
Bài giảng môn học
© 2007 Khoa Công nghệ thông tin
Thiết kế và Lập trình Web 2
Một số kỹ thuật khác trong ASP.NET
Khoa Công nghệ Thông tin
Trường Đại học Khoa học Tự nhiên

Thiết kế và Lập trình Web 2 – Một số kỹ thuật khác
© 2007 Khoa CNTT - ĐHKHTN
Nội dung
Upload File
Gửi Email
Sử dụng client-side script
Nghe nhạc
Xem phim
Quảng cáo

Thiết kế và Lập trình Web 2 – Một số kỹ thuật khác
© 2007 Khoa CNTT - ĐHKHTN
Nội dung
Upload File
Gửi Email
Sử dụng client-side script
Nghe nhạc
Xem phim
Quảng cáo

Thiết kế và Lập trình Web 2 – Một số kỹ thuật khác
© 2007 Khoa CNTT - ĐHKHTN
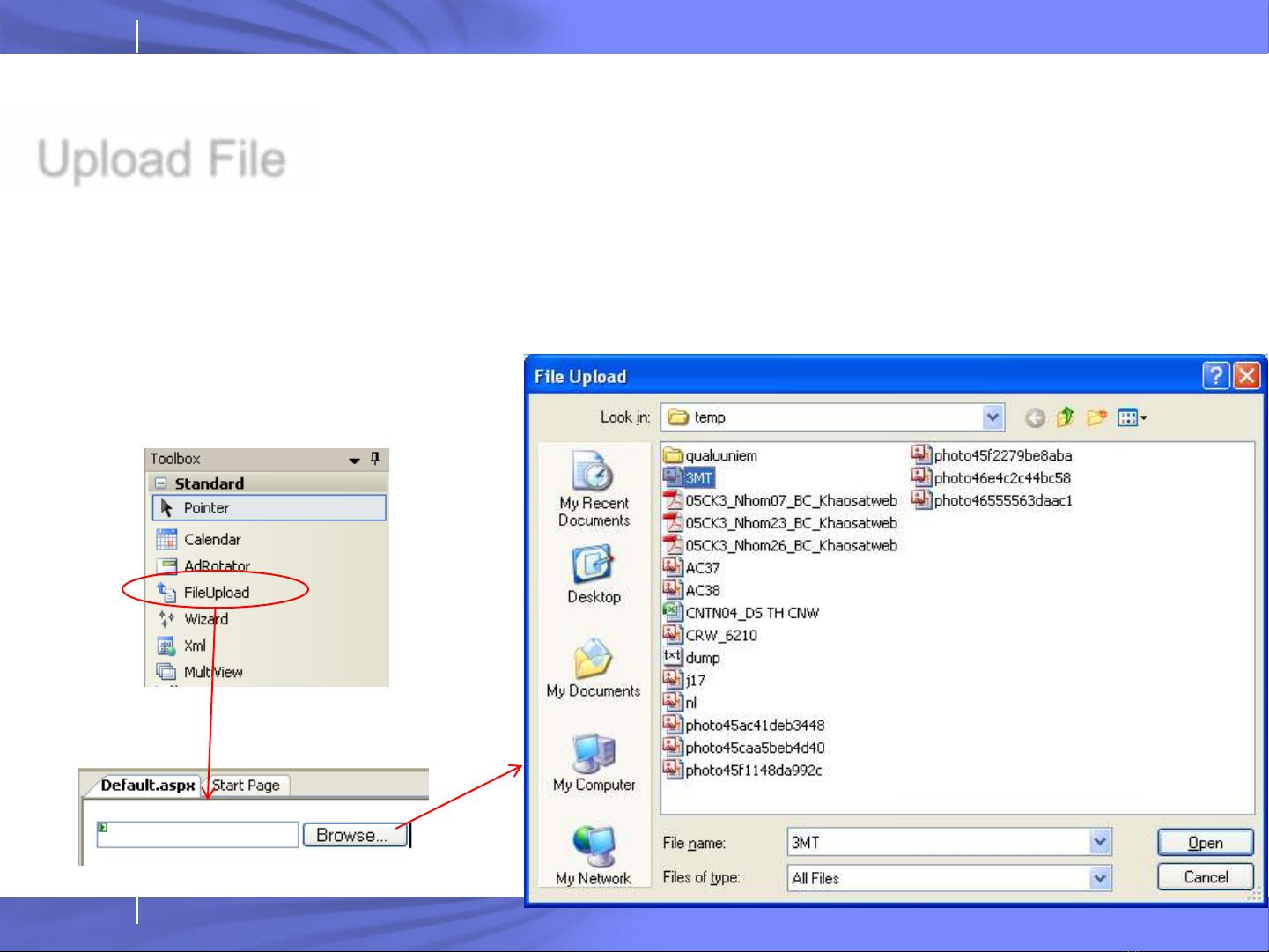
Upload File
Sử dụng Control FileUpload
–FileName : Tên file upload
–FileBytes : Mảng bytes chứa nội dung của file upload

Thiết kế và Lập trình Web 2 – Một số kỹ thuật khác
© 2007 Khoa CNTT - ĐHKHTN
Kiểm tra File Format & File Size
protected void btnUpload_Click(object sender, EventArgs e)
{
string[] tokens = FileUploadImage.FileName.Split('.');
string extension = tokens[tokens.Length - 1].ToLower();
double size = (double)FileUploadImage.FileBytes.Length / (1024*1024);
// check whether the uploaded file is an image and file size less than 1MB
if (size > 1)
lblMessage.Text = "File size must be less than 1MB";
else if (extension == "jpg" || extension == "gif")
{
// generate relative & absolute path to save the uploaded file
string strRelativePath = "images/" + FileUploadImage.FileName;
string strAbsolutePath = Server.MapPath(strRelativePath);
// save uploaded file
FileUploadImage.SaveAs(strAbsolutePath);
lblMessage.Text = strAbsolutePath + " has been saved.";
}
else
lblMessage.Text = "File extension must be jpg or gif.";
}




![Bài giảng Matlab và ứng dụng Thanh Hải: Tổng hợp kiến thức [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2024/20241109/nienniennhuy11/135x160/8511731148926.jpg)







![Tài liệu ôn tập môn Lập trình web 1 [mới nhất/chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251208/hongqua8@gmail.com/135x160/8251765185573.jpg)









![Hệ thống quản lý cửa hàng bán thức ăn nhanh: Bài tập lớn [chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251112/nguyenhuan6724@gmail.com/135x160/54361762936114.jpg)
![Bộ câu hỏi trắc nghiệm Nhập môn Công nghệ phần mềm [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251111/nguyenhoangkhang07207@gmail.com/135x160/20831762916734.jpg)


