
5/10/2013
1
THIẾT KẾ WEB
BẰNG MACROMEDIA DREAMWEAVER
NỘI DUNG
GiớithiệuvềMacromedia Dreamweaver.
Thiết kế Web bằng một số công cụ cơ bản.
Cách tạo liên kết (Hyperlink).
KỹthuậtthiếtkếFrame.
Kỹthuật Layout.
Sử dụng CSS để tạo một số hiệu ứng trong trang Web.
MỤC TIÊU
Sử dụng phần mềm DreamWeaver để:
Thiếtkếcác trang Web tĩnh.
Tạo các hiệuứng trong trang Web.
Quảnlýmột Website cụcbộ.
GIỚI THIỆU DREAMWEAVER
1) Tổng quan vềDreamweaver:
Là mộtphầnmềmthiếtkếWeb chuyên
nghiệp.
Tương thích với nhiều đối tượng nhúng
(Flash, Shockwave, Active X, …).
Hỗtrợcác công cụthiếtkếtrang Web động
rất hiệu quả.

5/10/2013
2
GIỚI THIỆU DREAMWEAVER
2) Khởi động Dreamweaver:
ChọnStart Programs Macromedia Dreamweaver
GIỚI THIỆU DREAMWEAVER
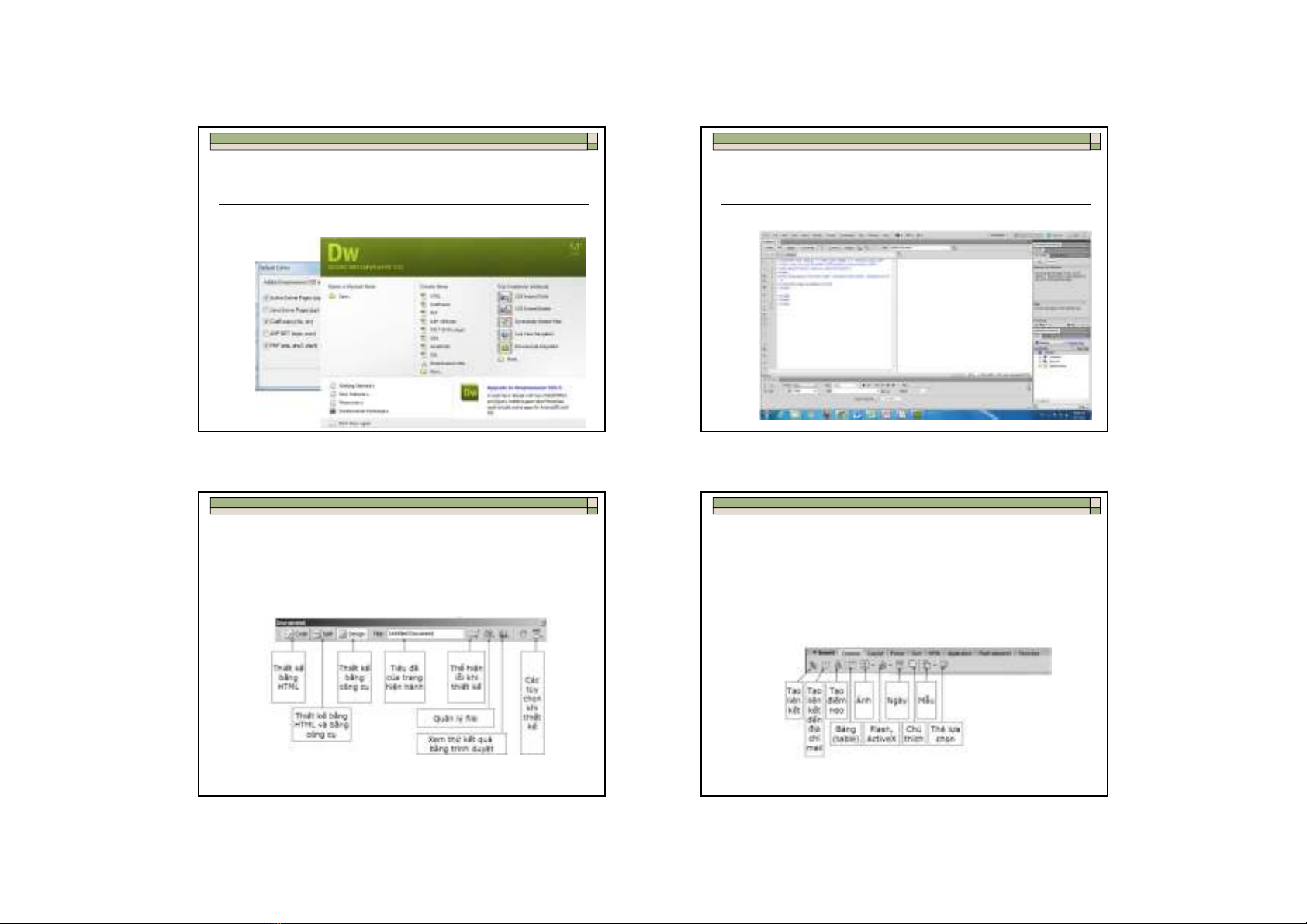
3) Giao diện chính của Dreamweaver
GIỚI THIỆU DREAMWEAVER
4) Chức năng các thành phần:
Thanh công cụDocument:
GIỚI THIỆU DREAMWEAVER
4) Chức năng các thành phần:
Thanh công cụInsert:
Common:

5/10/2013
3
GIỚI THIỆU DREAMWEAVER
4) Chức năng các thành phần:
Thanh công cụInsert:
Ngoài ra còn có các nhóm công cụkhác:
+ Layout: cách bốtrí, sắpxếp các thành phần.
+ Forms: biểumẫu.
+ Text: định dạng văn bản.
+ HTML: các thẻHTML.
+ Application: những ứng dụng trong Web động.
+ Flash elements: các thành phầncủa Flash.
THIẾT KẾ TRANG WEB
1) Tạo và lưu một trang Web:
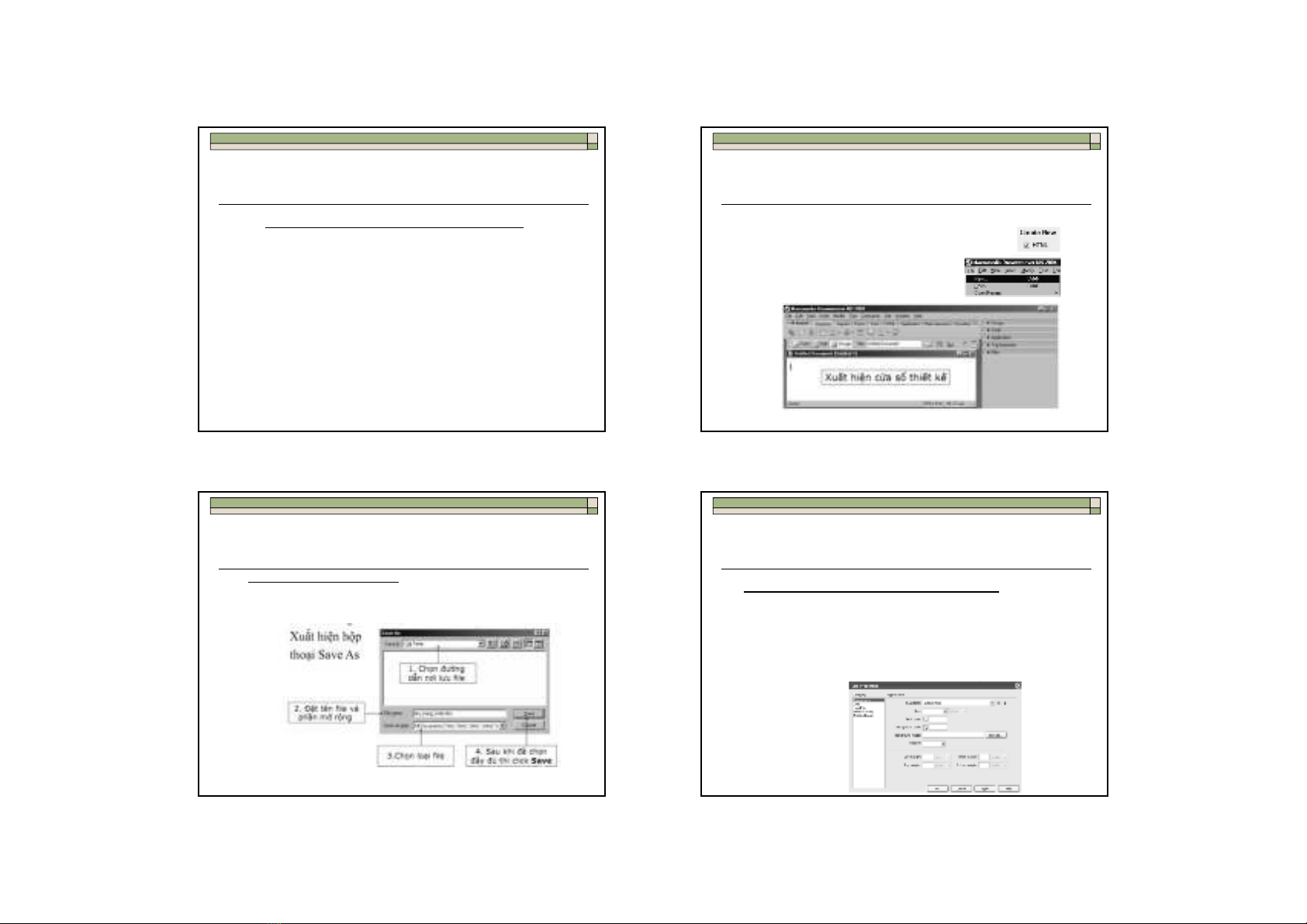
Tạomớimột trang Web: click HTML
Hoặc chọn menu File New
THIẾT KẾ TRANG WEB
1) Tạo và lưu một trang Web:
Lưu trang Web: chọn menu File Save ( Ctrl + S) xuấthiện
hộpthoại Save As
THIẾT KẾ TRANG WEB
2) Định dạng tổng quát cho trang Web:
C1: menu ModifyPage Properties
C2: click phải trên màn hình thiếtkếchọn
Page Properties
Xuất hiệnhộpthoại Page Properties

5/10/2013
4
THIẾT KẾ TRANG WEB
2) Định dạng tổng quát cho trang Web:
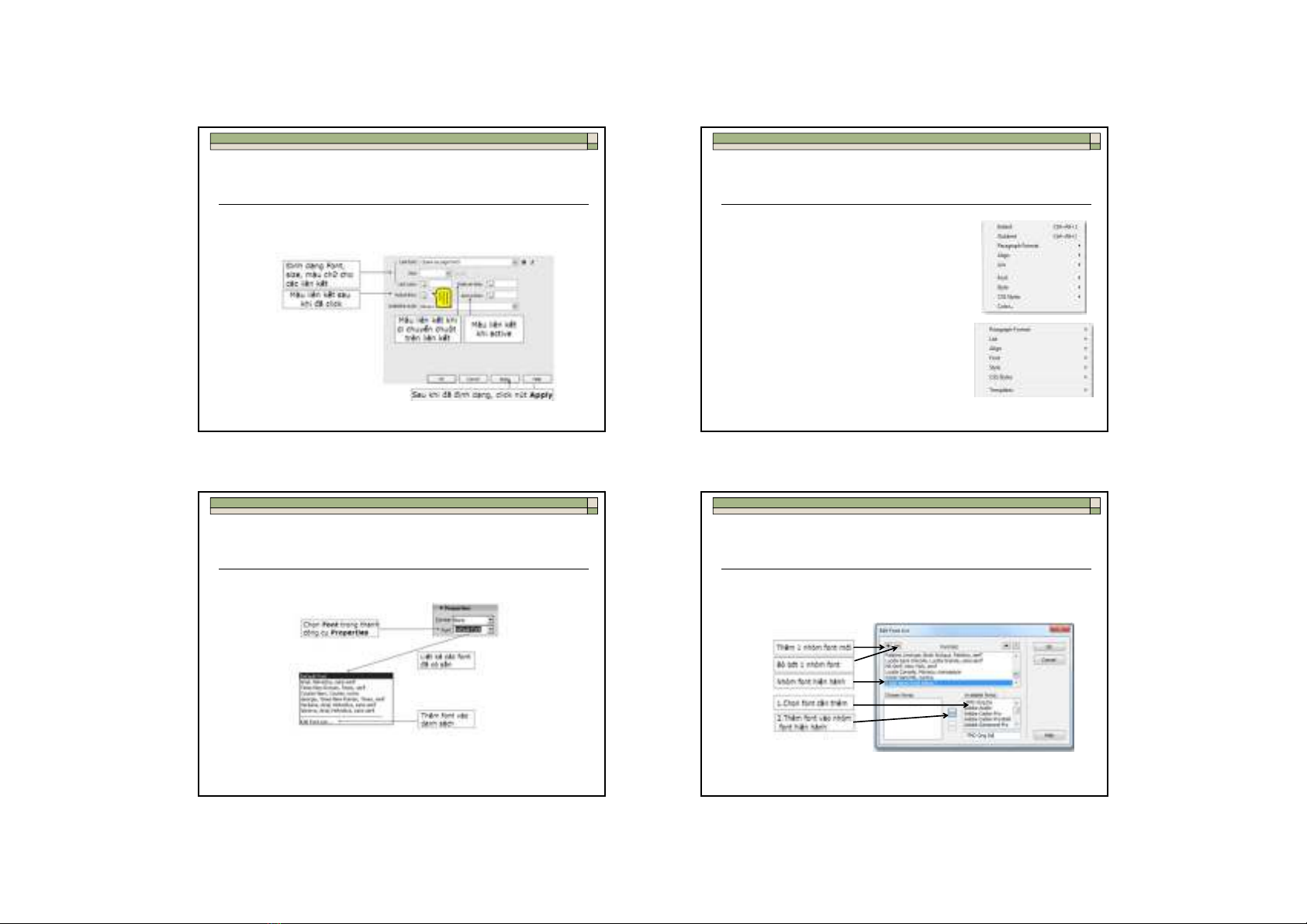
+ Links:
THIẾT KẾ TRANG WEB
3) Định dạng Text trên trang Web:
+ Cách 1: vào menu Text
+ Cách 2: click phảitrên
màn hình thiếtkế.
THIẾT KẾ TRANG WEB
3) Định dạng Text trên trang Web:
+ Font:
THIẾT KẾ TRANG WEB
3) Định dạng Text trên trang Web:
Thêm Font vào danh sách các font:

5/10/2013
5
THIẾT KẾ TRANG WEB
3) Định dạng Text trên trang Web:
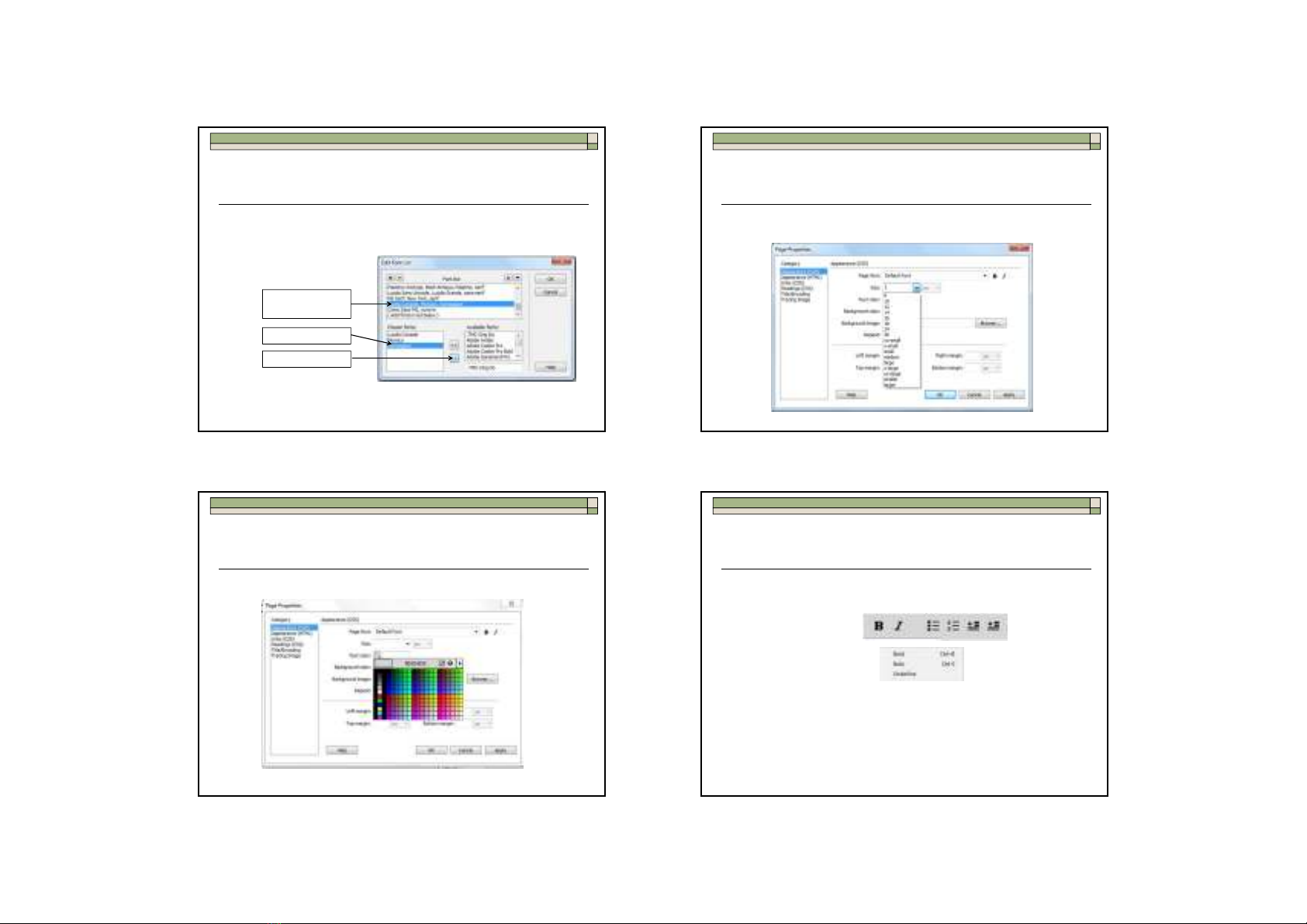
BỏFont trong danh sách các font:
Chọn nhóm font có
font cần bỏ
Chọn font cần bỏ
Click nút >> để bỏ
THIẾT KẾ TRANG WEB
3) Định dạng Text trên trang Web:
Size:
THIẾT KẾ TRANG WEB
3) Định dạng Text trên trang Web:
Color:
THIẾT KẾ TRANG WEB
3) Định dạng Text trên trang Web:
Các định dạng khác:
















![Tài liệu ôn tập môn Lập trình web 1 [mới nhất/chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251208/hongqua8@gmail.com/135x160/8251765185573.jpg)









