
Đại Học Cần Thơ-Khoa CNTT&TT
Lâm Nhựt Khang
1
Chương 1
Trình duyệtWeb &
Trình phụcvụWeb
2
Nội dung
•Tổng quan
• Các thành phầncủadịch vụWeb
•GiaothứcHTTP
• Web Cache
•URL
• HyperLink & HyperText
3
Tổng quan
• Internet là nguồncungcấp thông tin lớnnhấttrênthế
giớiđượccậpnhậtthường xuyên.
•Web
– World Wide Web, Web, W3
–Làhìnhthứctổchức thông tin phổbiếnvàtiệnlợinhất
hiệnnay.
–Làmộttàiliệuvănbảnđượclưudướiphầnmởrộng .html,
.htm, …
– Cho phép tra cứu tài nguyên thông tin qua các siêu vănbản
(Hypertext) sửdụng các siêu liên kết (Hyperlink).
4
Các thành phầncủadịch vụWeb
•Sửdụng mô hình Client/Server:
– Server:
•Làmộtchương trình ứng dụng cung cấpmộtloạidịch vụnào đó
trên mạng
•Lắng nghe yêu cầucủa Client trên mộtcổng (port) đãđịnh trước
•ThựcthiyêucầucủaClient
•Gởikếtquảvềcho Client
–Client:
•Làmộtchương trình ứng dụng sửdụng mộtloạidịch vụdo một
Server nào đó cung cấp
•GởiyêucầuđếnServer
•ChờnhậnkếtquảtừServer
•Nhậnkếtquảtrảvềvà xửlý theo mụcđích riêng

5
Máy chủ(server)
•Lắng nghe yêu cầu
Server
Xử
lý
yêu
cầu
Yêu cầutừ
Client
Kếtquảtừ
Server
Máy khách (client)
Client
•Tạomộtyêucầu
•Gởikếtquảtrảvề
cho client
• Nhậnyêucầu
•Xửlý yêu cầu
• Nhậnkếtquảtrảvềvà
xửlý theo mụcđích
riêng
•Gởiyêucầuđến server
•Chờserver xửlý
6
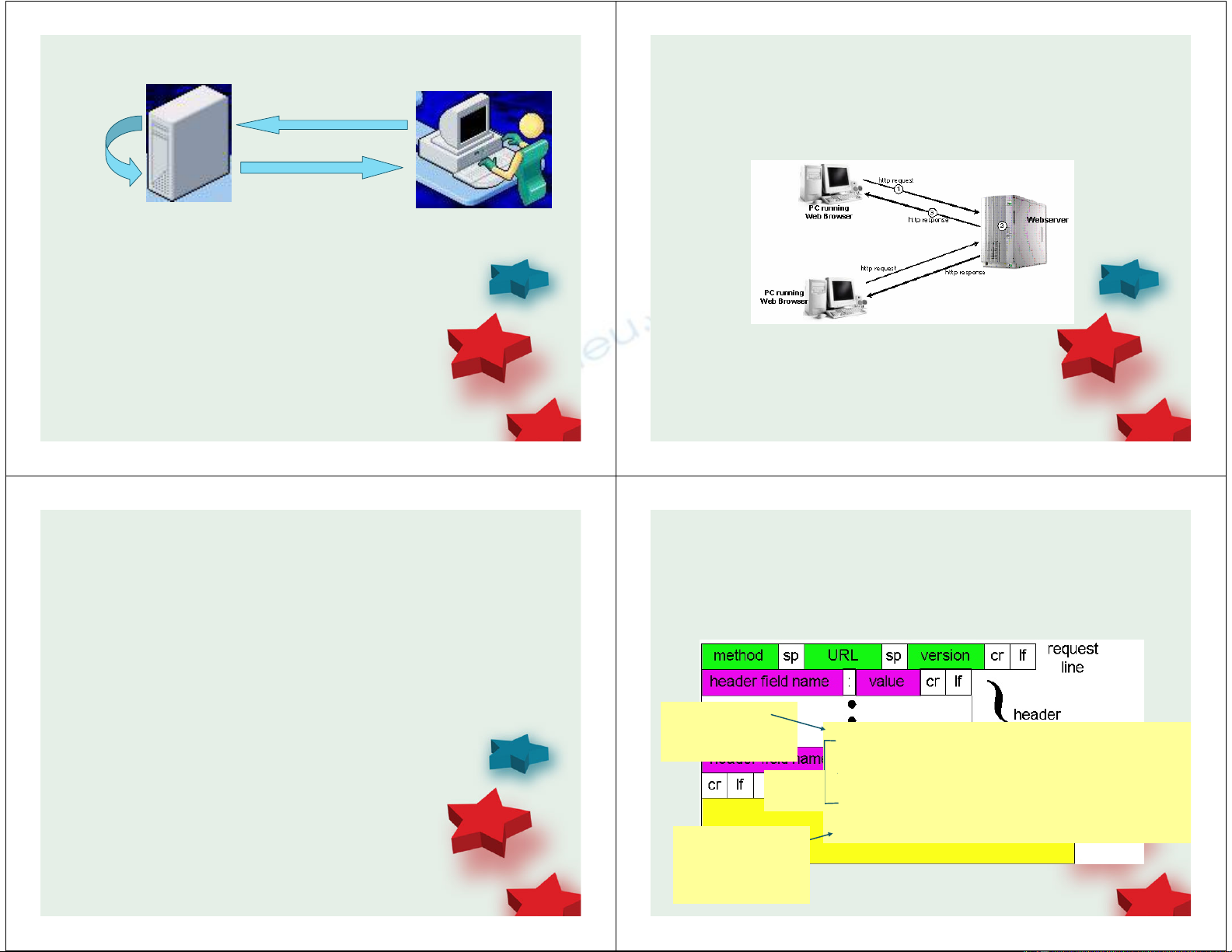
Các thành phầncủadịch vụWeb
• MôhìnhWeb Client / Web Server
– Web browsers: Internet Explorer, Mozilla FireFox, Netscape Navigator,…
– Web Servers: IIS, Apache, JRun, …
7
Giao thức HTTP
• HyperText Transfer Protocol
•Giaothứcởtầng ứng dụng trong mô hình OSI, sử
dụng giao thứcvận chuyểnTCP
•Hoạtđộng trên cổng 80
•Dùngđể giao tiếpgiữa Web Browser và Web Server
•Làgiaothức “không trạng thái” (stateless)
• Thông tin trao đổichủyếulàcáctàiliệubằng ngôn
ngữHTML
•Cácphiênbản : HTTP 0.9, HTTP 1.0, HTTP 1.1
8
Giao thức HTTP
•Cấu trúc Request / HTTP
GET /somedir/page.html HTTP/1.0
User-agent: Mozilla/4.0
Accept: text/html, image/gif,image/jpeg
Accept-language:fr
(extra carriage return, line feed)
request line
(GET, POST,
HEAD commands)
header
lines
Carriage return,
line feed
indicates end
of message

9
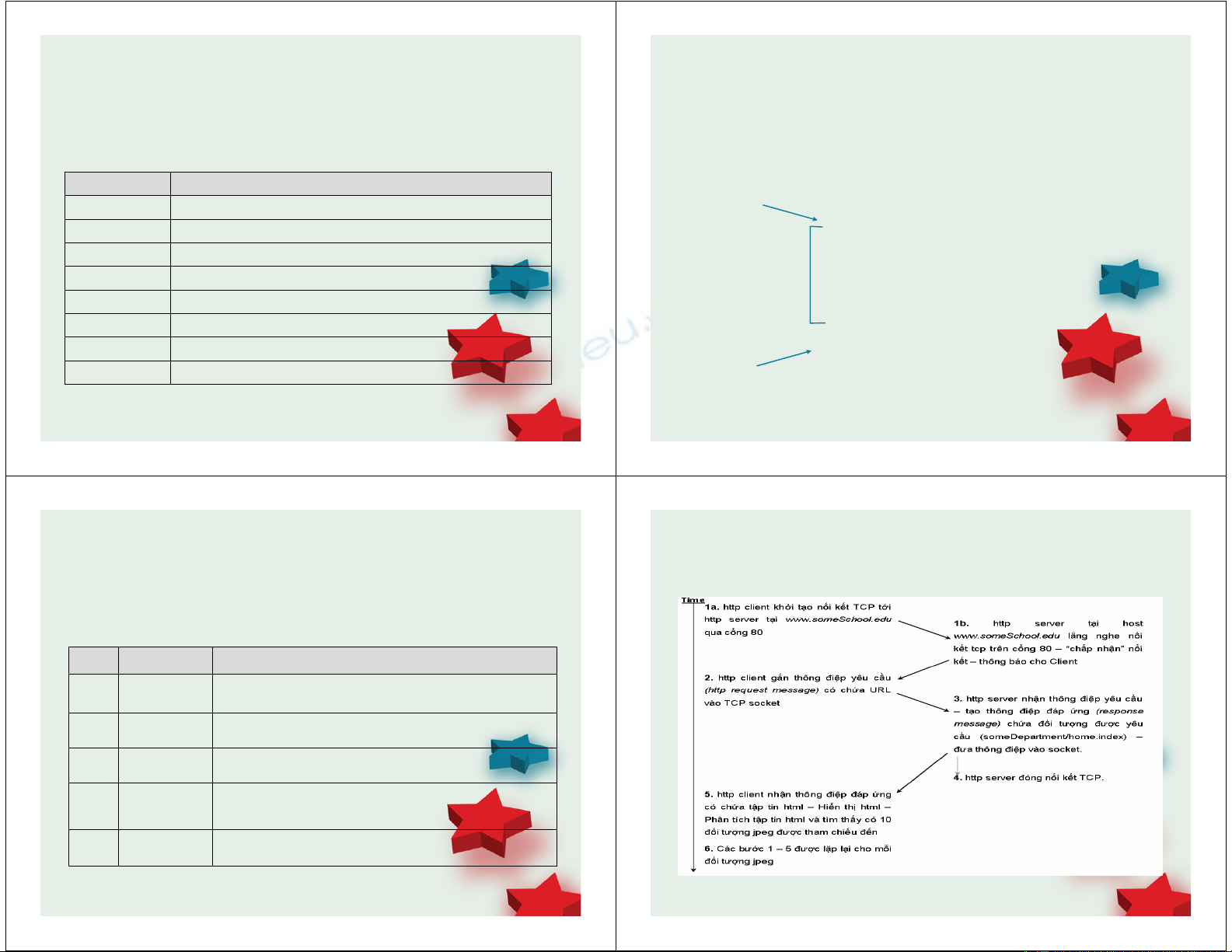
Giao thức HTTP
•Cấu trúc Request / HTTP
Đượcsửdụng bởi các proxyCONNECT
Phảnhồilại thông điệpyêucầuTRACE
Xóa tài liệunằmởvịtrí URL trên serverDELETE
Tảitàiliệu lên server và đặtởvịtrí đượcxácđịnh trong URL PUT
Cung cấp thông tin cho serverPOST
Lấyvềthông tin thô vềtài liệuđượcxácđịnh trong URLHEAD
Lấyvềtài liệuđượcxácđịnh trong URLGET
Yêu cầu thông tin vềcác tùy chọnhiệncó.OPTIONS
Mô tảHành động
10
Giao thức HTTP
•Cấu trúc Response / HTTP
HTTP/1.0 200 OK
Date: Thu, 06 Aug 1998 12:00:15 GMT
Server: Apache/1.3.0 (Unix)
Last-Modified: Mon, 22 Jun 1998 …...
Content-Length: 6821
Content-Type: text/html
data data data data data ...
status line
(protocol
status code
status phrase)
header
lines
data, e.g.,
requested
html file
11
Giao thức HTTP
•Cấu trúc Response / HTTP
Server thấtbại trong việcđáp ứng mộtyêucầuhợplệLỗiserver5xx
Yêu cầucócúphápsaihoặc không thểđượcđáp ứngLỗiclient4xx
Cầnthựchiện thêm thao tác để hoàn tấtyêucầuđượcđặtraChuyểnhướng3xx
Thao tác đãđượctiếpnhận, hiểuđượcvàchấpnhậnđượcThành công2xx
Đãnhậnđượcyêucầu, đang tiếptụcxửlýThông tin1xx
Lý doLoạiMã
12
Giao thức HTTP

13
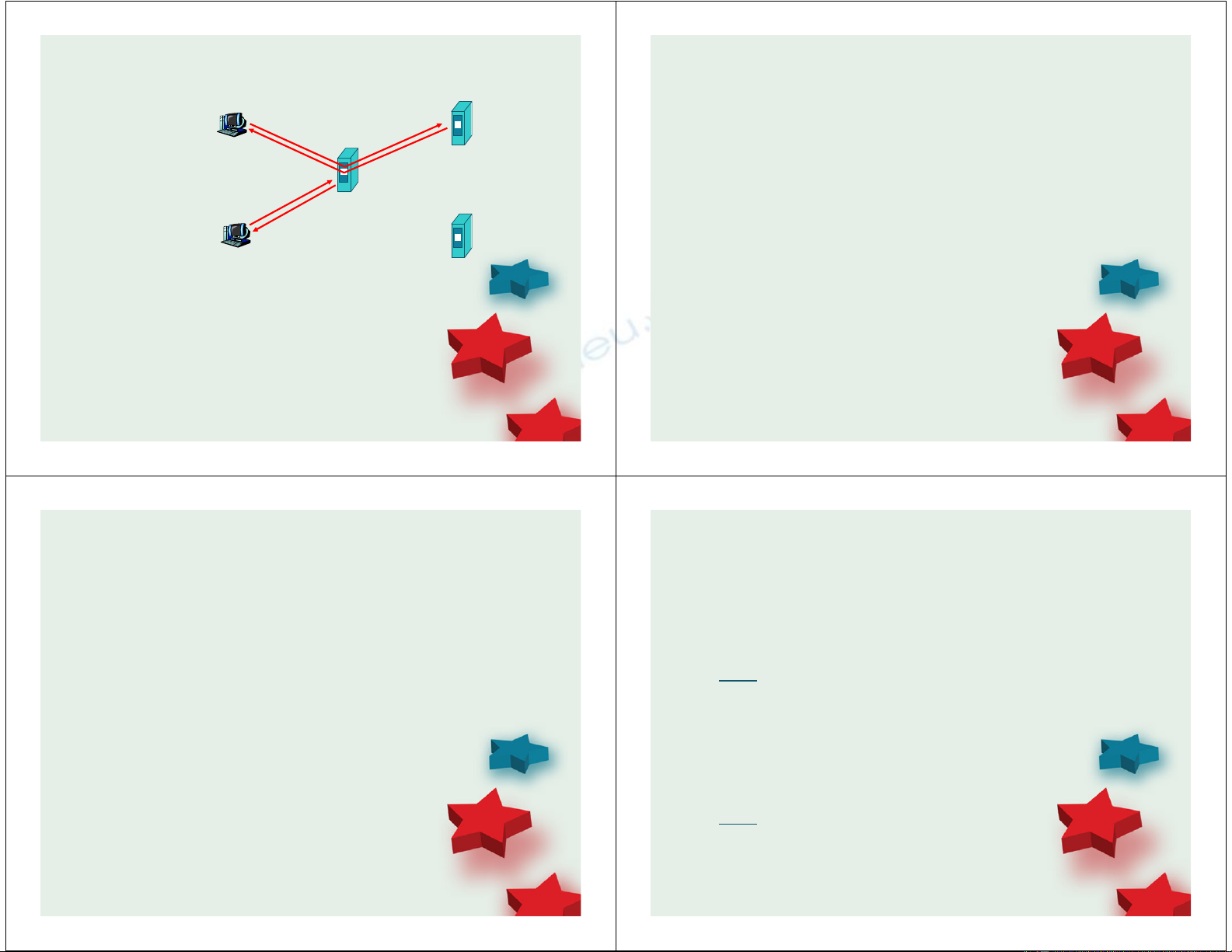
Web Cache
•Đáp ứng yêu cầu Client mà không cầntruycậpđến Server gốc.
• Cache tại Browser (Temporary Internet File) hoặc Server (Web
Server, Proxy Server).
•Giảmthờigianđáp ứng tới Client vì không cầntruyxuất
đếnserver gốc
•Giảmlưuthôngtrênmạng, tiếtkiệmbăng thông => hạn
chế đượctìnhtrạng nghẽn (bottleneck) đường truyền
client
Proxy
server
client
http request
http request
http response
http request
http response
origin
server
origin
server
14
Web Cache
• Trong lập trình, để ngănmột trang Web bị
cache trên Client Îthêm dòng mã sau vào
trang Web:
<META HTTP-EQUIV=“PRAGMA” CONTENT=“NO-CACHE”>
•Người dùng IE không muốnbịCache, thực
hiện các thao tác sau:
MởIE / Menu Tools / Internet Options / General / Browsing
history / Settings / Click “Every time I visit the webpage”
15
URL
•Bộđịnh vịtài nguyên (Uniform Resource
Locator).
•Làđịachỉđịnh vịnguồn tài nguyên trên
Internet.
• Cú pháp tổng quát:
<protocol>://<host>.<domain_name>/directory_path/file_name
16
URL
•HTTP:
http://server_name.domain[[:port]/directory/subdirecrory
[/document]]
Ví dụ:
http://www.microsoft.com
http://www.ctu.edu.vn:8080/cong/home.htm
•FTP:
ftp://[User_account[:password]@]server_name.domain
[[:port]/directory[/document]]
Ví dụ:
ftp://ftp.cit.ctu.edu.vn/giaotrinh/
ftp://ttinternet:ttinternet@172.18.211.19/thuctap/file1.txt

17
URL
•Email:
mailto:email_address
Ví dụ:
mailto:tttgiang@cit.ctu.edu.vn
•File trên đĩa:
file://server_name/directory/subdirecrory/document
file://<ổđĩa:>/directory/subdirecrory/document
Ví dụ:
file://internet_server/course/index.htm
file://c:/course/test.html
18
URL
•URL tuyệtđối:
–Làđịachỉđầyđủ củamột tài nguyên.
–Baogồmgiaothức, vịtrí mạng, đường dẫnvàtêntậptin.
–Vídụ: http://www.cit.ctu.edu.vn/student/index.htm
•URL tương đối:
–Làmộtđịachỉkhông đầyđủ củamột tài nguyên.
–Baogồmđường dẫn(cóthểkhông có) và tên tậptin.
–Vídụ:
•Người dùng đang đọc trang web:
http://www.cit.ctu.edu.vn/student/homepage.php
•ĐịachỉURL tường đối URL= chuyenmuc.php
–Phần thông tin bịmất http://www.cit.ctu.edu.vn/student/
– Trình duyệttựxác định URL tuyệtđối:
URL= http://www.cit.ctu.edu.vn/student/chuyenmuc.php
19
URL
•URL tương đối (tt):
–Vídụ:
• Người dùng đang đọc trang web:
http://www.cit.ctu.edu.vn/student/homepage.php
•ĐịachỉURL tường đối URL= ../index.php
–Phần thông tin bịmất http://www.cit.ctu.edu.vn/student/
–Trìnhduyệttựxác định URL tuyệtđối:
URL= http://www.cit.ctu.edu.vn/index.php
Chú ý:
•/ trởvềthưmụcgốc
• ../ trởvềthưmụccha
20
HyperLink & HyperText
• HyperText: hệthống liên kết các phầntửthông tin nhờvào các
liên kếtcóthểkích hoạthay còngọi là siêu liên kết.
–Cácphầntửthông tin trong siêu vănbản:
•Dữliệudạng vănbảnhay dữliệudạng Text
•Dữliệudạng multimedia: âm thanh, hình ảnh
•Siêuvănbản
•Những chương trình thựcthiđượcviếtbằng các ngôn ngữlập trình như
Java, Java Applet, ASP, ASP.NET, PHP…)
• HyperLink: là mốinốikếtgiữahaiphầntửthông tin trong một
siêu vănbản.
–Liênkết trong (Internal link)
–Liênkết ngoài (External link)
–Liênkếtcóthểthựcthiđược (Executable Link)
















![Tài liệu ôn tập môn Lập trình web 1 [mới nhất/chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251208/hongqua8@gmail.com/135x160/8251765185573.jpg)









