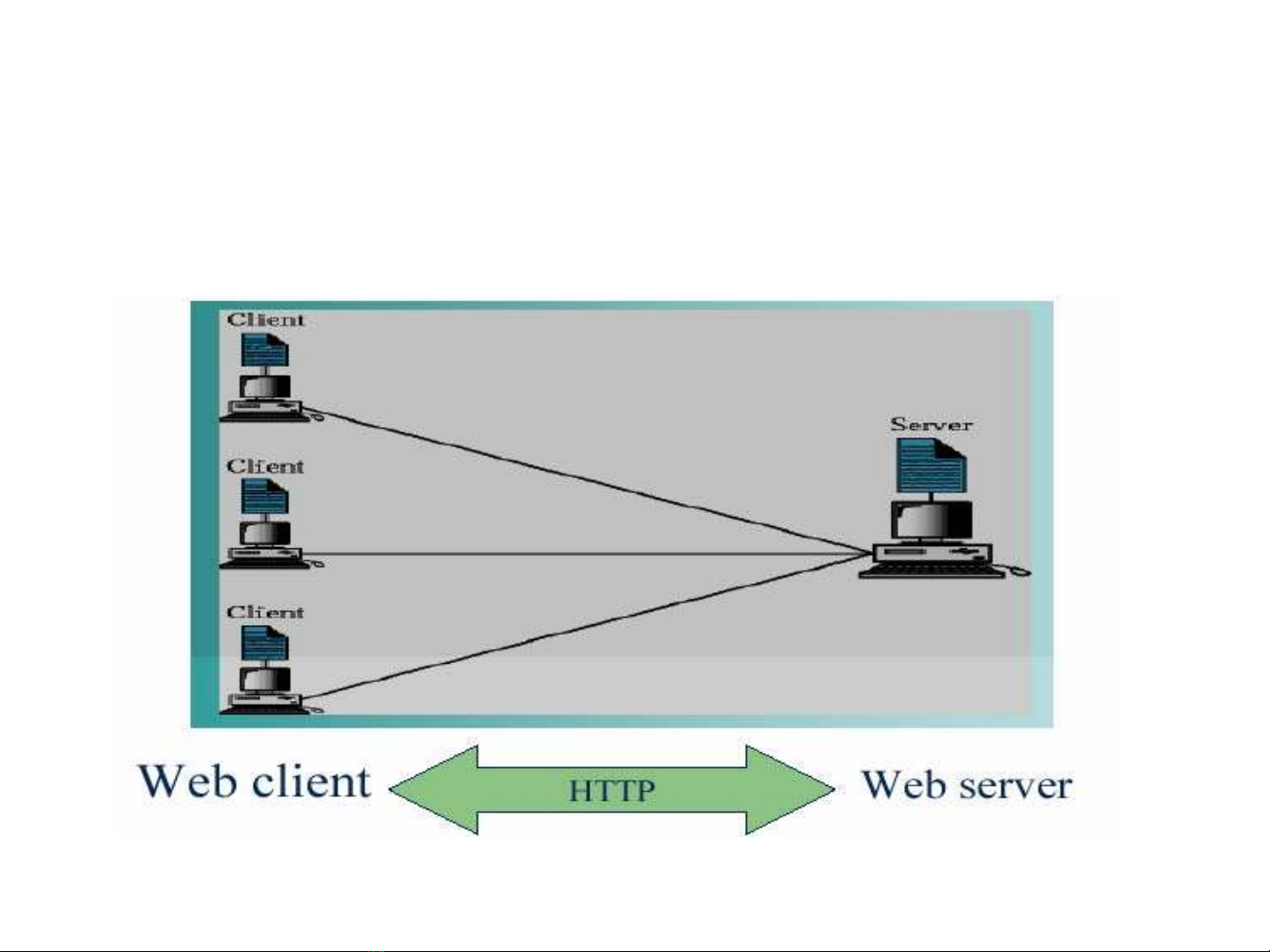
Mô hình hoạt động của hệ thống web:
web browser/ web server

Chương 5
1. Giớithiệuhê thống web
Web server: chương trình quảnlýmộtcâythứbậc các trang Web và phục
vụyêu cầutruyxuất chúng từcác client từxa.
Web Browser: chương trình giao tiếpvớingười dùng, nhậnyêucầutừ
user rồitruyxuất trang Web ở server tương ứng để phân giảivàhiểnthịnội
dung lên màn hình.
Trang Web: đơnvịgởinhậngiữa Web server và Web client, nó là 1 file văn
bảnđượcviếtbằng ngôn ngữHTML
Web browser và web server sẽtạo1 cầunốiTCP để trao đổi thông tin,
server lắng nghe ở port 80 (port mặcđịnh) và dùng giao thứcHTTP
(HyperText Transfer Protocol).

Chương 5
1. Giớithiệuhê thống web
Cấu trúc một giao dịch HTTP 1.0
Bước 1: HTTP client mởkếtnốiđến HTTP server
Bước 2: HTTP client gửi request message đến HTTP server
Bước 3: HTTP server trảresponse mesage vềcho HTTP client, chứa
resource mà HTTP client yêu cầu
Bước 4: HTTP server đóng kếtnối
Ví dụClient: GET /path/file.html HTTP/1.0
From: someuser@jmarshall.com
User-Agent: HTTPTool/1.0
[blank line here]
Server: HTTP/1.0 200 OK
Date: Fri, 31 Dec 1999 23:59:59 GMT
Content-Type: text/html
Content-Length: 1354
[blank line here]
<html>
…
</html>

Chương 5
1. Giớithiệuhê thống web
Các đặcđiểmcủaứng dụng web
–Khôngphảilàmộtứng dụng độclập, là ứng dụng chạytrênnềnweb-
server.
–Ngườilậptrìnhcóthểthựchiện các thao tác trên ứng dụng web nhưvới
mộtứng dụng độclập.
–Cóthểlấy thông tin từuser.

![Tài liệu ôn tập môn Lập trình web 1 [mới nhất/chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251208/hongqua8@gmail.com/135x160/8251765185573.jpg)








![Các chức năng cần có của website nhà hàng, ăn uống [chuẩn SEO]](https://cdn.tailieu.vn/images/document/thumbnail/2020/20200723/thunguyen0103/135x160/5651595496094.jpg)

![Giáo trình Tin học ứng dụng: Làm chủ nền tảng công nghệ (Module 01) [Chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2026/20260128/cristianoronaldo02/135x160/97961769596282.jpg)


![Giáo trình N8N AI automation [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2026/20260128/cristianoronaldo02/135x160/1291769594372.jpg)
![62 câu trắc nghiệm Lập trình hướng đối tượng có đáp án [kèm giải thích chi tiết]](https://cdn.tailieu.vn/images/document/thumbnail/2026/20260127/hoatulip0906/135x160/51861769593977.jpg)









