
1
AJAX
GV: Nguyễn Bá Phúc
1. Giới thiệu
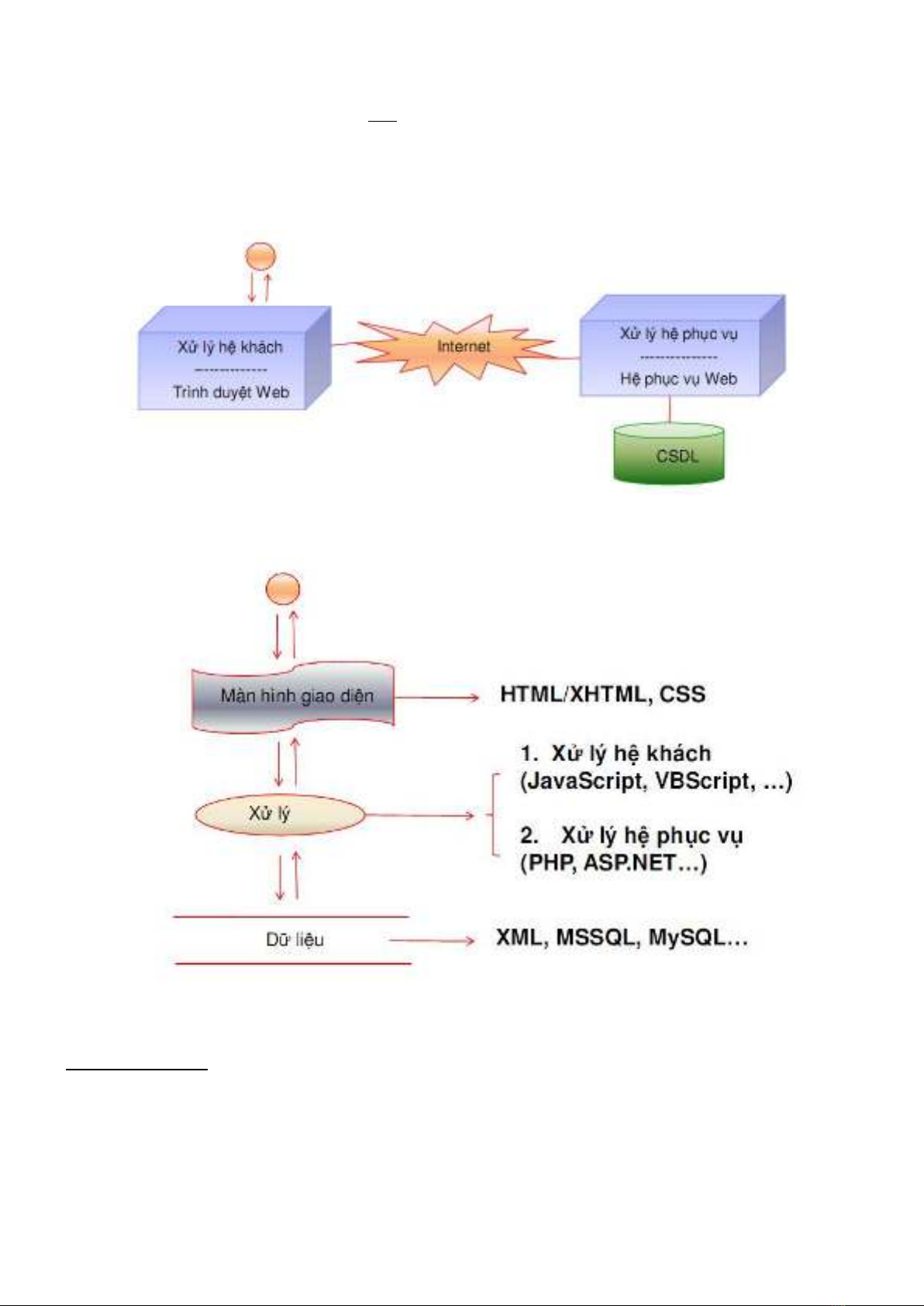
1.1 Tổng quan về mô hình ứng dụng Web
Kiến trúc của ứng dụng Web
Một số đặc điểm:
* Xử lý hệ khách (Client):
+ Ưu điểm:
- Giao diện đẹp
- Khả năng tương tác cao

2
- Giảm tải cho Server
- Tốc độ xử lý nhanh
+ Hạn chế:
- Khó phát triển
- Đòi hỏi phần mềm hỗ trợ
- Khả năng tương thích với trình duyệt không cao.
* Xử lý hệ phục vụ (Server)
+ Ưu điểm:
- Phát triển đơn giản
- Triển khai và bảo trì dễ dàng
- Chia sẽ được dữ liệu
+ Khuyết điểm
- Giao diện người dùng thô sơ
- Tính tương tác kém
1.2 Giới thiệu về AJAX
Viết tắt của từ Asynchronous Javascript And XML
là một nhóm các công nghệ phát triển web được sử dụng để tạo các ứng dụng web động hay các
ứng dụng RIA (rich Internet application)
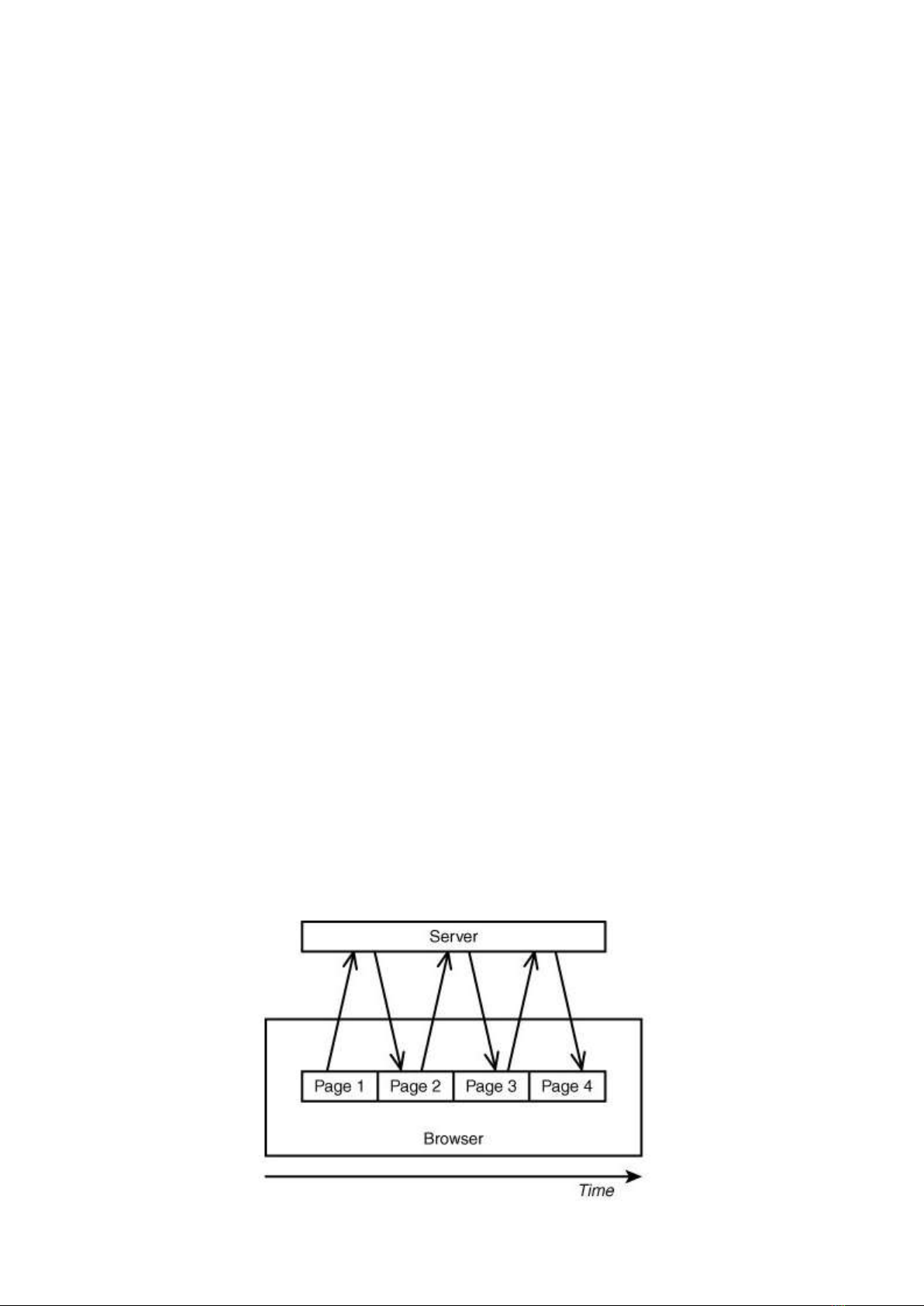
Mô hình truyền thống tương tác giữa Client-Server

3
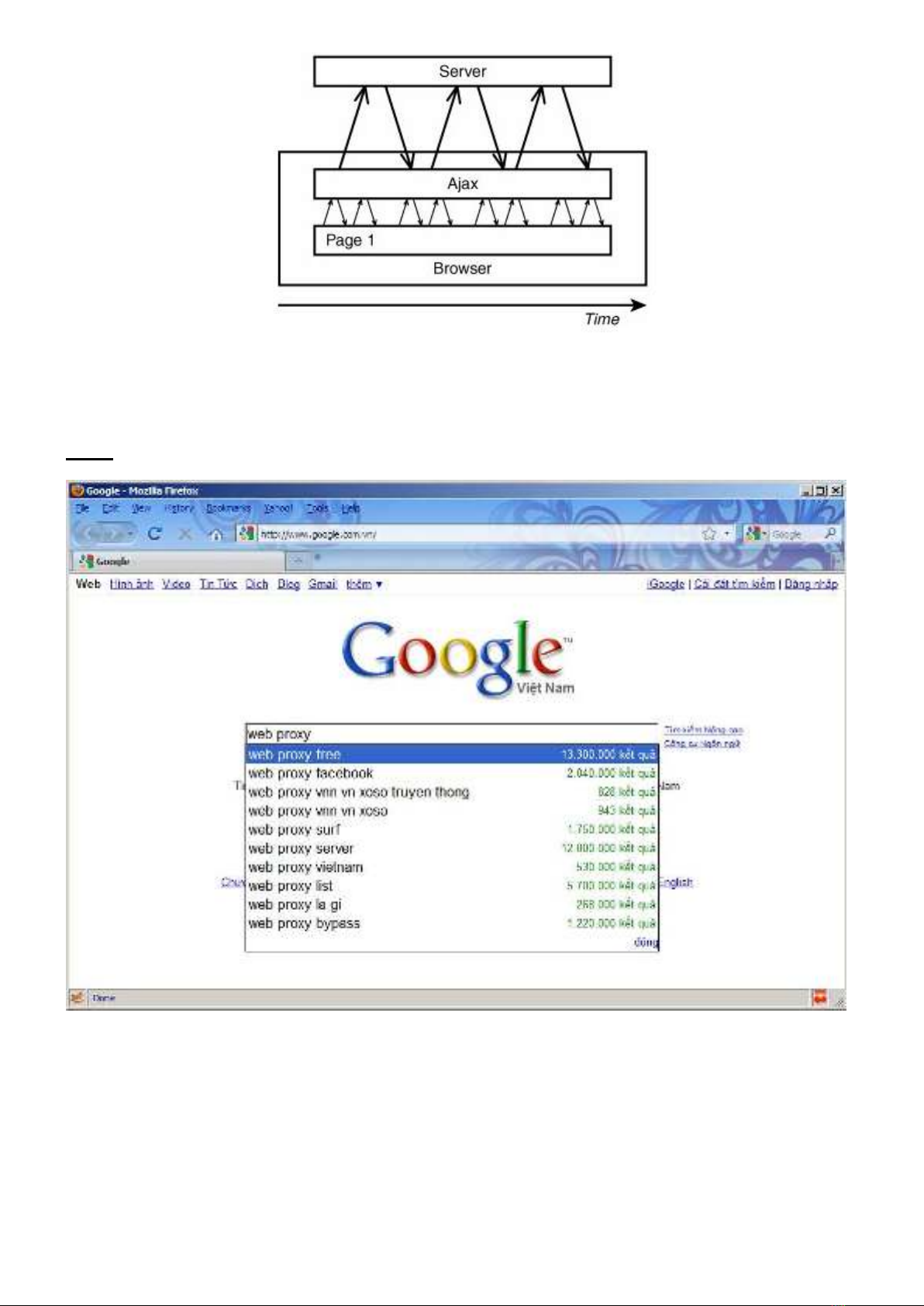
Mô hình AJAX trong tương tác giữa Client-Server
Ví dụ:
2. Kỹ thuật lập trình AJAX
2.1. Xử lý hệ khách (Client)
2.1.1. Đối tượng XMLHTTPRequest
Đối tượng XMLHttpRequest để trao đổi dữ liệu một cách không đồng bộ với hệ phục vụ (Server).

4
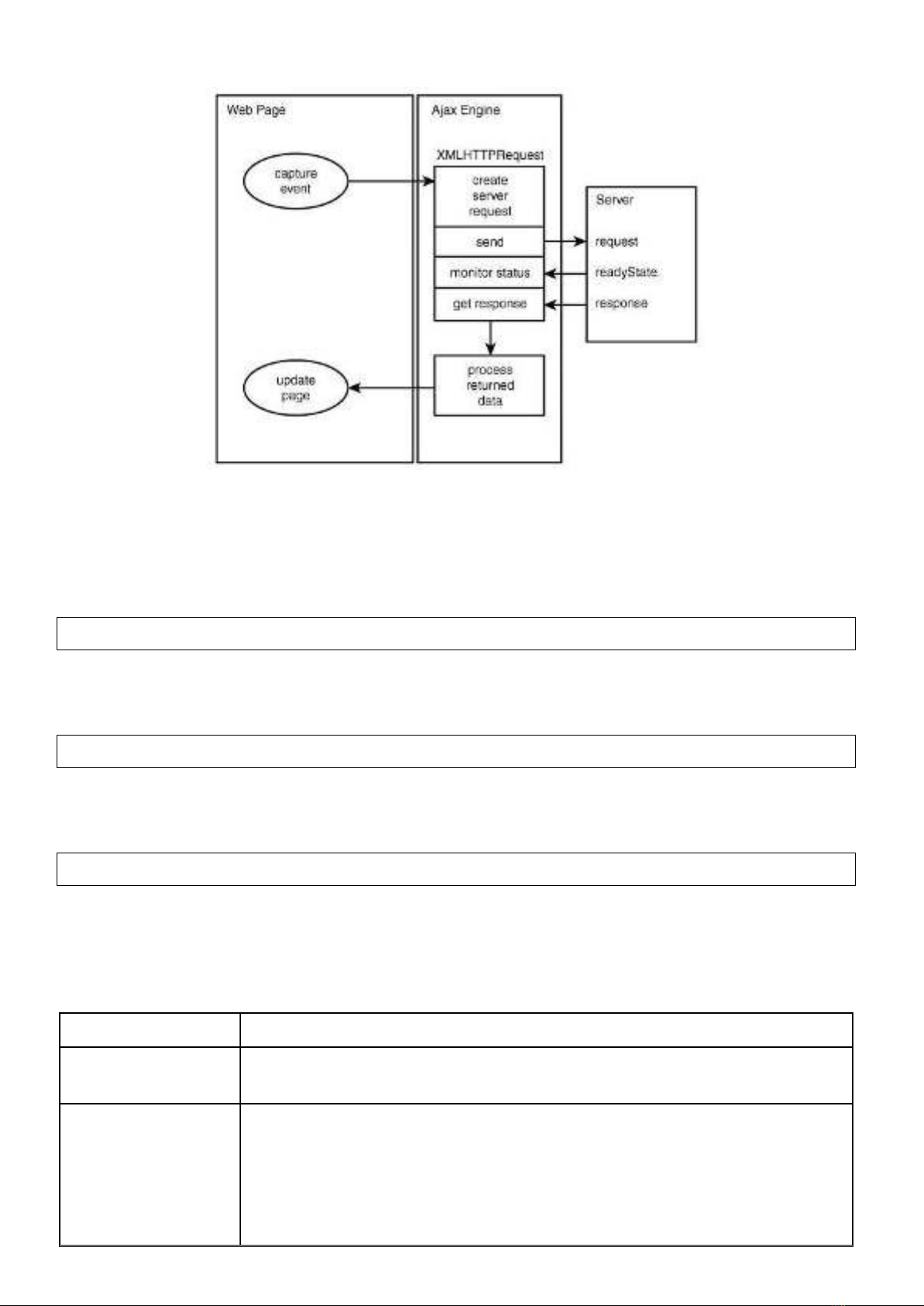
Mô hình hoạt động của AJAX
Khởi tạo đối tượng nhận/gửi các yêu cầu dữ liệu xml thuộc đối tượng XMLHTTPRequest:
var xmlhttp
Nếu sử dụng trình duyệt Web IE5, IE6:
var xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
Nếu sử dụng trình duyệt Web IE7 trở lên, Firefox, Chrome, Opera, Safari
var xmlhttp = new XMLHTTPRequest();
2.1.2. Các phương thức và thuộc tính của đối tượng XMLHTTPRequest
Thuộc tính
Mô tả
onreadystatechange
Xác định sự kiện (hàm) sẽ được gọi khi thuộc tính readState của đối tượng thay
đổi
readyState
Cho biết trạng thái của đối tượng request:
0 = Chưa khởi tạo (uninitialized)
1 = đang tải dữ liệu

5
2 = đã tải xong dữ liệu
3 = đang tương tác
4 = hoàn tất
responseText
Dữ liệu được trả về bởi server dưới dạng chuỗi text
responseXML
Dữ liệu được trả về bởi server dưới dạng đối tượng dữ liệu (XML, …)
status
Mã trạng thái HTTP được trả về bởi server
statusText
Chuỗi trạng thái được trả về bởi server
Phương thức
Mô tả
abort()
Stops the current request Dừng gửi yêu cầu đến server
getAllResponseHeaders()
Trả về tất cả các tiêu đề (headers) dưới dạng chuỗi
getresponseHeader(x)
Trả về giá trị của tiêu đề (header) x dưới dạng chuỗi
open('method','URL','a')
specifies the HTTP method (for example, GET or POST), the target
URL, and whether the request should be handled asynchronously (If
yes, a='TRue'the default; if no, a='false'.)
xác định phương thức của HTTP (GET hoặc POST), URL là đường
dẫn gửi yêu cầu đến server (bất đồng bộ) (nếu a=’true’: mặc định)
send(content)
data gửi yêu cầu với tuỳ chọn POST
setRequestHeader('x','y')
Đặt tham số và giá trị x=y và gán nó vào tiêu đề và sẽ được gửi cùng
với yêu cầu.
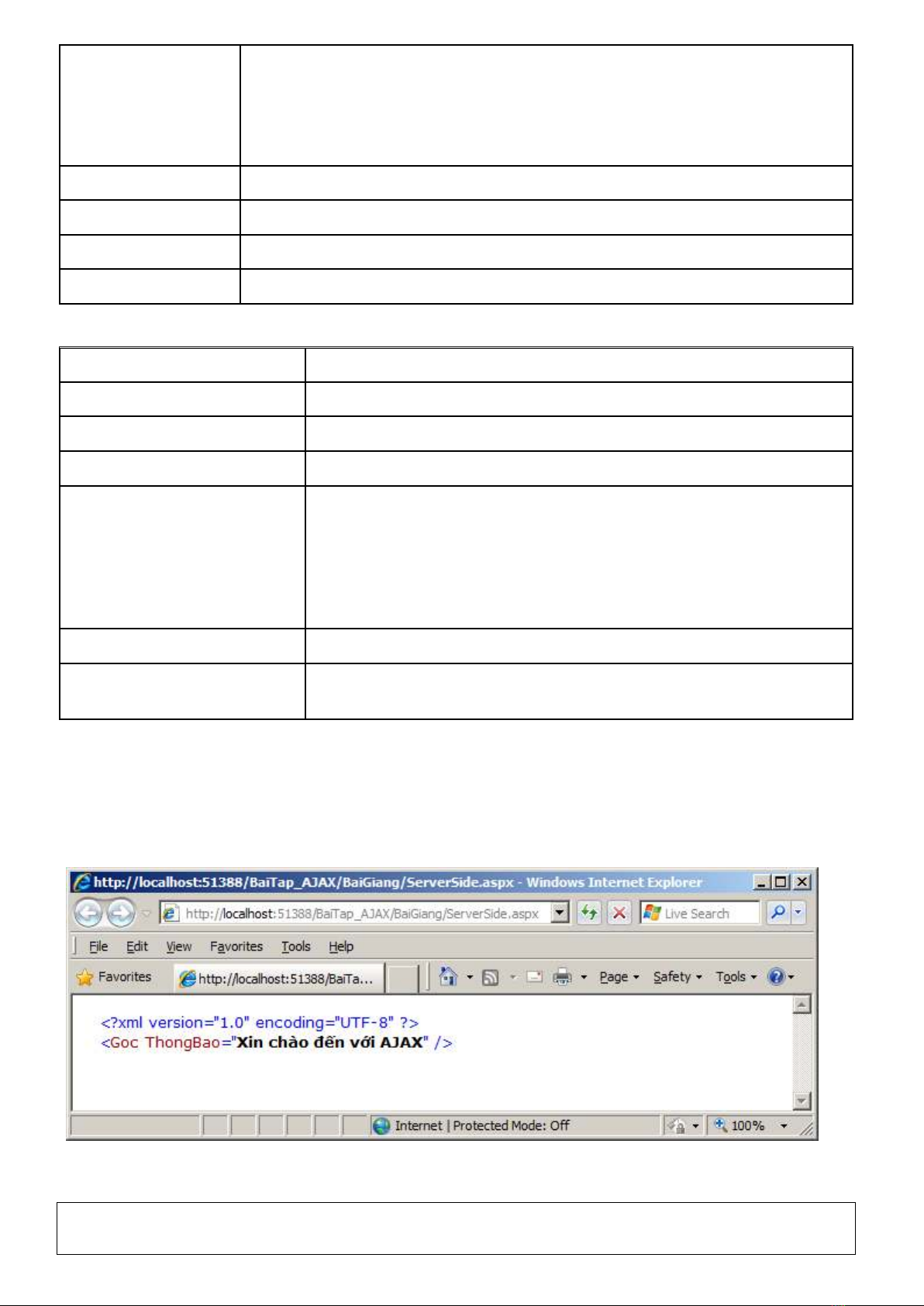
2.2. Xử lý hệ phục vụ (Server)
Trong kỹ thuật AJAX, ở hệ phục vụ (server) giao diện hiển thị thông thường không có các thẻ
<html>…</html> mà chỉ có chuỗi XML
ASP.NET
using System;
using System.Data;



















![Hệ thống quản lý cửa hàng bán thức ăn nhanh: Bài tập lớn [chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251112/nguyenhuan6724@gmail.com/135x160/54361762936114.jpg)
![Bộ câu hỏi trắc nghiệm Nhập môn Công nghệ phần mềm [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251111/nguyenhoangkhang07207@gmail.com/135x160/20831762916734.jpg)





