
BÀI 6
SỬ DỤ NG HIỆ U Ứ NG, ĐỘ TRONG SUỐ T
VÀ XUẤ T FILE

NHẮ C LẠ I BÀI TRƯ Ớ C
Tùy biế n vớ i lớ p (layer), thanh Layer
Làm việ c vớ i symbol và thư việ n symbol
Slide 6 - Sử dụ ng hiệ u ứ ng, độ ng trong suố t và xuấ t file 2

MỤ C TI ÊU BÀI HỌ C
Tạ o hiệ u ứ ng cho vậ t thể , sử dụ ng thanh
Appearance
Cách sử dụ ng hiệ u ứ ng
Lư u graphic style và áp dụ ng graphic style cho
symbol
Bư ớ c đầ u làm quen vớ i chế độ hòa trộ n và độ trong
Bư ớ c đầ u làm quen vớ i chế độ hòa trộ n và độ trong
suố t củ a vậ t thể
Trích xuấ t và lư u file trong Illustrator dư ớ i dạ ng EPS,
PDF, Web
Slide 6 - Sử dụ ng hiệ u ứ ng, độ ng trong suố t và xuấ t file 3

SỬ DỤ NG HI Ệ U Ứ NG VÀ ĐỘ TRONG SUỐ T

THANH APPEARANCE VÀ HI Ệ U Ứ NG
Window > Appearance hoặ c sử dụ ng tổ hợ p phím
Shift + F6
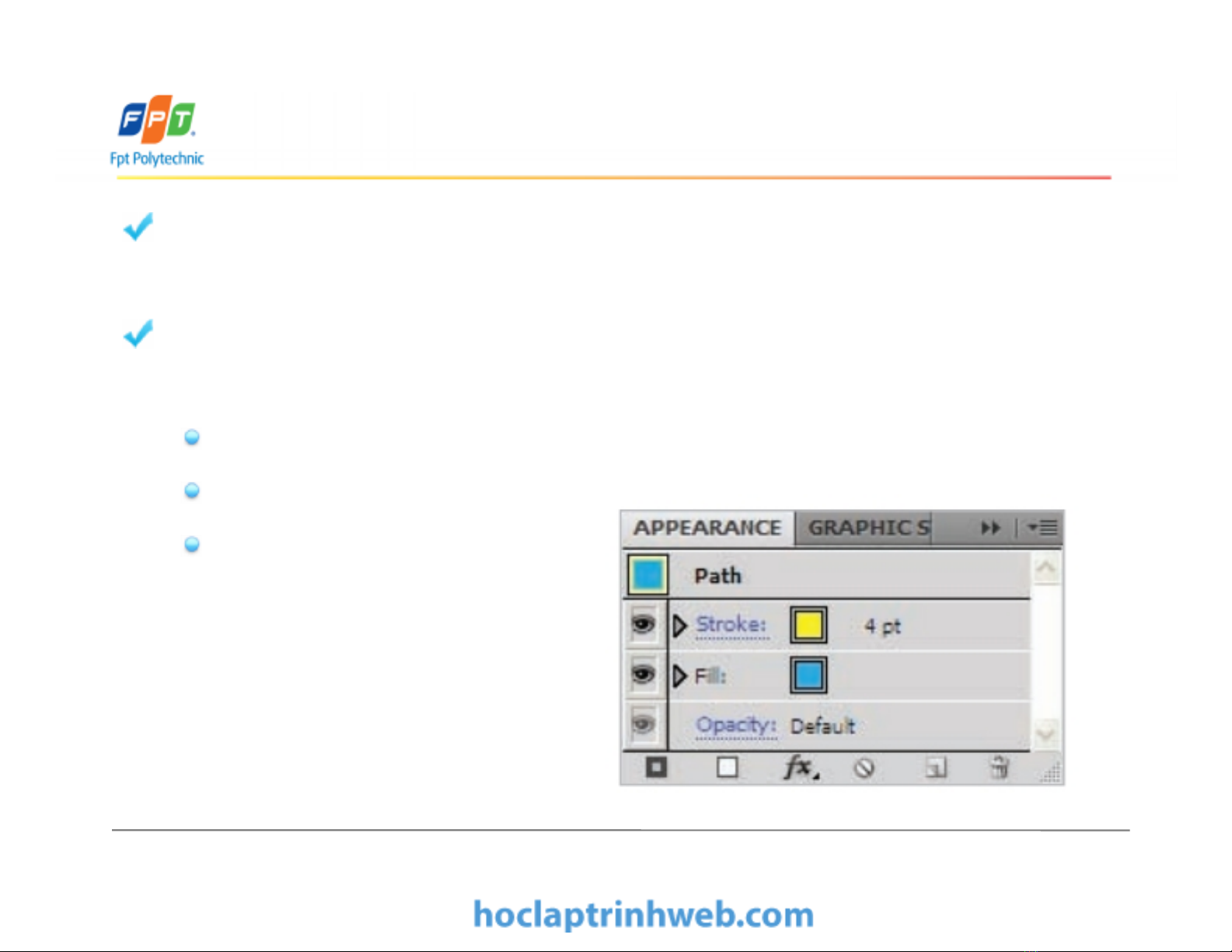
Thanh Appearance cho phép quả n lý các thuộ c tính
củ a vậ t thể , nhóm, hoặ c lớ p
Đư ờ ng viề n
Đổ màu
Đổ màu
Độ trong suố t
Slide 6 - Sử dụ ng hiệ u ứ ng, độ ng trong suố t và xuấ t file 5
















![Tài liệu ôn tập môn Lập trình web 1 [mới nhất/chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251208/hongqua8@gmail.com/135x160/8251765185573.jpg)









