
10 thói quen nên tránh trong
Photoshop
Photoshop là một phần mềm vô cùng tuyệt vời và thú vị bởi sự đa dạng về các
chức năng bên trong nên chúng ta có hàng trăm cách giải quyết cho cùng một
vấn đề. Và cũng chính sự đa dạng đó sẽ khiến chúng ta cảm thấy bối rối trong
việc tìm ra cách làm tốt nhất và tiết kiệm thời gian nhất, đặc biệt là với những
người mới. Do đó, chúng tôi sẽ đề cập đến 10 lỗi thông thường mà ai cũng cần
nên tránh để có thể sử dụng Photoshop hiệu quả hơn và làm việc một cách tiết
kiệm thời gian nhất.
1/ Tránh làm việc trên cùng một layer
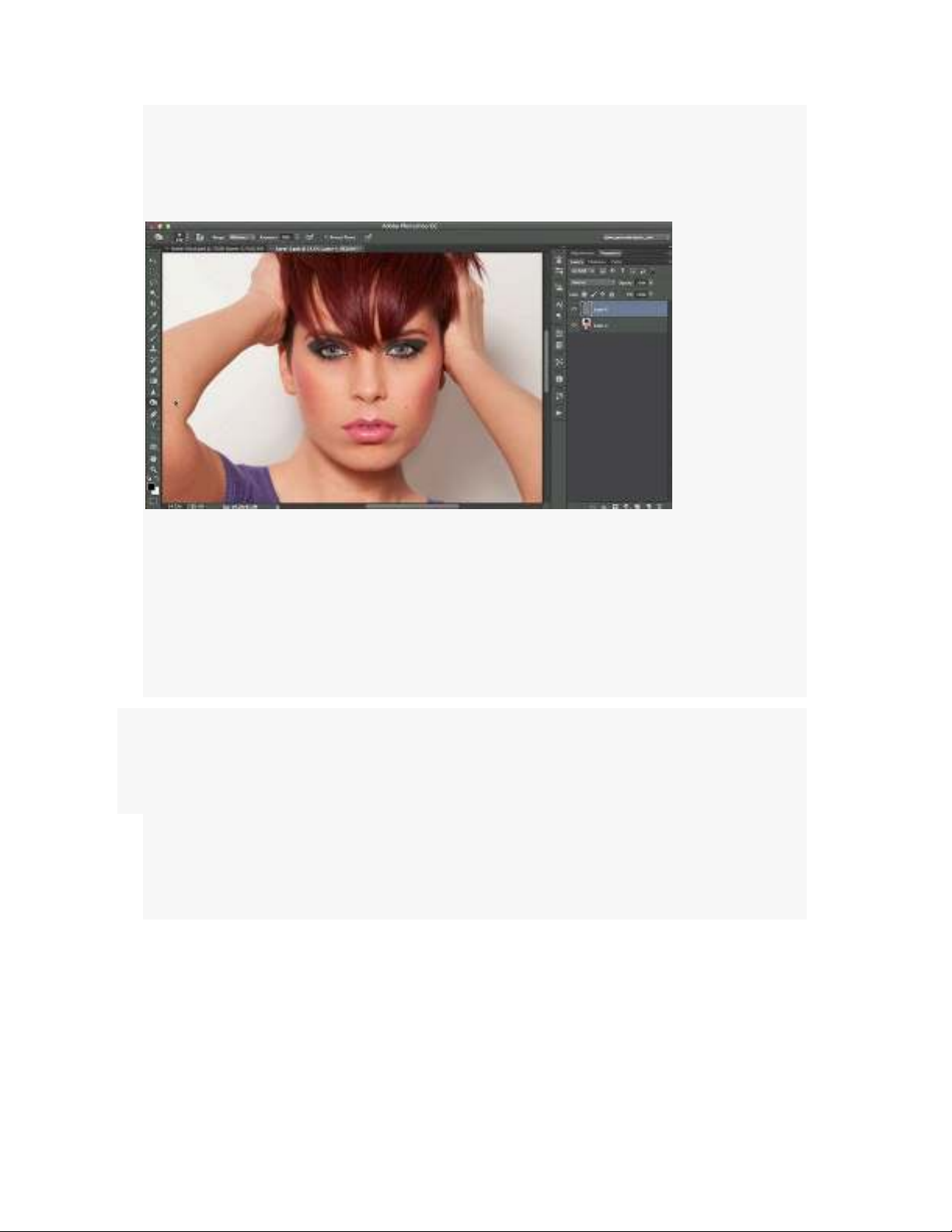
Không cần biết là bạn làm layout, retouch ảnh hay gì gì đi nữa thì tôi luôn có
một lời khuyên cho bạn là nên làm trên nhiều layer khác nhau thay vì sử dụng
mọi effect cho duy nhất một layer. Vấn đề lớn nhất ở đây khi làm việc trên một
layer duy nhất đó là bạn không thể linh hoạt trở về với các bước trước đó trong
trường hợp muốn chỉnh sửa chúng. Do đó để tiết kiệm thời gian và công sức, lại

có thể tùy biến chỉnh sửa bất kỳ lúc nào thì chúng ta nên tập thói quen tạo một
layer mới cho từng effect, đặt tên cho chúng đặng cho việc tìm kiếm và hiệu
chỉnh sau này đỡ mất thời gian.
2/ Hạn chế tối đa sử dụng nút Delete và Eraser tool, hãy dùng Mask
Đây là một thói quen không tốt mà hầu như ai cũng mắc phải. Delete và Eraser
Tool là 2 cách tiêu cực nhất khi sử dụng photoshop vì chúng sẽ xóa hoàn toàn
phần nội dung mà bạn chọn, gây rất nhiều khó khăn cho việc chỉnh sửa sau này
do đó tôi khuyên bạn nên tận dụng triệt để 3 chức năng dưới đây.
o Pixel Mask
o Vector Mask
o Cliping Mask
Cách để giấu đi phần nội dung không mong muốn đó là dùng mask. Bằng cách
này, chúng ta có thể chỉnh sửa, thay đổi ý định vào bất kỳ lúc nào mà lại tiết
kiệm thời gian trong công việc nữa.

3/ Không dùng hot key
Không dùng hotkey khi làm việc với photoshop chẳng khác nào ăn súp bằng cái
dĩa, ăn thì vẫn ăn được nhưng sẽ mất nhiều thời gian mà công sức hơn là dùng
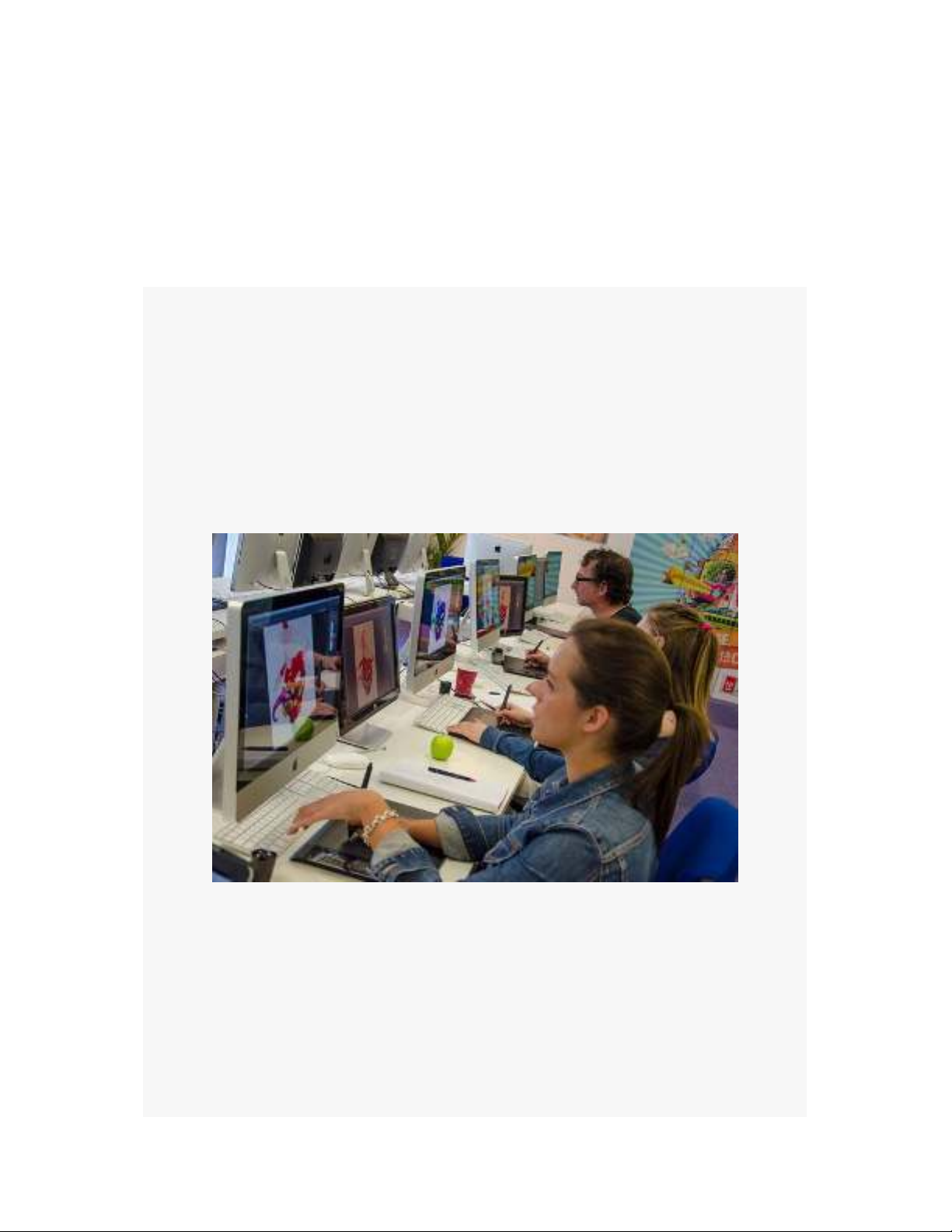
muỗng. Một người dùng photoshop thực thụ là một tay xài chuột (bút vẽ nếu
dùng Wacom) và tay còn lại là để múa trên “mặt trận” bàn phím. Và để cho ai
cũng có thể trở thành “anh hùng bàn phím” đúng nghĩa, tôi sẽ liệt kê một vài hot
key chính ở đây.
o Cmd/Ctrl + T – Free Transform
o Cmd/Ctrl + S – Save
o Cmd/Ctrl + A – Chọn tất cả
o Cmd/Ctrl + D – Bỏ chọn
o Cmd/Ctrl + I – Invert colors
o Cmd/Ctrl + Shift + I – Đảo vùng chọn
o Cmd/Ctrl + click vào thumbnail của layer – Tạo vùng chọn dựa trên
layer đó.
o Cmd/Ctrl + Option/Alt + A – Chọn toàn bọ các Layer
o Option/Alt + click giữa 2 layers – Clipping Mask
o Cmd/Ctrl + G – Group Layers
o Cmd/Ctrl + Shift + G – Ungroup Layers

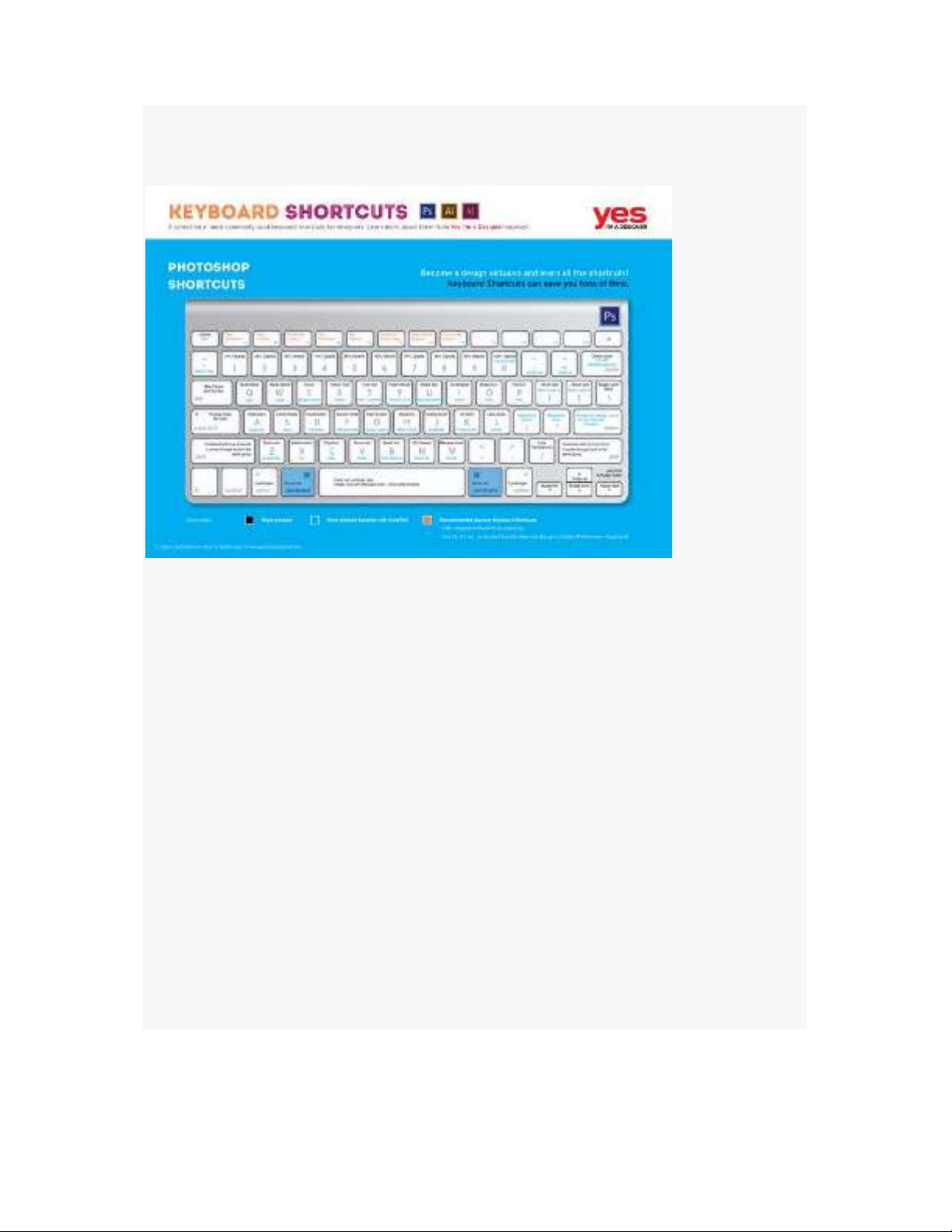
Và nếu các bạn thấy nhiêu đây vẫn chưa đủ xài thì hình dưới đây sẽ bổ sung
toàn bộ đầy đủ toàn bộ các hot key của photoshop.
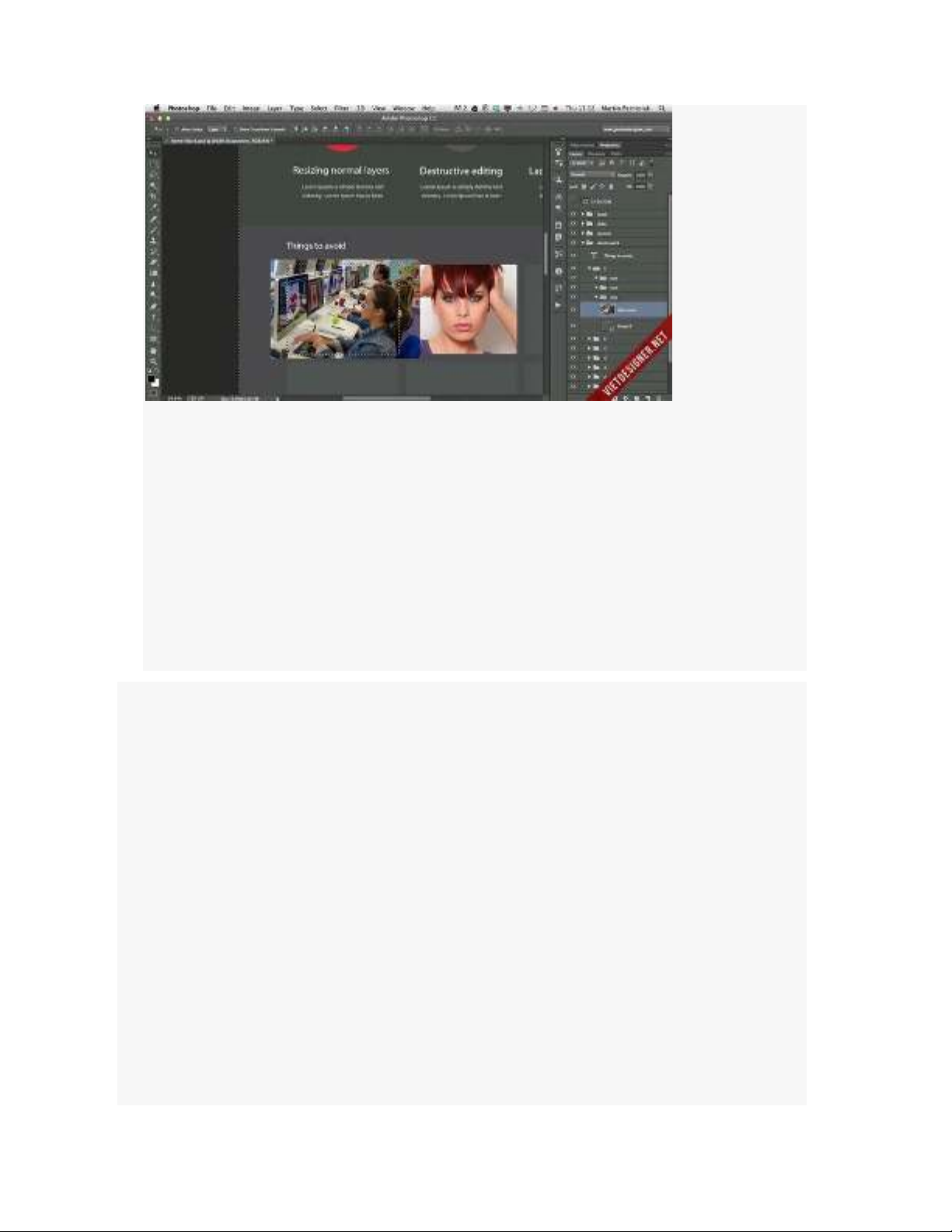
4/ Rasterize thành Pixel layer
Hầu hết chúng ta đều đã từng nghe và viết đến Smart Object trong photoshop
nhưng không phải ai cũng dùng và hiểu đúng công dụng của chúng. Smart
Object đã xuất hiện từ rất sớm, Photoshop CS2 và cũng nhờ điều đó mà chúng
ta có thể thoải mái transform Smart Object bao nhiêu lần tùy thích mà vẫn giữ
được chất lượng hình ảnh chứ không như là Pixel layer bình thường. Để lý giải
cho điều này thì bạn phải hiểu là khi chuyển từ layer bình thường thành Smart
Object thì Photoshop sẽ export layer đó thành một file ảnh riêng hoàn toàn và sử
dụng chính file đó cho mọi thay đổi (scale, reflect, rotate,…)
Khi làm việc với photoshop, chúng ta không thể nào biết trước được rằng sẽ
phải transform một layer bao nhiêu lần và nếu bản thân chúng ta không nắm
được công dụng của Smart Object thì sẽ vô tình làm cho tác phẩm của chính
mình bị mất đi độ sắc nét. Do đó, các bạn hãy khoan vội Rasterize Layer nhé.

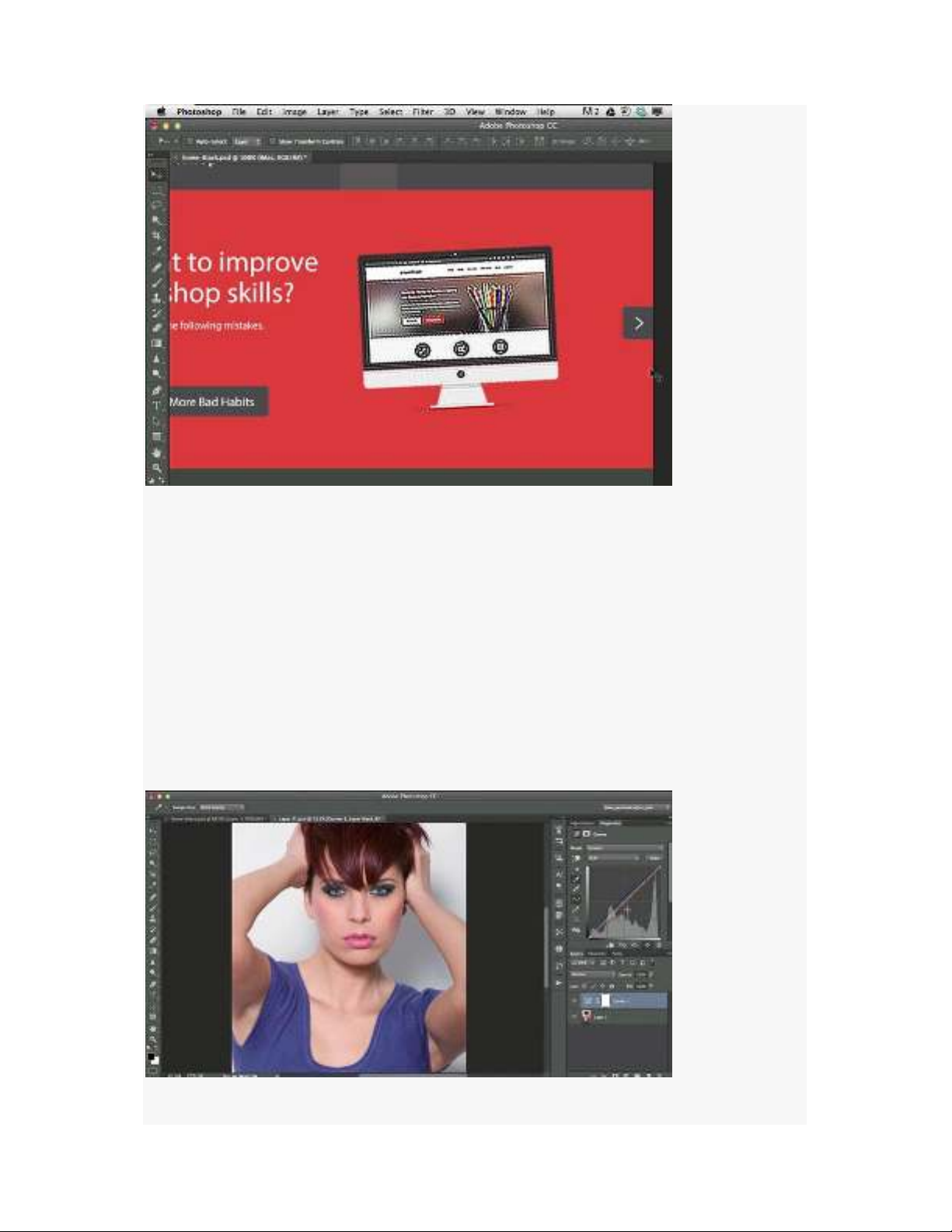
5/ Không dùng Adjustment layer
Khoản này cũng không khác gì làm việc trên cùng một layer. Nếu chúng ta chọn
Adjustment từ tab Image trên thanh menu thì bạn đã vô tình áp effect mà bạn đã
dùng vào layer được chọn và điều tồi tệ nhất của việc đó chính là bạn sẽ không
có cơ hội được chỉnh sửa chúng sau này. Để tránh vấn đề mất thời gian và phiền
phức này, hãy chọn “Adjustment” từ tab Window, sẽ xuất hiện một khung
vuông bên phải để cho chúng ta lựa chọn effect mong muốn hoặc click vào icon
ở hình dưới.
Điều thú vị ở đây chính là khi bạn đã chọn được effect bản thân muốn dùng thì


























