
Gi i thi u thi t k UX UIớ ệ ế ế
UX: M c đích test tr i nghi m c a ng i dung,t o ra s n ph m ch y th c t .tr i nghi m c a ng i ụ ả ệ ủ ườ ạ ả ẩ ạ ự ế ả ệ ủ ườ
thi t k trên mô ph ng.T o ra ng d ng hoàn thi n nh t.(VD:Cô gái thông minh)ế ế ỏ ạ ứ ụ ệ ấ
UI: Test giao di n ng i dùng.(VD: Cô gái xinh đp)ệ ườ ẹ
-Khái ni m UI UXệ
-Thói quen tr i nghi m ng i dùng,ả ệ ườ
-Cách thi t k giao di n t ng quan.ế ế ệ ổ
-Cách thi t k k b c c t ng quan.ế ế ế ố ụ ổ
-Cách thi t k đô h a.ế ế ọ
Khái ni m UI UXệ
-UX (User Experience):Tr i nghi m c a ng i dùng.ả ệ ủ ườ
+ Thân thi n d s d ng,b t k ai cũng có th s d ng,ko ệ ễ ử ụ ấ ỳ ể ử ụ
c n ph i đào t o.ầ ả ạ
+ T o ra s n ph m đ con ng i s d ng,UX ph i nghiên ạ ả ẩ ể ườ ử ụ ả
c u,cong ng i đi t ng đó c n gì,mu n gì.ứ ườ ố ượ ầ ố
+ Hi u đc gi tham gia web c a h ,(nghiên c u nh ng ai ể ọ ả ủ ọ ứ ữ
s vào) và d hi u nh t. Truy n đt ý t ng đ cho UI ẽ ễ ể ấ ề ạ ưở ể
tri n khai.ể
-UI (User Interface): Thi t k giao di n ng i dùng.ế ế ệ ườ
+ Giao di n có đp hay không,có phù h p,hài hòa hay ệ ẹ ợ
không.
+ Trình di n,đng nh t v i nhau,(ví d các nút buttom ễ ồ ấ ớ ụ ở
ph i đng nh t). T t c các trang ph i th ng nh t,th c thả ồ ấ ấ ả ả ố ấ ự ể
đng nh t.(Đng nh t giao di n.)ồ ấ ồ ấ ệ
-UI và UX có quan h m t thi t v i nhau,ph i h p v i nhau...ệ ậ ế ớ ố ợ ớ
-+++++++++++++++

-Thói quen tr i nghi m c a ng i dùng.ả ệ ủ ườ
-Hình nh s minh h a đc nh ng t ng ,dù là ti ng anh hay ả ẽ ọ ượ ữ ừ ữ ế
ti ng c a b t kì qu c gia nào thì ng i dùng v n s d ng đc.ế ủ ấ ố ườ ẫ ử ụ ượ
-Th ng nh t v m t giao di n,ch ph i đng nh t,không đc ố ấ ề ặ ệ ữ ả ồ ấ ượ
ch to ch be.ữ ữ
-Giao di n d s d ng,ng i dùng không c n h c hay tìm hi u. ệ ễ ử ụ ườ ầ ọ ể
Không đ ng i dùng ph i suy nghĩ tìm hi u,nh v y d d n ể ườ ả ể ư ậ ễ ẫ
đn t y chay websize. Khi ng i dùng vào websize s tìm ki m ế ả ườ ẽ ế
thông tin nhanh nh t có th .ấ ể
-Thói quen c a ng i dùng,luôn g n li n v i 1 giao di n hình ủ ườ ắ ề ớ ệ
nh và ch gi ng nhau.ả ữ ố
-Gi i quy t yêu c u ng i dùng đn v i websizeả ế ầ ườ ế ớ
-
-=> Đnh h ng cho ng i dùng,trang không đc liên k t t i ị ướ ườ ượ ế ớ
trang khác,h tr tìm ki m.ỗ ợ ế
Đnh h ng cho ng i dùng: trang web đang đâu,đang làm ị ướ ườ ở
gì,đi t i đâu,ớ
S d ng s nh t quán gi a các đi t ng trong trang: màu ử ụ ự ấ ữ ố ượ
s c,c ch .ắ ữ ữ
1 trnag đu đuc liên k t t i trang khác,hay đn 1 trang b t ề ợ ế ớ ế ấ
k .ỳ
Công c tìm ki m d nhìn,thích h p v i webụ ế ễ ợ ớ
B c c Layout thích h p,ố ụ ợ
Kích th c khung hình,tính nh t quán,tính n đnh,tính t ng ướ ấ ổ ị ươ
thích.

B c c Layout h p lý.ố ụ ợ
Kích th c khung nhìn,ko làm r i m t ng i dung.ướ ố ắ ườ
Tính nh t quán:ko lê thay đi b c c,và màu s c,các nút ph i ấ ổ ố ụ ắ ả
gi ng nhau.ố
Tính n đnh luôn ch y trên các trình duy tổ ị ạ ệ
Th ng nh t các font ch tiêu đ,n i dung ph i gi ng nhau.Màu ố ấ ữ ề ộ ả ố
ph i th ng nh t,color ph i phù h p v i đc gi .ả ố ấ ả ợ ớ ọ ả

UI UX
UI là gi:
User Interface:Giao di n ng i dùng.ệ ườ Hi u m t cách đn gi n nh t ể ộ ơ ả ấ
thì UI bao g m t t c nh ng gì ng i dùng có th nhìn th y ồ ấ ả ữ ườ ể ấ
nh : màu s c web, b c c s p x p nh th nào, web/app s ư ắ ố ụ ắ ế ư ế ử
d ng fonts ch gì, hình nh trên web có h p d n hay không, ...ụ ữ ả ấ ẫ
Trong thi t k thì UI đóng vai trò là y u t truy n t i thông đi p ế ế ế ố ề ả ệ
t ng i thi t k , nhà cung c p d ch v , s n ph m t i ng i ừ ườ ế ế ấ ị ụ ả ẩ ớ ườ
dùng. Đn gi n h n thì nhà thi t k đóng vai trò nh 1 l p trình ơ ả ơ ế ế ư ậ
viên ho c nhà xây d ng đ b t c ai cũng có th hi u và s ặ ự ể ấ ứ ể ể ử
d ng đc s n ph m c a h .ụ ượ ả ẩ ủ ọ
Ví dụ : Trên c ng v là m t ng i th m c khi b n đóng m t ươ ị ộ ườ ợ ộ ạ ộ
cái gi ng thì tr c tiên s n ph m b n làm ra ph i gi ng m t ườ ướ ả ẩ ạ ả ố ộ
cái gi ng đã, không th cái gi ng l i gi ng 1 cái bàn đc ườ ể ườ ạ ố ượ
đúng không nào? Thì đây UI cũng đc hi u t ng t nh ở ượ ể ươ ự ư
v y.ậ
Khái ni m UXệ
UX là vi t t t c a t User Experience có nghĩa là tr i nghi m ng i dùng.ế ắ ủ ừ ả ệ ườ
Đn gi n h n thì UX là nh ng đánh giá c a ng i dùng khi s d ng s n ơ ả ơ ữ ủ ườ ử ụ ả
ph m. nh : Website hay App c a b n có d s d ng hay không, có thân ẩ ư ủ ạ ễ ử ụ
vi c b trí s p x p b c c nh v y đã đc hay ch a? s n ph m đó có ệ ố ắ ế ố ụ ư ậ ượ ư ả ẩ
đt đc m c đích đ ra không.ạ ượ ụ ề
Ng i làm v UX hay còn g i là UX Designer. UX Designer sườ ề ọ ẽ nghiên
c u và đánh giá v thói quen và cách mà khách hàng s d ng r i đánh giá ứ ề ử ụ ồ
v s n ph m website/App nào đó. S d ng và đánh giá đây đn gi n là ề ả ẩ ử ụ ở ơ ả
nh ng v n đ: tính d s d ng, s ti n ích, s hi u qu khi h th ng ữ ấ ề ễ ử ụ ự ệ ự ệ ả ệ ố
ho t đng.ạ ộ
Ví dụ : Hi n t i các b n đang xem bài vi t này trên website ệ ạ ạ ế
Tatthanh.com.vn, các b n đang c n tìm ki m thông tin, ki n th c nào đó ạ ầ ế ế ứ
v website, nh ng n u T t Thành chèn quá nhi u qu ng cáo gây khó ch u ề ư ế ấ ề ả ị
nh h ng đn vi c tìm ki m thông tin c a b n, làm b n m t t p chung ả ưở ế ệ ế ủ ạ ạ ấ ậ
nh v y thì có th nói là UX hay tr i nghi m ng i dùng trên web ư ậ ể ả ệ ườ

Tatthanh.com.vn ch a đc t t. Vì v y T t Thành luôn c g ng cân b ng ư ượ ố ậ ấ ố ắ ằ
gi a UI/UX đ b n đc có đc m t tr i nghi m trên website ữ ể ạ ọ ượ ộ ả ệ
Tatthanh.com.vn m t cách t t nh t.ộ ố ấ
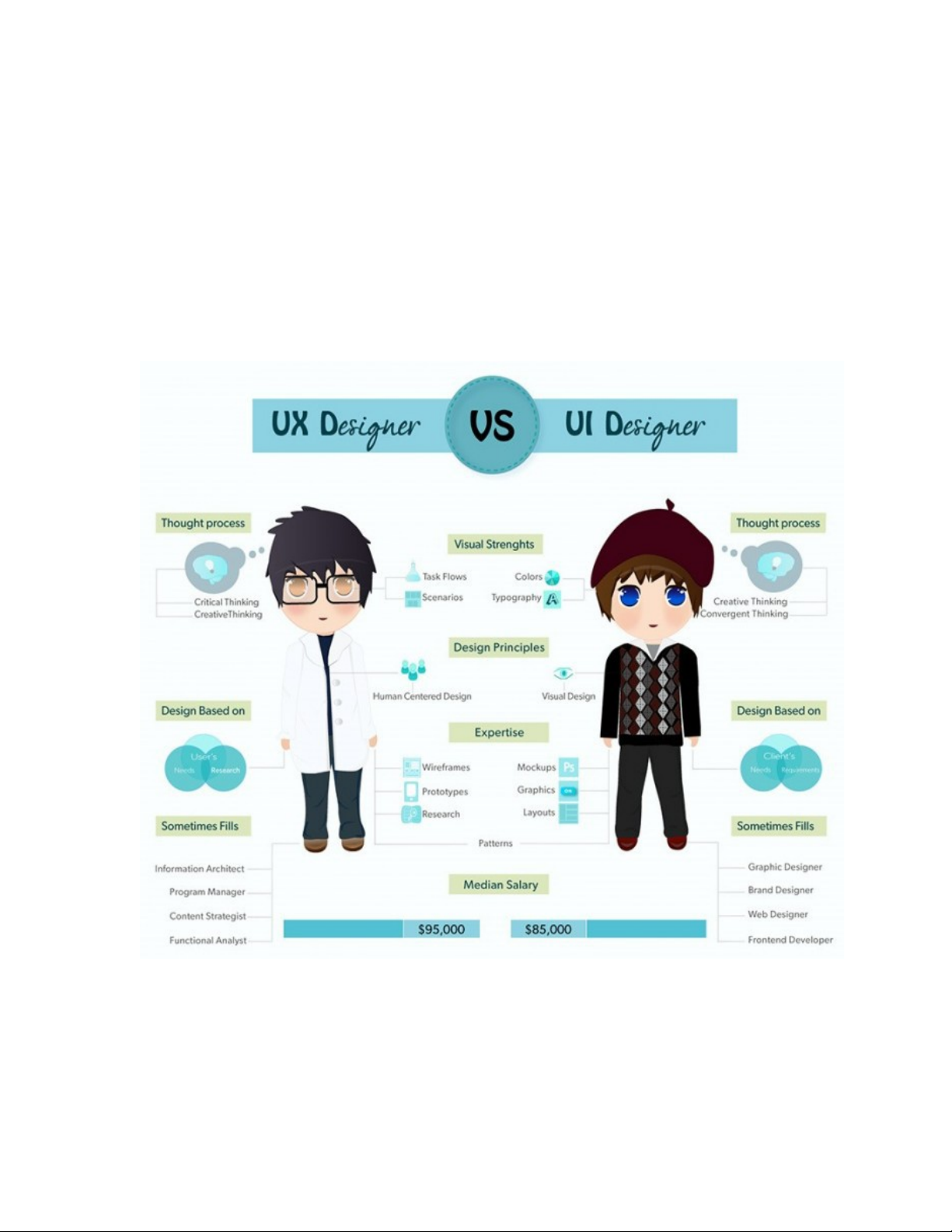
UI UX design là gì?
UI/UX Designer là nh ng ng i chuyên đi thi t k giao di n/tr i nghi mữ ườ ế ế ệ ả ệ
ng i dùng cho s n ph m. Nó có th là giao di n c a m t website ho cườ ả ẩ ể ệ ủ ộ ặ
m t app đi n tho i. Nhi m v chính là đm b o tính th m m và s ti nộ ệ ạ ệ ụ ả ả ẫ ỹ ự ệ
d ng c a nó.ụ ủ
UI/UX designer
Công vi c c a UI Designerệ ủ
Xem xét và c m nh n:ả ậ
Phân tích khách hàng.


























