
ANDROID
1.7.8. Cỏc phương thức của chu kỳsống
Phương thức: onCreate()
vĐược gọi khi activity lầnđầu tiờnđược tạo
vỞ đơy bạn làm tất cảcỏc cài đặt tĩnh -- tạo cỏc view, kết nối dữliệuđến list
và .v.v
v Phương thức này gửi qua mộtđối tượngBundle chứađựng từtrạng thỏi trược
của Activity
v Luụn theo sau bởi onStart()
Phương thức: onRestart()
vĐược gọi sau khi activity đú được dừng, chỉmột khoảng đang khởiđộng lần
nữa (stared again)
v Luụn theo sau bởi onStart()
Phương thức: onStart()
vĐược gọi trước khi một activity visible với người dựng.
v Theo sau bởionResume() nếu activity đến trạng thỏi foreground hoặconStop()
nếnỳtrởnờnẩn.
Phương thức: onResume()
vĐược gọi trước khi activity bắtđầu tương tỏc với người dựng
v Tại thờiđiểm này activity ởtrờn dỉnh của stack activity.
v Luụn theo sau bởionPause()
Phương thức: onPause()
vĐược gọi khi hệthống đang resuming activity khỏc.
v Phương thức này là điển hỡnh việc giữlại khụng đổi dữliệu.
v Nú nờnđược diễn ra một cỏch nhanh chúng bởi vỡactivity kếtiếp sẽkhụng
được resumed ngay cho đến khi nỳtrởlại.
v Theo sau bởionResume nếu activity trởvềtừ ở trước, hoặc bởionStop nếu nú
trởnờn visible với người dựng.
v Trạng thỏi của activity cỳthểbịgiết bởi hệthống.
Phương thức: onStop()
vĐược gọi khi activity khụng thuộc tầm nhỡn của người dựng.
v Nỳcỳthểdiễn ra bởi vỡnỳ đang bịhủy, hoặc bởi vỡactivity khỏc vữađược
resumed và bao phủnú.

vĐược theo sau bởionRestart() nếu activity đang đở lạiđể tương tỏc với người
dựng, hoặconDestroy() nếu activity đang bỏ.
v Trạng thỏi của activity cỳthểbịgiết bởi hệthống.
Phương thức: onDestroy()
vĐược gọi trước khi activity bịhủy.
vĐú là lần gọi cuối cựng mà activity này được nhận.
v Nú được gọi khỏc bởi vỡactivity đang hoàn thành, hoặc bởi vỡhệthống tạm
thởi bịhủy diệtđể tiết kiệm vựng nhớ.
v Bạn cú thểphơn biệt giữa 2 kịch bản với phương isFinshing().
v Trạng thỏi của activity cú thể được giết bởi hệthống.
1.7 CÁC THÀNH PHẦN GIAO DIỆN TRONG ANDROID
1.7.1. View
Trong mộtứng dụng Android, giao diện người dựng được xơy dựng từcỏcđối tượng
View và ViewGroup. Cú nhiều kiểu View và ViewGroup. Mỗi một kiểu là một hậu duệ
của class View và tất cảcỏc kiểuđú được gọi là cỏc Widget.
Tất cảmọi widget đều cú chung cỏc thuộc tớnh cơbản nhưlà cỏch trỡnh bày vịtrớ,
background, kớch thước, lề,… Tất cảnhững thuộc tớnh chung này được thểhiện hếtở
trong đối tượng View.
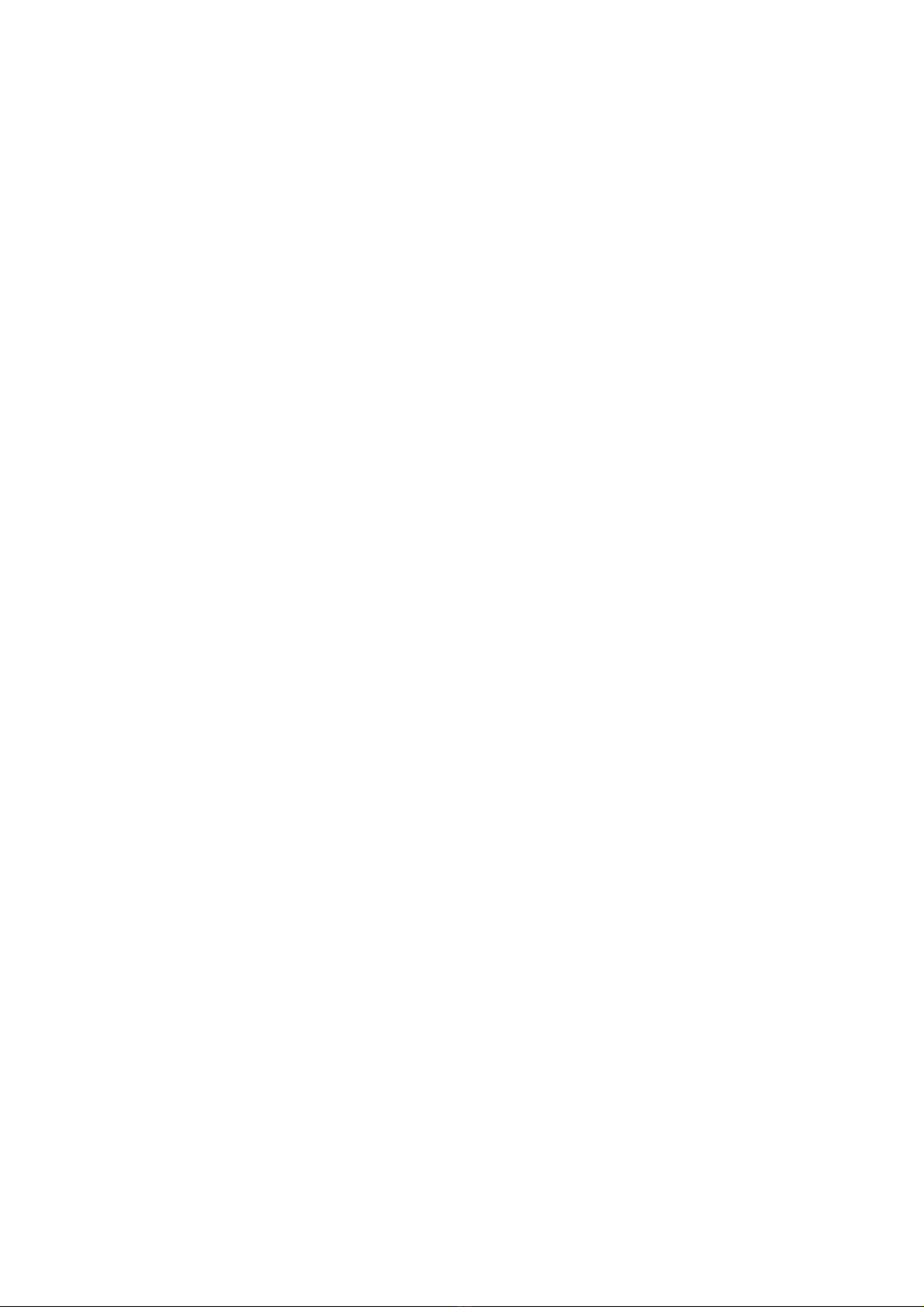
Trong Android Platform, cỏc screen luụnđược bốtrớtheo một kiểu cấu trỳc phơn cấp
nhưhỡnh dưới. Một screen là một tập hợp cỏc Layout và cỏc widget được bốtrớcú thứtự.
Để thểhiện một screen thỡtrong hàm onCreate của mỗi Activity cần phảiđược gọi một
hàm là setContentView(R.layout.main); hàm này sẽload giao diện từfile XML lờnđể
phơn tớch thành mú bytecode.
Hỡnh 1-8 Cấu trỳc một giao diệnứng dụng Android
1.7.2. ViewGroup
ViewGroup thực ra chớnh là View hay núi đỳng hơn thỡViewGroup chớnh là cỏc
widget Layout được dựng để bốtrớcỏcđối tượng khỏc trong một screen. Cú một sốloại
ViewGroup nhưsau:
1.7.2.1. LinearLayout

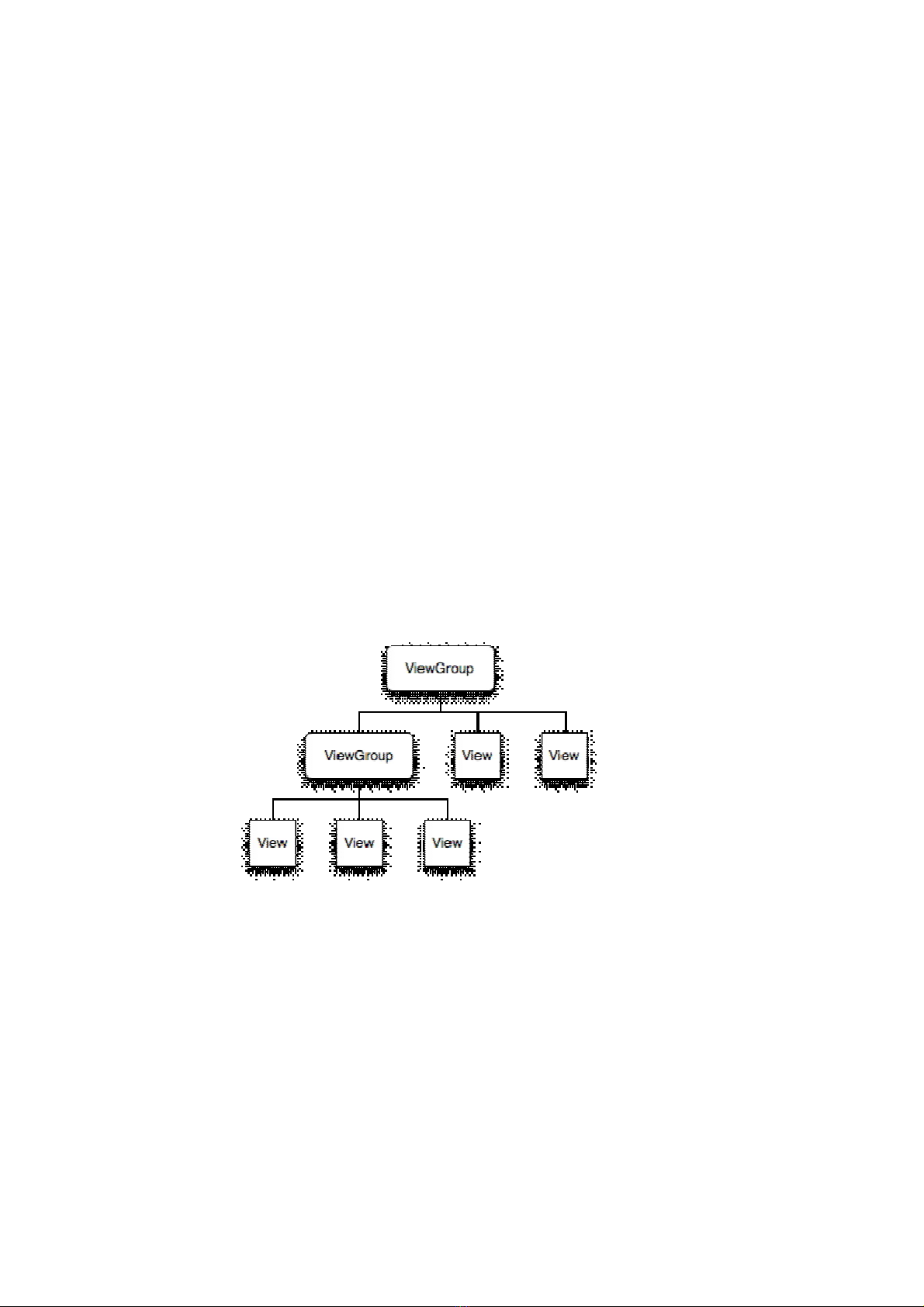
LinearLayout được dựng để bốtrớcỏc thành phần giao diện theo chiều ngang hoặc
chiều dọc nhưng trờn một line duy nhất mà khụng cú xuống dũng.
LinearLayout làm cho cỏc thành phần trong nú khụng bịphụthuộc vào kớch thước của
màn hỡnh. Cỏc thành phần trong LinearLayout được dàn theo những tỷlệcừn xứng dựa
vào cỏc ràng buộc giữa cỏc thành phần.
Hỡnh 1-9 Bốtrớcỏc widget sửdụng LinearLayout
1.7.2.2. FrameLayout
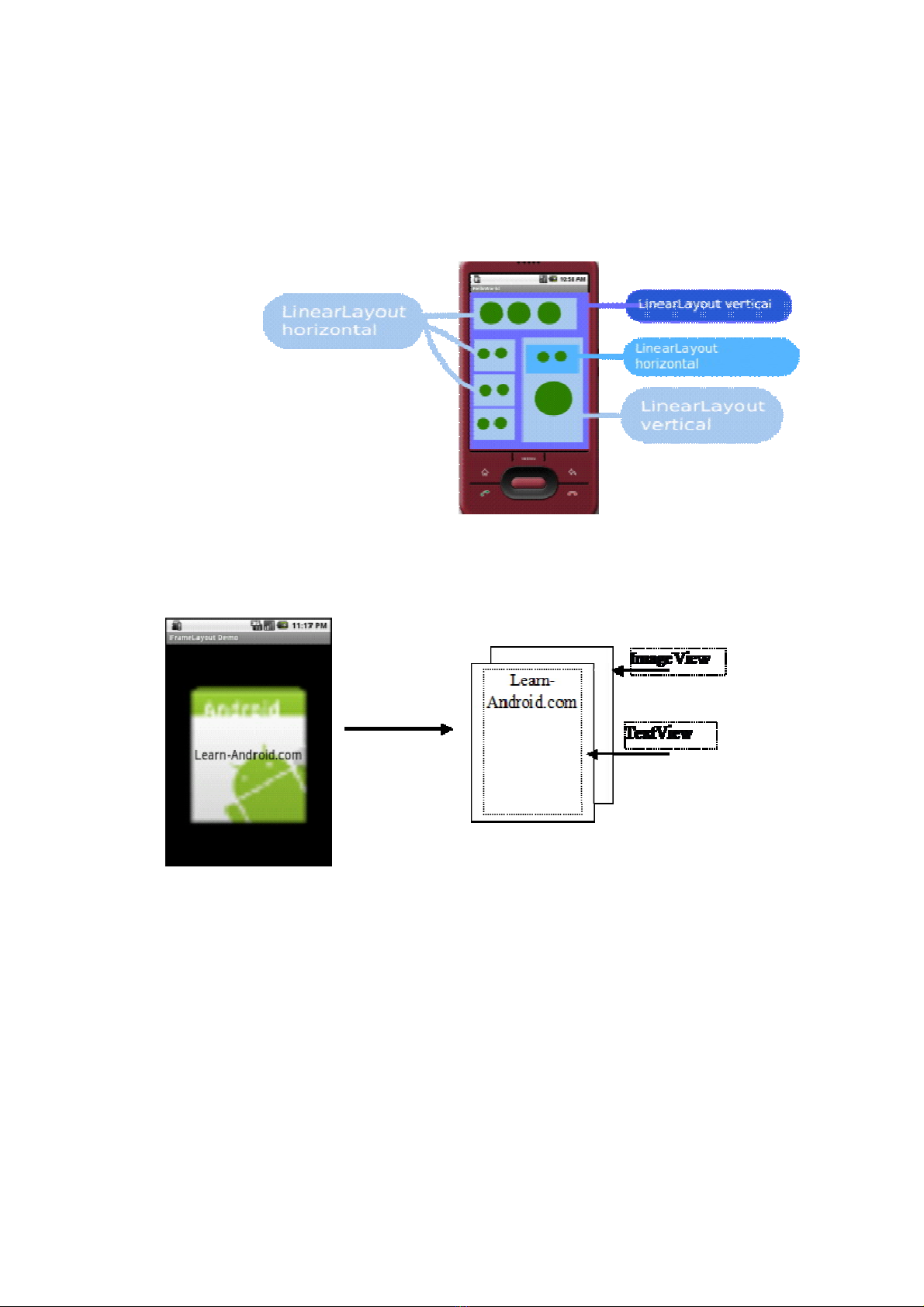
FrameLayout được dựng để bốtrớcỏcđối tượng theo kiểu giống nhưlà cỏc Layer
trong Photoshop. Những đối tượng nào thuộc Layer bờn dưới thỡsẽbịche khuất bởi cỏc
đối tượng thuộc Layer nằm trờn. FrameLayer thường được sửdụng khi muốn tạo ra cỏc
đối tượng cú khung hỡnh bờn ngoài chẳng hạn nhưcontact image button.
Hỡnh 1-10 Bốtrớcỏc widget trong FrameLayout
1.7.2.3. AbsoluteLayout
Layout này được sửdụng để bốtrớcỏc widget vào một vịtrớbất kỡtrong layout dựa
vào 2 thuộc tớnh toạ độ x, y. Tuy nhiờn, kiểu layout này rấtớt khi được dựng bởi vỡtoạ
độ của cỏcđối tượng luụn cố định và sẽkhụng tự điều chỉnh được tỷlệkhoảng cỏch giữa
cỏcđối tượng. Khi chuyểnứng dụng sang một màn hỡnh cỳkớch thước với màn hỡnh
thiết kếban đầu thỡvịtrớcủa cỏcđối tượng sẽkhụng cũnđược chớnh xỏc nhưban đầu.
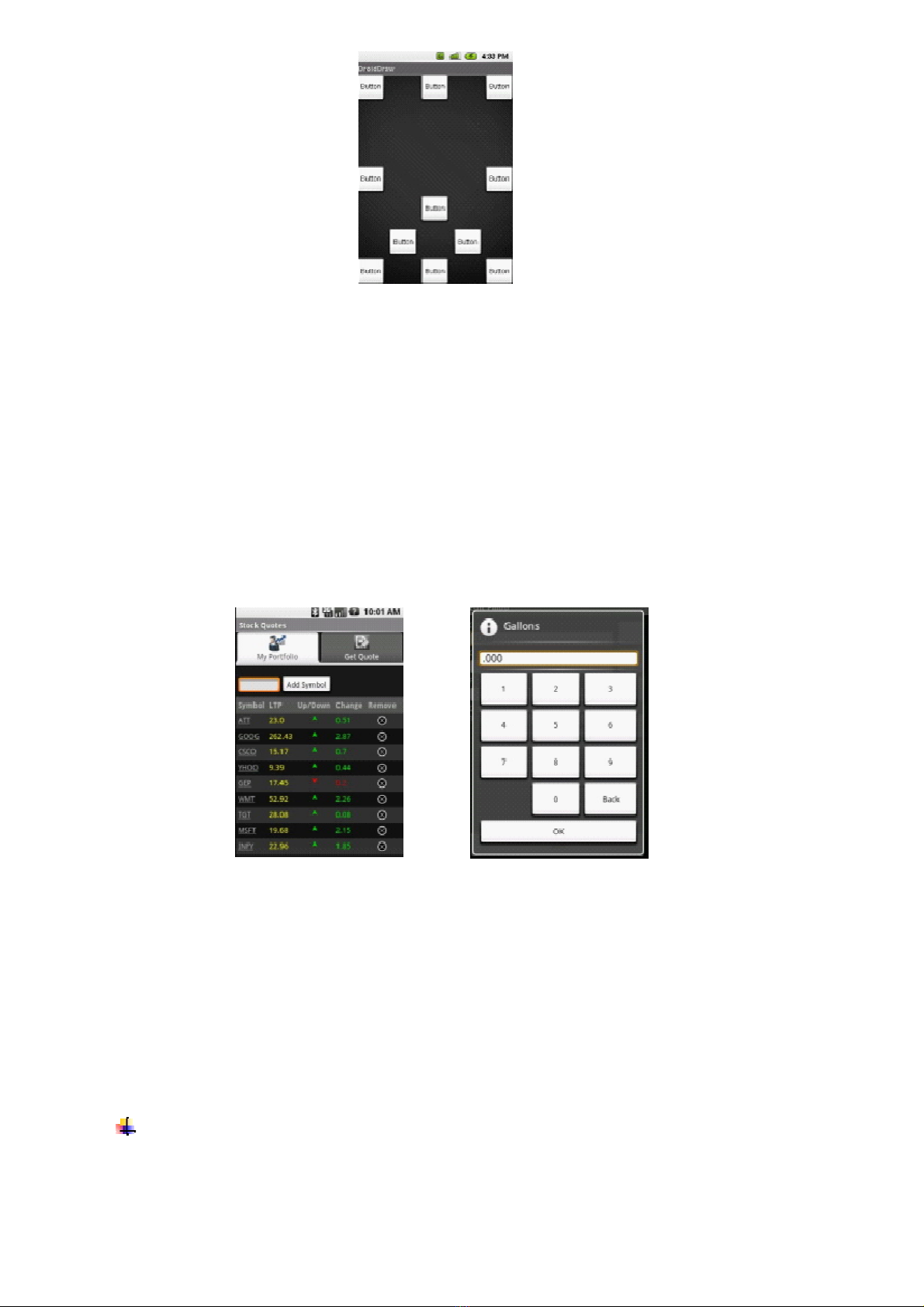
1.7.2.4. RetaliveLayout

Layout này cho phộp bốtrớcỏc widget theo một trụcđối xứng ngang hoặc dọc. Để đặt
đượcđỳng vịtrớthỡcỏc widget cầnđược xỏcđịnh một mối ràng buộc nào đú với cỏc
widget khỏc. Cỏc ràng buộc này là cỏc ràng buộc trỏi, phải, trờn, dưới so với một widget
hoặc so với layout parent. Dựa vào những mối ràng buộcđú mà RetaliveLayout cũng
khụng phụthuộc vào kớch thước của screen thiết bị. Ngoài ra, nú cũn cỳ ưuđiểm là giỳp
tiết kiệm layout sửdụng nhằm mụcđớch giảm lượng tài nguyờn sửdụng khi load đồng
thờiđẩy nhanh quỏtrỡnh xửlý.
Hỡnh 1-11 Bốtrớwidget trong RetaliveLayout
1.7.2.5. TableLayout
Layout này được sửdụng khi cần thiết kếmột table chứa dữliệu hoặc cần bốtrớcỏc
widget theo cỏc row và column. Chẳng hạn như, giao diện của một chiếc mỏy tớnh đơn
giản hoặc một danh sỏch dữliệu.
Hỡnh 1-12 Bốtrớwidget trong TableLayout
1.7.3. Button
Sởdĩwidget button được giới thiệuđầu tiờn trong sốcỏc widget khỏc là vỡ đơy là đối
tượng cú thểnúi là được dựng nhiều nhất trong hầu hết cỏcứng dụng Android.
Để thiết kếgiao diện với một button ta cú 2 cỏch nhưsau:
Thiết kếbằng XML
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cmdButton1"

android:text="Touch me!"
android:onClick="touchMe"/>
Thuộc tớnh android:onClick="touchMe" được dựng để nắm bắt sựkiện click
vào button. Khi sựkiện click button xảy ra thỡphương thức “touchMe” được khai
bỏo trong thẻthuộc tớnh sẽ được gọi. Nếu trường hợp phương thức “touchMe” chưa
được khai bỏo trong file mú nguồn tương ứng thỡsẽphỏt sinh một exception.
Ngược lại, phương thức “touchMe” sẽnhậnđược mộtđối tham biến là đối tượng
View nơiđú phỏt sinh ra sựkiện. Đối tượng View này cú thể ộp kiểu trực tiếp sang
kiểu Button vỡthực chất nỳlà một button.
VD: trong file mú nguồn khai bỏo một hàm nhưsau:
public void touchMe(View v){
Button me = (Button) v;
Me.setText(“Touched”);
}
Thiết kếbằng code
Thực ra mà nỳi thỡnếu khụng phảiđũi hỏi phải custom lại một widget thỡ
khụng cần phải sửdụng tới code. Trong một sốtrường hợp bắt buộc chỳng ta phải
custom cỏc widget để cho phựhợp với hoàn cảnh. Chẳng hạn nhưtrong game, cỏc
menu hay cỏc nỳtđiều khiển,…
Để khai bỏo một Button trong code ta làm nhưsau:
Button cmdButton = new Button(this);
cmdButton.setText(“Touch Me!”);
cmdButon.setOnClickListener(…);
Để custom một widget nào đú ta phải tạo một class kếthừa từclass Widget muốn
custom, sau đú sửdụng hàm draw để vẽlại widget đú nhưmột Canvas.
VD: canvas.drawPicture(Picture.createFromStream(...));
1.7.4. ImageButton
Cũng tương tựnhưButton, ImageButton chỉcú thờm một thuộc tớnh
android:src = “@drawable/icon” để thờm hỡnh ảnh vào và khụng cỳthẻtext
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/cmdButton1"
android:src="@drawable/icon"
android:onClick="touchMe"/>
Hỡnh 1-13 ImageButon
1.7.5. ImageView


![Đề thi Hệ điều hành có đáp án: Tổng hợp [năm] + [loại đề/trường]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20250523/oursky06/135x160/42231768898900.jpg)






![Trắc nghiệm Tin học cơ sở: Tổng hợp bài tập và đáp án [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20250919/kimphuong1001/135x160/59911758271235.jpg)
















