PHẦN III: THIẾT KẾ GIAO
DIỆN TƯƠNG TÁC NGƯỜI
DÙNG – MÁY TÍNH
1
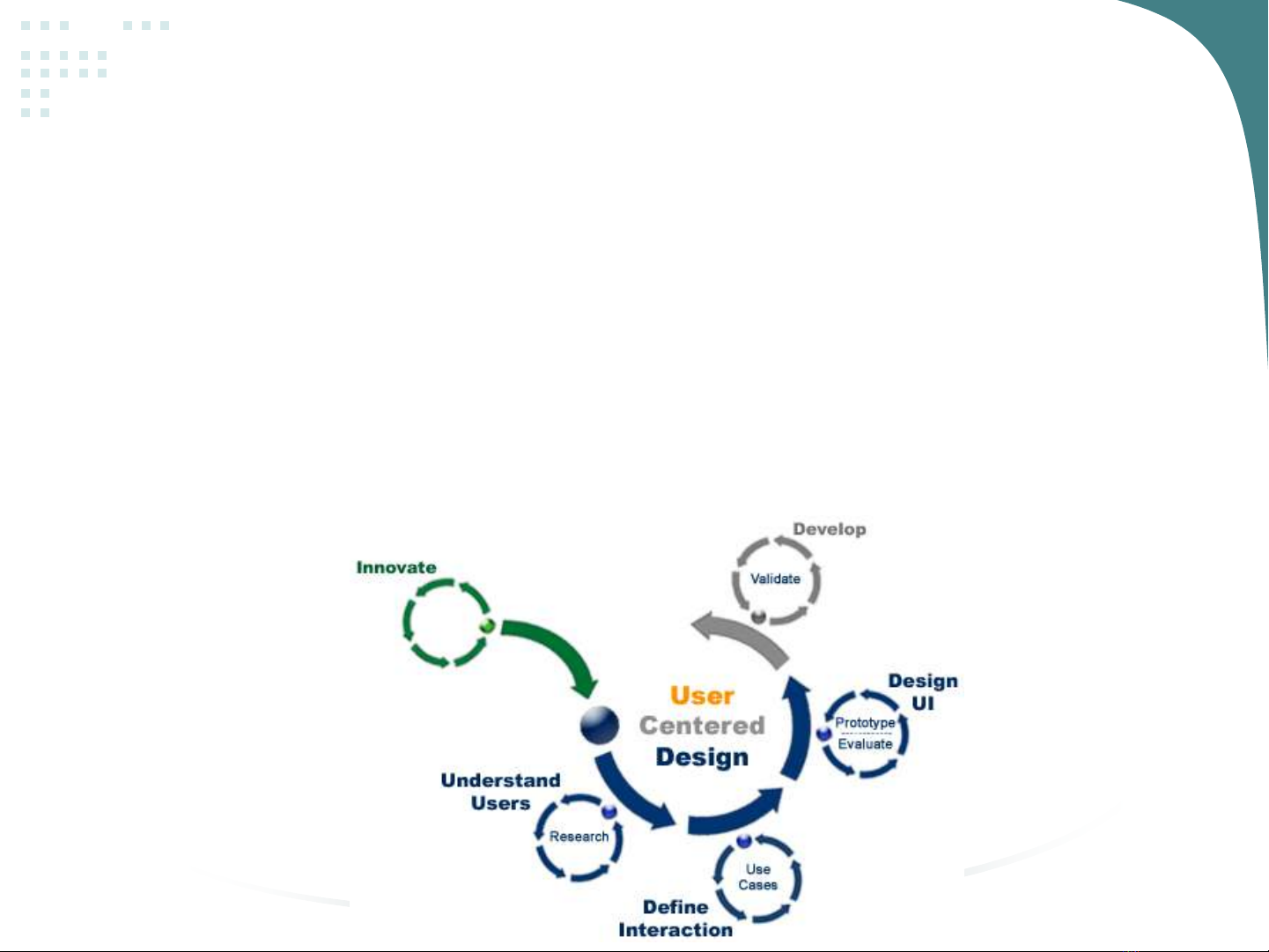
Bài giảng "Nhập môn tương tác người máy - Phần 3: Thiết kế giao diện tương tác người dùng - Máy tính (chương 1: Thiết kế lấy người dùng làm trung tâm)" cung cấp cho người đọc các kiến thức: Khái niệm, nguyên tắc, các phương pháp thiết kế lấy người dùng làm trung tâm, thiết kế hợp tác. Mời các bạn cùng tham khảo.