
Google nâng cấp Analytics, thêm tính năng load
không đồng bộ
Google Analytics là dịch vụ theo dõi lượng truy cập
website miễn phí được sử dụng rộng rãi nhất hiện
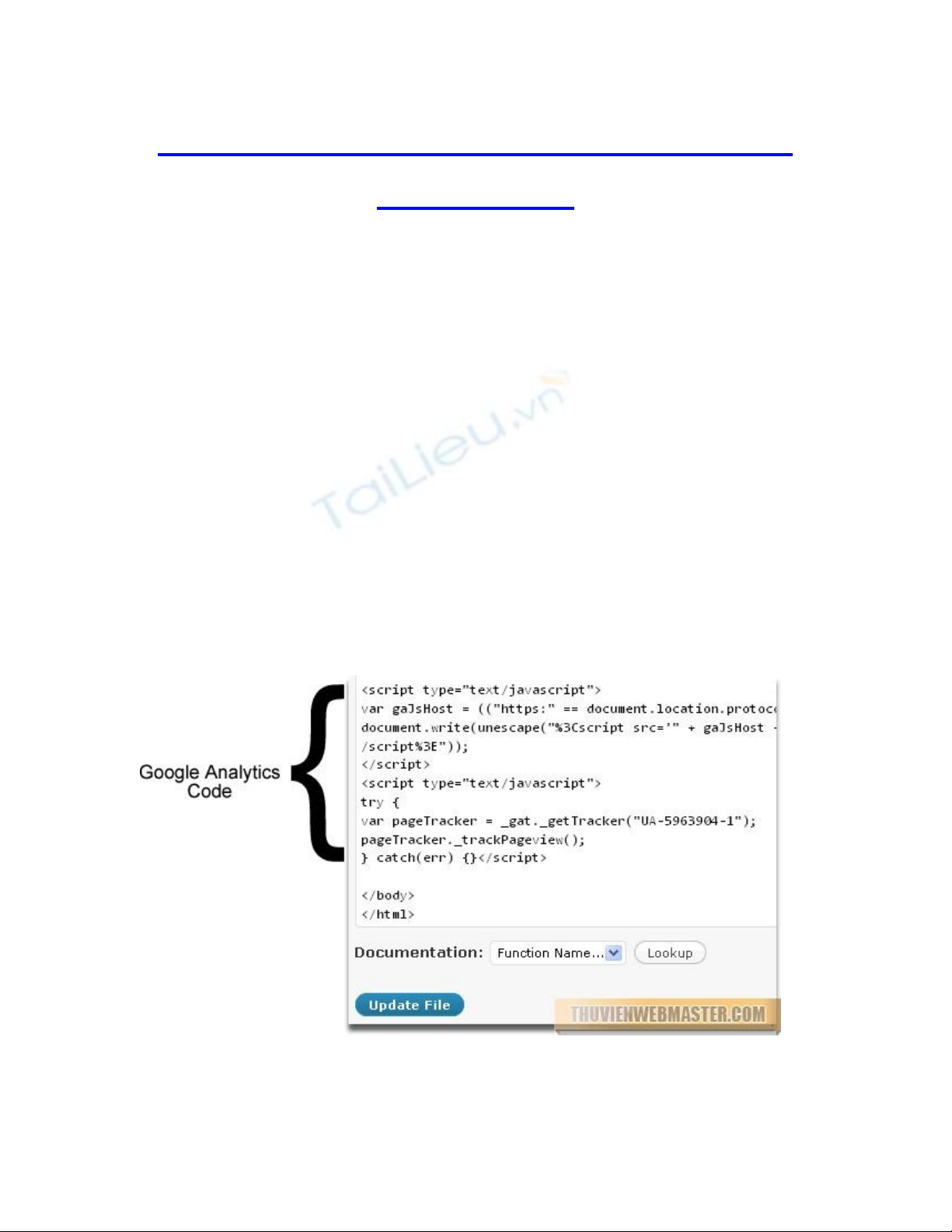
nay. Tuy vậy, code của Google Analytics thường làm
website load chậm, cho dù có đặt nó ở cuối cùng của
trang web (ngay trước thẻ đóng body). Nắm được
điểm yếu này, Google đã nâng cấp code của
Analytics, bổ sung tính năng load không đồng bộ
(kiểu như ajax), nhằm nâng cao tốc độ load trang.

Để sử dụng bản mới nhất của Google Analytics, chỉ
cần làm theo hướng dẫn sau:
Trước tiên, xóa toàn bộ code Analytics cũ đi, sau đó
chèn đoạn code sau vào ngay sau thẻ mở body ():
// _gaq.push(['_setAccount', 'UA-
XXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga =
document.createElement('script');
ga.type = 'text/javascript';
ga.async = true;
ga.src = ('https:' ==
document.location.protocol ?
'https://ssl' : 'http://www') +
'.google-analytics.com/ga.js';
(document.getElementsByTagName('hea
d')[0] ||

document.getElementsByTagName('body
')[0]).appendChild(ga);
})();
// ]]>
Nhớ thay biến UA-XXXXX-X bằng ID tương ứng
của website của bạn là được.
Trong đoạn code này, có 1 điểm thú vị là Google
khuyên người dùng chèn đoạn code đó vào ngay sau
thẻ mở body (), trong khi những hướng dẫn về tối ưu
tốc độ load lại khuyên chèn vào ngay trước thẻ đóng
body (). Lý giải cho điều này, Google có nói:
One of the main advantages of the asynchronous
snippet is that you can position it at the top of the
HTML document. This increases the likelihood that
the tracking beacon will be sent before the user
leaves the page. We've determined that on most
pages, the optimal location for the asynchronous
snippet is at the top of the section. While it is

customary to place JavaScript code in the section,
placing the asynchronous snippet there may trigger a
parsing bug in Internet Explorer 6 and 7 on some
pages. The easiest solution to this problem is to place
it at the top of the section.
Theo đó, có thể thấy 2 điểm:
Thứ nhất: đoạn code trên không được phép chèn vào
trong thẻ head, nguyên nhân là nó gây ra lỗi đối với
IE6 và IE7. Thực ra, đó chính là lỗi Operation
Aborted của IE.
Thứ hai: đoạn code đó được khuyên đặt ở đầu trang
nhằm đảm bảo rằng lượt truy cập của người dùng sẽ
được theo dõi, thậm chí trước cả khi người đó rời
trang web. Phải biết là nhiều người vừa mở trang web
ra, thấy không vừa mắt là đã tắt đi rồi, trước cả lúc nó
được load xong.
Ngoài ra còn phải chú ý 1 điểm nhỏ nữa là do đây là
đoạn code không đồng bộ, nghĩa là việc load code

Analytics sẽ được tiến hành độc lập với việc load
trang, cho nên hầu như nó sẽ không làm ảnh hưởng
tới việc load trang web. Cũng lưu ý là dù cho Google
có khuyên đặt ở ngay trước thẻ mở body, bạn vẫn có
quyền đặt nó ở cuối trang, trước thẻ đóng body ;)).
















![Tài liệu ôn tập môn Lập trình web 1 [mới nhất/chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251208/hongqua8@gmail.com/135x160/8251765185573.jpg)









