
BÀI TH C HÀNH S 2Ự Ố
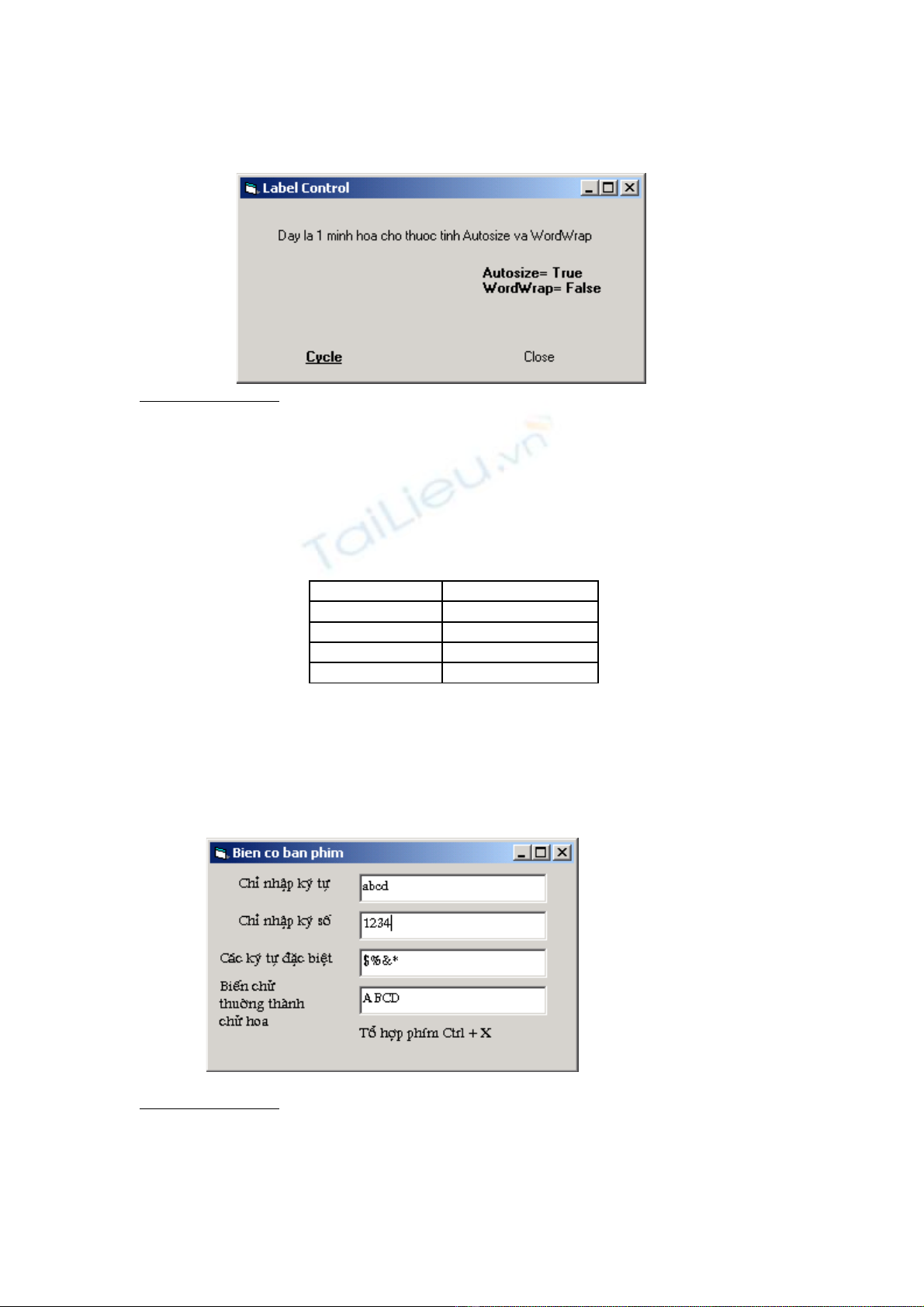
1. Thi t k Form ế ế s d ng label controlử ụ nh hình minh h aư ọ
Mô t ho t đ ng :ả ạ ộ
Khi user di chuy n chu t trên ể ộ Label Cycle tiêu đ c a nó tr thành Bold vàề ủ ở
UnderLine ,con tr chu t bi n thành hình bàn tay .T ng t cho ỏ ộ ế ươ ự label Close ( HD : S d ngử ụ
bi n c ế ố MouseMove c a label) ủ
Khi user Click chu t vào ộlabel Close, Form đóng
Khi user Click chu t vào ộlabel Cycle, c p thu c tính ặ ộ Autosize và Wordrap l nầ
l t có các giá tr theo b ng sau :ượ ị ả
AutoSize WordWrap
False False
False True
True False
True True
Đ ng th i giá tr c a c p thu c tính này đ c th hi n trên ồ ờ ị ủ ặ ộ ượ ể ệ label bên phài
Click chu t nhi u l n trên label Cycle đ th y nh h ng c a c p thu c tínhộ ề ầ ể ấ ả ưở ủ ặ ộ
Autosize và WordWrap trên label tiêu đề phía trên
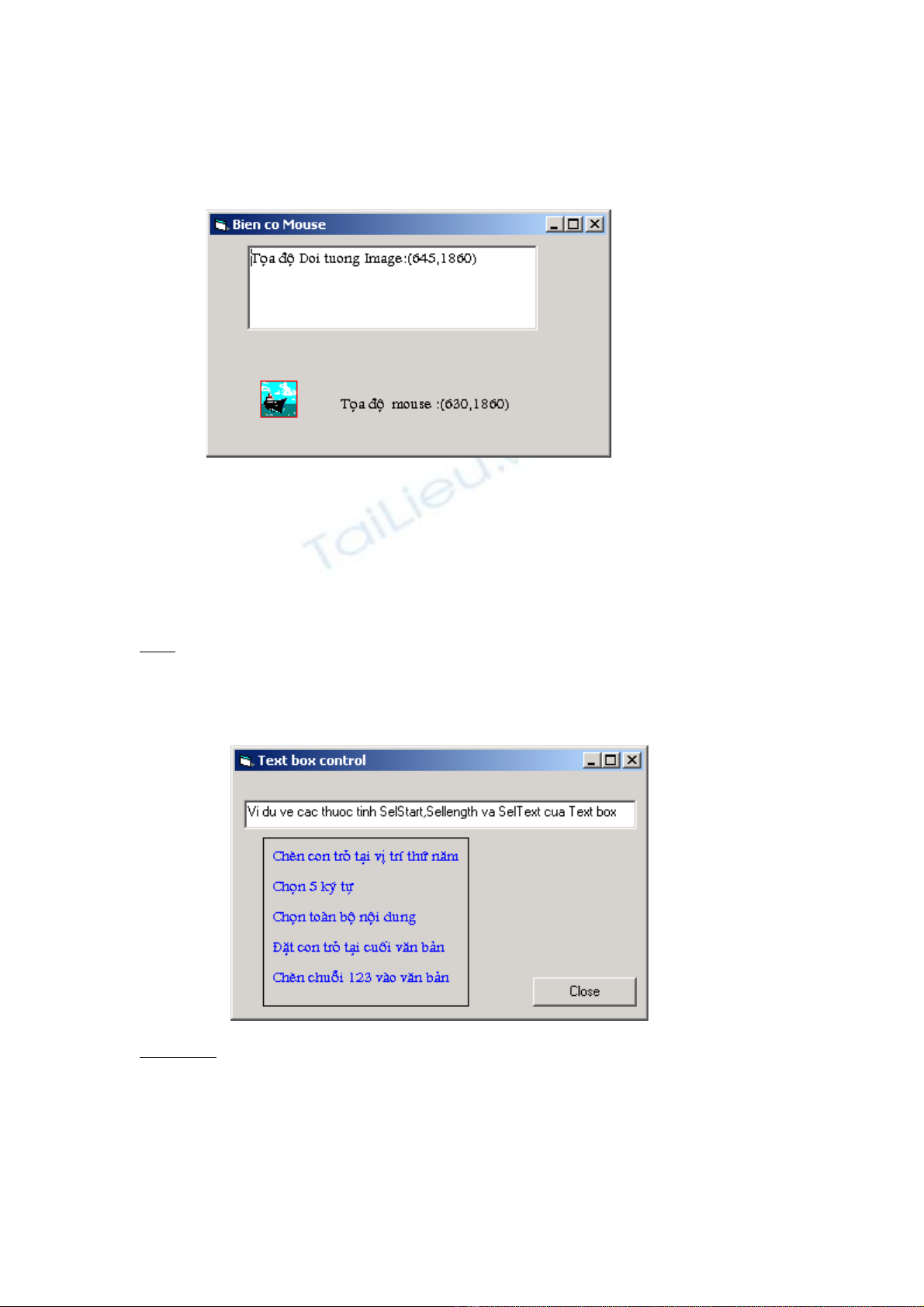
2. Thi t k Form tìm hi u các bi n c bàn phím nh hình minh h a ế ế ể ế ố ư ọ
Mô t ho t đ ng :ả ạ ộ
Textbox th nh t ch cho phép nh p ký tứ ấ ỉ ậ ự
Textbox th hai ch cho phép nh p ký t sứ ỉ ậ ự ố
Textbox th 3 ch cho phép nh p ký t đ c bi t sau : ! @ # $ % ^ & * ( ) _ + |ứ ỉ ậ ự ặ ệ
1

Text box th t bi n ch th ng thành ch hoa đ ng th i trình bày n i dung phímứ ư ế ử ườ ử ồ ờ ộ
đ c nh n trong label control phía d i (K c các t h p phím đ c bi t) ượ ấ ướ ể ả ổ ợ ặ ệ
HD : Dùng các bi n c KeyPress và KeyDown c a các textbox t ng ngế ố ủ ươ ứ
3. Thi t k Form tìm hi u các bi n c Mouse nh hình minh h aế ế ể ế ố ư ọ
Mô t ho t đ ngả ạ ộ
Khi User di chuy n chu t trên Form t a đ đ c th hi n t i label phía d iể ộ ọ ộ ượ ể ệ ạ ướ
Khi user click chu t trên Form th hi n các tr ng thái c a thông s Button,Shift c aộ ể ệ ạ ủ ố ủ
bi n c MouseDown t i Textbox .Ví d NhÊn chuét tr¸i t¹i täa ®é : (4245,1815) + PhÝm Shiftế ố ạ ụ
nhÊn
Khi user Drap image control con tr chu t thay đ i đ ng th i t a đ c a nó đ cỏ ộ ổ ồ ờ ọ ộ ủ ượ
thông báo trong Text box phía trên
Khi User th chu t , image control s di chuy n đ n v trí t ng ng ả ộ ẽ ể ế ị ươ ứ
HD : Đ t thu c tính DragMode c a image control = Automatic và DragIcon đ n File bi u t ng c nặ ộ ủ ế ể ượ ầ
thi t .S d ng các bi n c MouseDown ,MouseMove,DrapDrop và DrapOver c a Formế ử ụ ế ố ủ
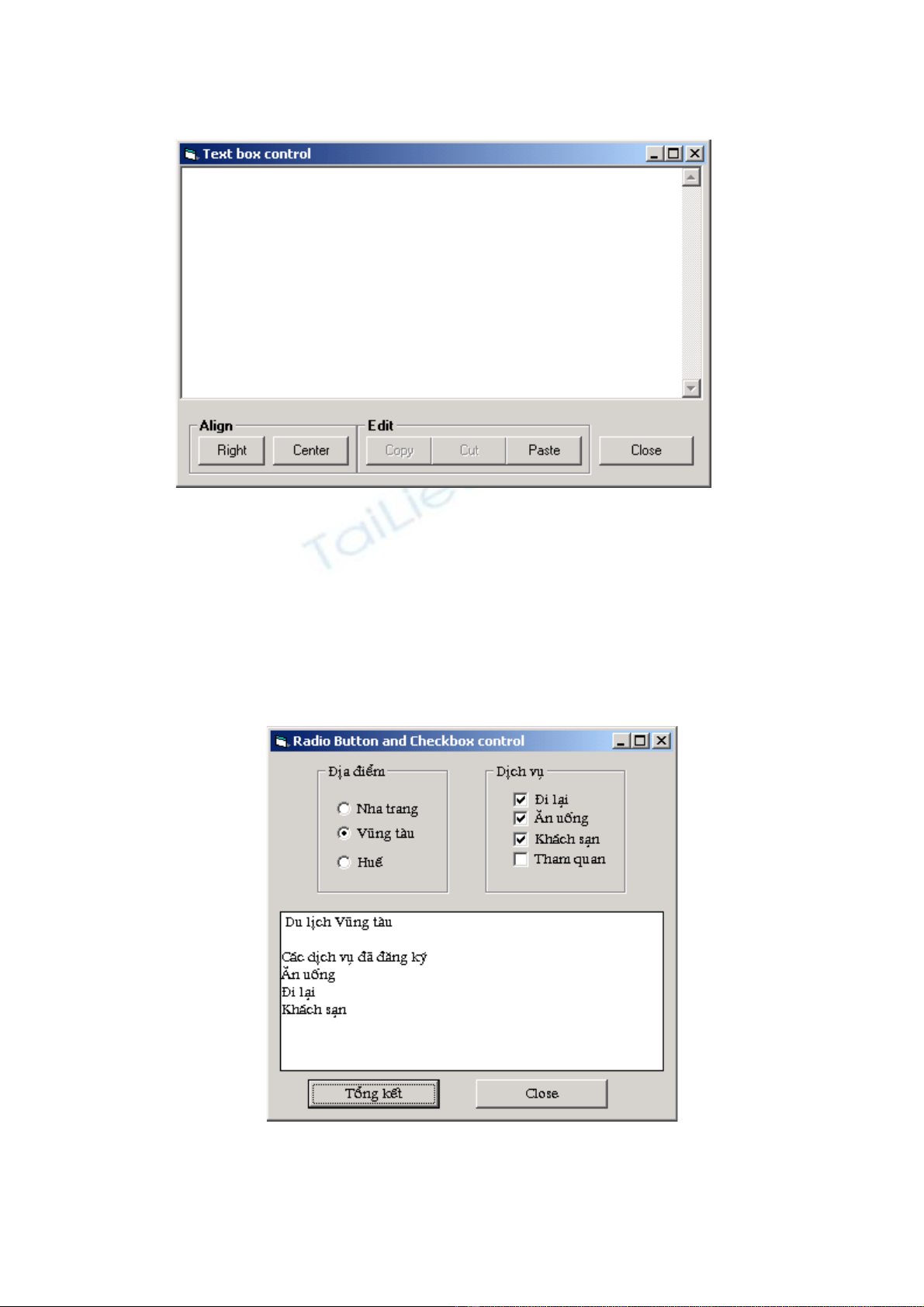
4. Thi t k Form tìm hi u ho t đ ng c a Textbox control nh hình minh h aế ế ể ạ ộ ủ ư ọ
Yêu c u : ầ
Khi User ch n 1 label con tr chu t bi n thành hình bàn tay và n i dung c a labelọ ỏ ộ ế ộ ủ
có đ nh d ng UnderLine.ị ạ
Tìm hi u cách s d ng 1 m ng các label control ể ử ụ ả
Vi t l nh th c hi n ch c năng yêu c u có trên label controlế ệ ự ệ ứ ầ
2

5. Thi t k Form tìm hi u Textbox control và các bi n c bàn phím nh hình minh h aế ế ể ế ố ư ọ
Mô t ho t đ ngả ạ ộ
Nút Copy và Paste ch ho t đ ng khi User ch n 1 đo n text trong textbox b ngỉ ạ ộ ọ ạ ằ
chu t ho c bàn phímộ ặ
User nh n Ctrl+F12 khi textbox đang có Focus đ đóng form ấ ể
HD : S d ng đ i t ng ClipBoard đ th c hi n các ch c năng Cut,Copy ,Pasteử ụ ố ượ ể ự ệ ứ
Clipboard.SetText s đ đ t n i dung c a bi n s vào clipboard ể ặ ộ ủ ế
S= Clipboard.GetText đ l y n i dung c a Clipboard gán cho bi n sể ấ ộ ủ ế
Clipboard.Clear : Xóa n i dung trong Clipboardộ
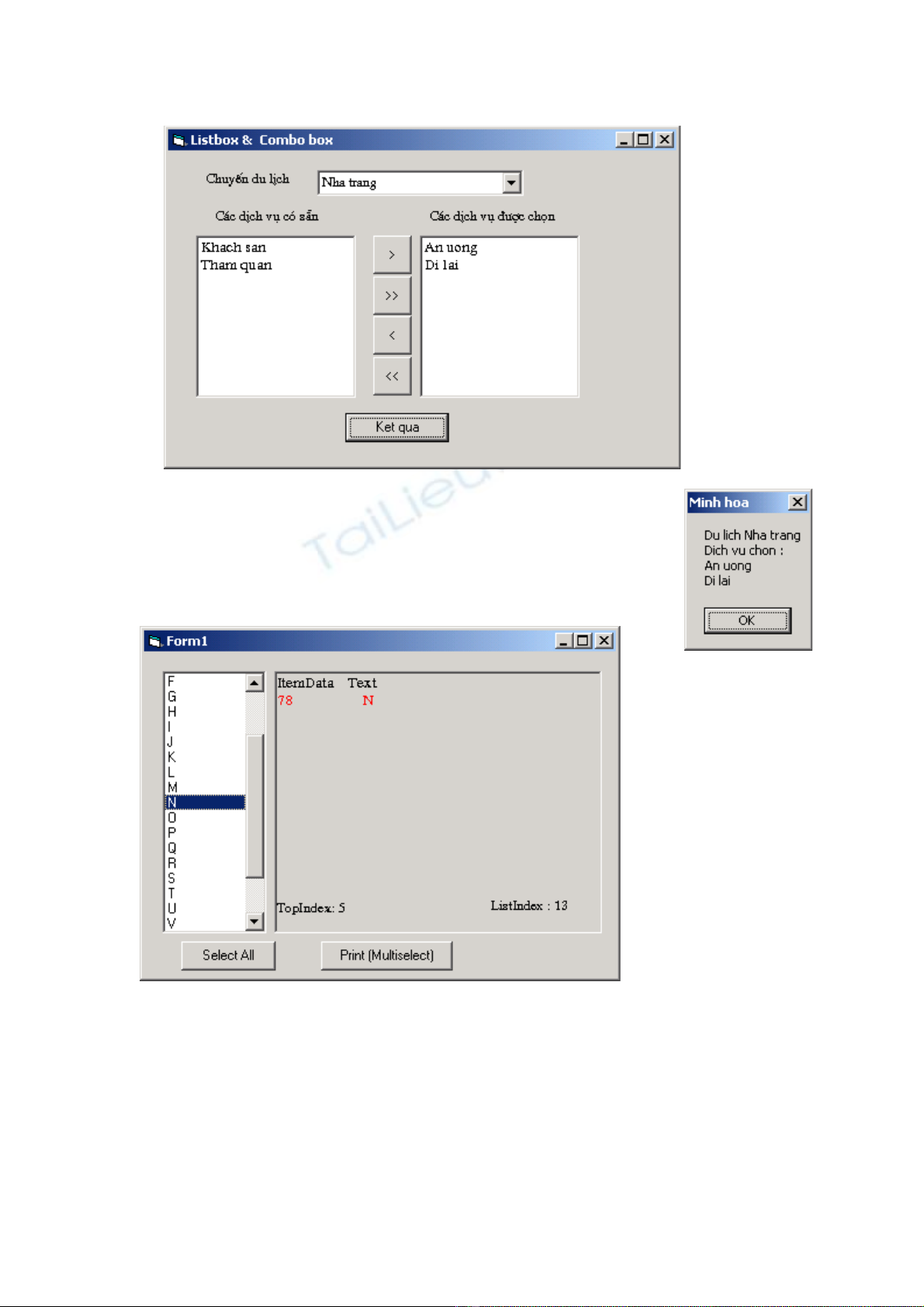
6. Thi t k Form tìm hi u RadioButton và Checkbox control nh hình minh h aế ế ể ư ọ
Mô t ho t đ ngả ạ ộ :Ch n các tùy ch n và nh n nút T ng k t đ xem k t qu t i Textbox phía d iọ ọ ấ ổ ế ể ế ả ạ ướ
3

7. Thi t k Form minh h a Listbox và ComboBox control nh minh h aế ế ọ ư ọ
Mô t ho t đ ngả ạ ộ
User ch n chuy n du l ch trong Combo box Sau đó ,ch n các d ch v b ngọ ế ị ọ ị ụ ằ
cách nh n các nút l nh ấ ệ
Nh n Ket qua đ xem thông báo nh sau ấ ể ư
8. Bài này nghiên c u các thu c tính Itemdata,TopIndex,ListIndex vàứ ộ
MultiSelect c a Listbox control.Xem hình minh h aủ ọ
Mô t ho t đ ngả ạ ộ
List box ch a danh các ch cái t A..Z .Khi user ch n 1 ph n t trong List box ,xem k t qu cácứ ử ừ ọ ầ ử ế ả
thu c tính trong Picurebox bên ph i.ộ ả
Khi User nh n SelectAll ,ch n t t c các ph n t c a List box .Nút l nh đ i tiêu đ thànhấ ọ ấ ả ầ ử ủ ệ ổ ề
DeselectAll.
Nh n nút l nh l n n a đ thôi ch nấ ệ ầ ữ ể ọ
User có th ch n nhi u ph n t trong Listbox b ng cách click ch n các ph n t trong khi gi phímể ọ ề ầ ử ằ ọ ầ ử ữ
Shift or control .Sau đó nh n nút l nh Print đ xem các danh sách ph n t đ c ch n trongấ ệ ể ầ ử ượ ọ
Picturebox
4

9. Bài này trình bày cách đ ng b 2 Listbox control b ng các thu c tính ListIndex ,Topindex vàồ ộ ằ ộ
các bi n c Scroll ,MouseDown,MouseMove ,click c a listbox controlế ố ủ
Mô t ho t đ ng :ả ạ ộ
Listbox bên trái ch a các s nguyên t 1 đ n 100 .Listbox bên ph i ch a bình ph ng c a s t ngứ ố ừ ế ả ứ ươ ủ ố ươ
ng.ứ
Đi n các ph n t cho 2 listbox . Click ch n ph n t trong listbox trái .Đ ý xem listbox ph i có ch nề ầ ử ọ ầ ử ể ả ọ
ph n t t ng ng không ?ầ ử ươ ứ
N u không b sung ch c năng đ ng b c a chúng trong các tr ng h p Ch n 1 ph n t b ngế ổ ứ ồ ộ ủ ườ ợ ọ ầ ử ằ
chu t,b ng bàn phím ,nh n thanh cu n textbox bên ph iộ ằ ấ ộ ở ả
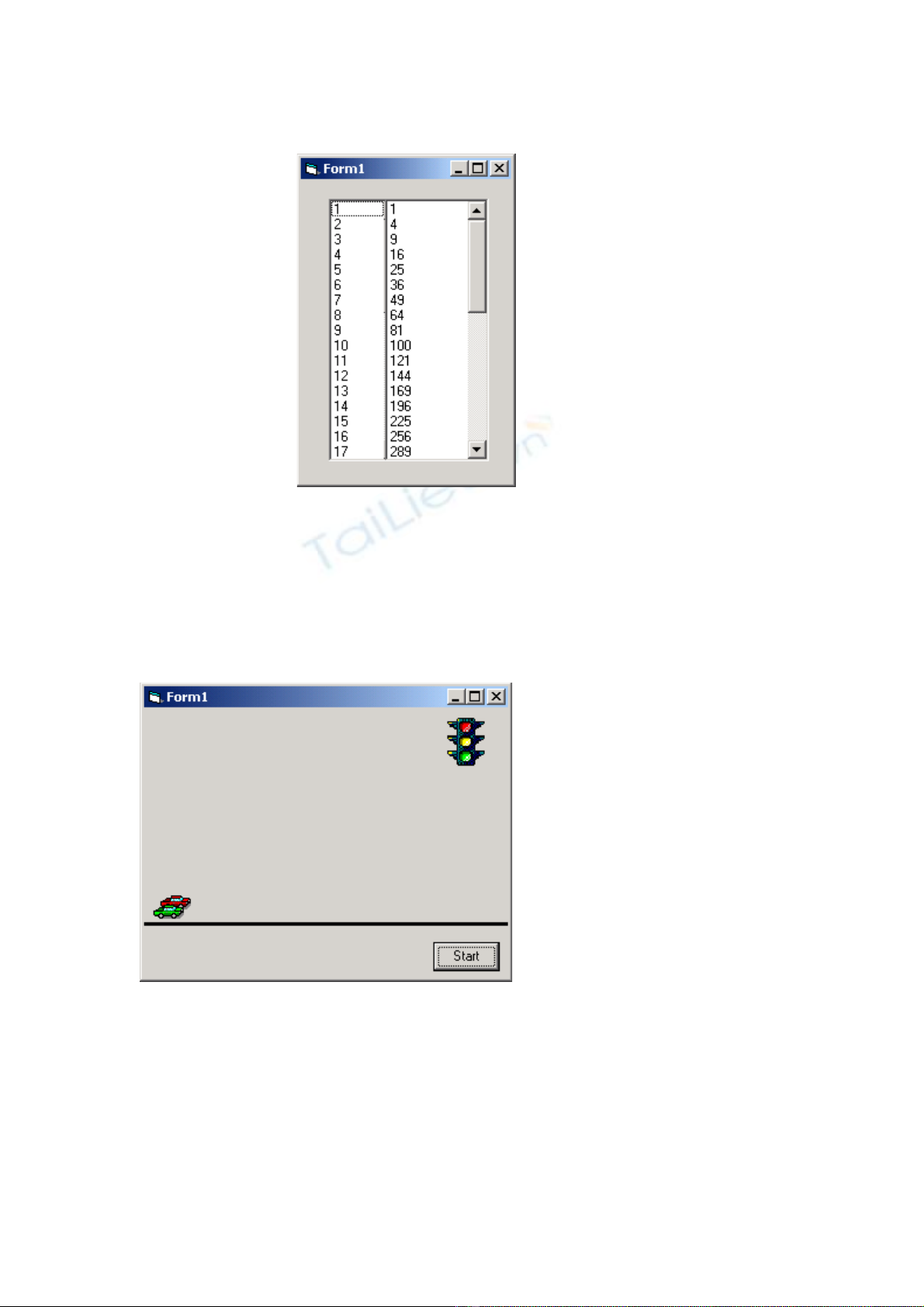
10. Thi t k Form tìm hi u Image, timer control nh hình minh h aế ế ể ư ọ
Mô t ho t đ ng:ả ạ ộ
Khi User nh n nút ấStart đèn giao thông ho t đ ng.Đèn xanh ,đèn vàng xe ch y và đèn đ xe d ng l iạ ộ ạ ỏ ừ ạ
Nút Start đ i tiêu đ thành Stop.N u User nh n 1 l n n a ch ng trình d ng ho t đ ngổ ề ế ấ ầ ữ ươ ừ ạ ộ
11. Dùng form bài 5 thi t k 1 ch ng trình so n th o văn b n đ n gi n có d ng MDI Formở ế ế ươ ạ ả ả ơ ả ạ
dùng menu có các ch c năng New,Cut,Copy,Paste,Font,BackColor,ForeColor , li t kê danh sáchứ ệ
c a s đang m (Window list) và s p x p (Arrange) chúng theo các d ngử ổ ở ắ ế ạ
Cascade,Horizontal,Vertical
5


























