
Giới thiệu về CSS

Giới thiệu về CSS
CSS (Cascading Style Sheets) dịch nôm na có nghĩa là các tờ mẫu phân
tầng, là một ngôn ngữ quy định cách trình bày cho các tài liệu viết bằng
HTML, XHTML, XML… Nó được giới thiệu cùng với phiên bản HTML 4
để cung cấp một cách tốt hơn giúp “style” những phần tử HTML.
CSS là một file có phần mở rộng là .css, nhiệm vụ của nó là tách riêng phần
định dạng (style) ra khỏi nội dung trang HTML.
Khi sử dụng css chúng ta sẽ dễ dàng quản lý nội dung trang HTML, dễ điều
khiển phần định dạng, và đặc biệt là sẽ tốn ít thời gian khi code hay chỉnh
sửa, giả sử các bạn có ~100 file HTML có tiêu đề như nhau, các tiêu đề này
được định dạng trong từng trang HTML, khi các bạn muốn chỉnh sửa các
tiêu đề này, thì các bạn sẽ phải mở và chỉnh từng trang trong ~100 file, việc
này mất bao nhiêu thời gian chắc các bạn có thể ước lượng được, còn nếu
~100 file này được kết hợp với 1 file CSS thì việc định dạng tiêu đề trong
~100 file nàychỉ mất vài phút.
Ghi chú: Chúng ta đừng nhầm lẫn CSS và "style trong HTML" là như nhau,
style dùng để dịnh dạng cho nội dung HTML, còn CSS là file chứa các định
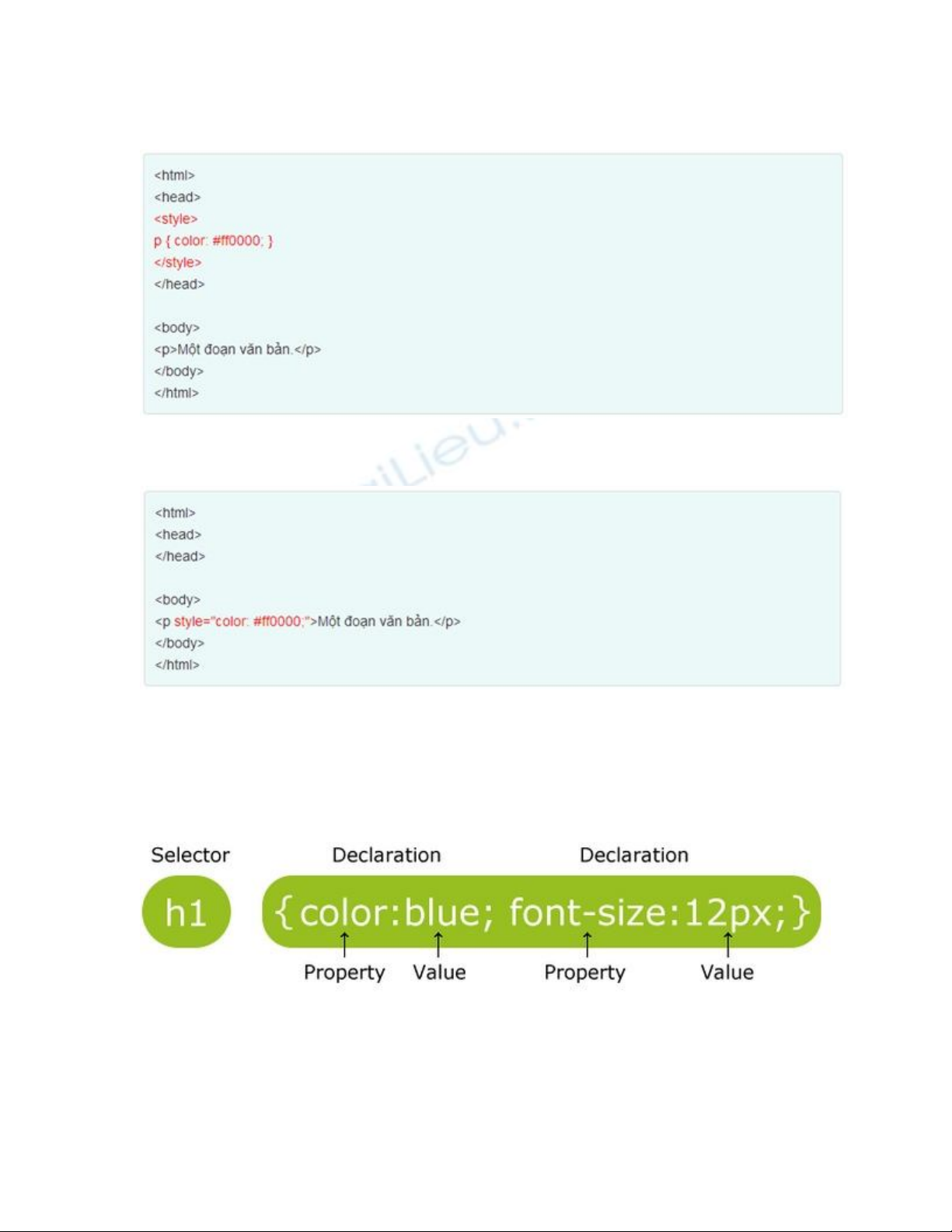
dạng style, 2 đoạn code style dưới đây không thể gọi là CSS:
HTML 1

HTML2
Cú pháp của css:
Css có 2 phần chính là selector và declaration. Một định nghĩa trong CSS
có thể có nhiều selector đi với nhiều declaration.
Mỗi declaration bao gồm property và value, cách nhau bởi dấu":"(hai
chấm): VD: color:blue

Selector cách nhau bởi dấu, (phẩy) và declaration cách nhau bởi dấu
";" (chấm phẩy): VD: h1, h2, h3{color:blue; text-align:left;}
+ Selector phân biệt với declation bởi dấu ngoặc nhọn đóng, mở{ declation
here }: VD: p{ color: blue;}
Css comments
Comments sẽ được bỏ qua bởi trình duyệt và nó giúp bạn đưa thông tin mô
tả, bổ sung vào trong css của mình để giúp bạn hoặc team của bạn có thể đọc
code dễ dàng hơn.
Comments bắt đầu với /* và kết thúc bằng */. Các bạn xem qua ví dụ sau:
Trên đây là những kiến thức cơ bản nhất, để có thể hiểu rốt cuộc css là cái
gì. LMT cũng mong nhận được nhiều hơn sự đóng góp bình luận khác của
các bạn.












![Tài liệu ôn tập môn Lập trình web 1 [mới nhất/chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251208/hongqua8@gmail.com/135x160/8251765185573.jpg)









![Hệ thống quản lý cửa hàng bán thức ăn nhanh: Bài tập lớn [chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251112/nguyenhuan6724@gmail.com/135x160/54361762936114.jpg)
![Bộ câu hỏi trắc nghiệm Nhập môn Công nghệ phần mềm [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251111/nguyenhoangkhang07207@gmail.com/135x160/20831762916734.jpg)


