
BÀI 1: CÁC KHÁI NI M C B N & Ệ Ơ Ả
CÀI ĐT CH NG TRÌNHẶ ƯƠ
GV: Tr n Quang Tùngầ

WEB PAGE
•Là m t trang trong m t websiteộ ộ
•V y: 1 website có nhi u web pageậ ề
Web
page
Web
page
Web
page

WEB PAGE
•Các d ng file c a m t trang webạ ủ ộ
–*.HTML, *.HTM (Hyper Text Markup Language)
•Thu n túy là mã HTML và Javascript (n u có)ầ ế
–*.ASP (Acctive Server Page)
•G m mã HTML và ngôn ng l p trình b ng mã VBScript ồ ữ ậ ằ
ho c JavaScript (C) đ l p trình đi u khi n hay sinh mã ặ ể ậ ề ể
HTML t các câu l nh, vòng l p, đc thông tin t CSDL..ừ ệ ặ ọ ừ
–*.PHP (Hypertext Preprocessor)
•G m mã HTML và ngôn ng l p trình b ng mã JavaScript ồ ữ ậ ằ
(C) đ l p trình đi u khi n hay sinh mã HTML t câu l nh, ể ậ ề ể ừ ệ
vòng l p, đc thông tin t CSDL..ặ ọ ừ

WEB PAGE
•Các d ng file c a m t trang webạ ủ ộ
–*.ASPX (ASP.NET)
•L p trình website b ng công ngh .NET (s d ng VB.NET)ậ ằ ệ ử ụ
•Có th l p trình theo mã VBScript ho c JavaScript (#)ể ậ ặ
–Ghi chú: Các trang ch m c đnh th ng là: Index.* ủ ặ ị ườ
ho c Default.*ặ

WEBSITE
•Là toàn b m t web hoàn ch nh, có th g i là ộ ộ ỉ ể ọ
website ho c web project g m nhi u web page.ặ ồ ề
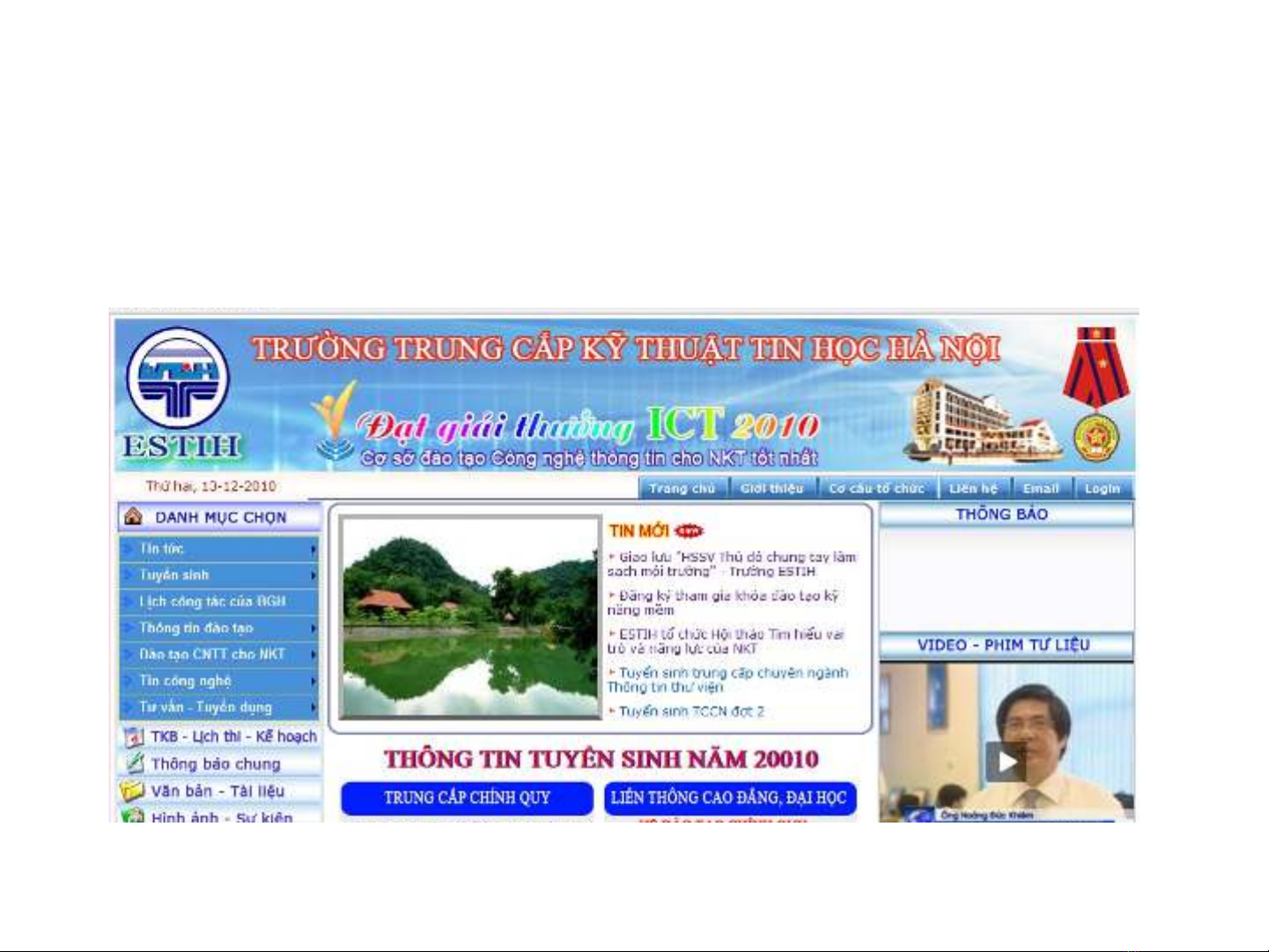
www.estih.edu.vn

![Bài giảng Phần mềm mã nguồn mở [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20250526/vihizuzen/135x160/6381748258082.jpg)


![Bài giảng Hệ điều hành: Trường Đại học Công nghệ Thông tin (UIT) [Mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20250515/hoatrongguong03/135x160/6631747304598.jpg)


![Bài giảng Hệ điều hành Lê Thị Nguyên An: Tổng hợp kiến thức [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20250506/vinarutobi/135x160/8021746530027.jpg)










![Đề thi Excel: Tổng hợp [Năm] mới nhất, có đáp án, chuẩn nhất](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251103/21139086@st.hcmuaf.edu.vn/135x160/61461762222060.jpg)


![Bài tập Tin học đại cương [kèm lời giải/ đáp án/ mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251018/pobbniichan@gmail.com/135x160/16651760753844.jpg)
![Bài giảng Nhập môn Tin học và kỹ năng số [Mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251003/thuhangvictory/135x160/33061759734261.jpg)
![Tài liệu ôn tập Lý thuyết và Thực hành môn Tin học [mới nhất/chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251001/kimphuong1001/135x160/49521759302088.jpg)


