
Lập trình ASP.NET Khoa CNTT
1
Lab 7: TẠO TRANG TÓM TẮT TIN TỨC
Mục tiêu
Sử dụng Master page để tạo phần layout của trang web tin tức
Sử dụng SQLDataSource để kết nối với bảng dữ liệu tin tức trong SQL Server
Sử dụng DataList để hiển thị tóm tắt các tin tức
Bài 7.1: Tạo trang tóm tắt tin tức
Nội dung:
- Tiếp tục phát triển bài Lab 6 trong buổi trước, trong bài lab 6 chỉ xây dựng layout của trang tin
tức, cụ thể là phần master page, còn các trang nội dung từng chuyên mục như game online, game
PC, game console… thì chưa có nội dung.
- Trong bài Lab 7 này chúng ta sẽ xây dựng trang GameOnline.aspx, trang này chứa toàn bộ các
tin tức tóm tắt của chuyên mục GameOnline, trang này được gọi từ menu trái, mục GameOnline.
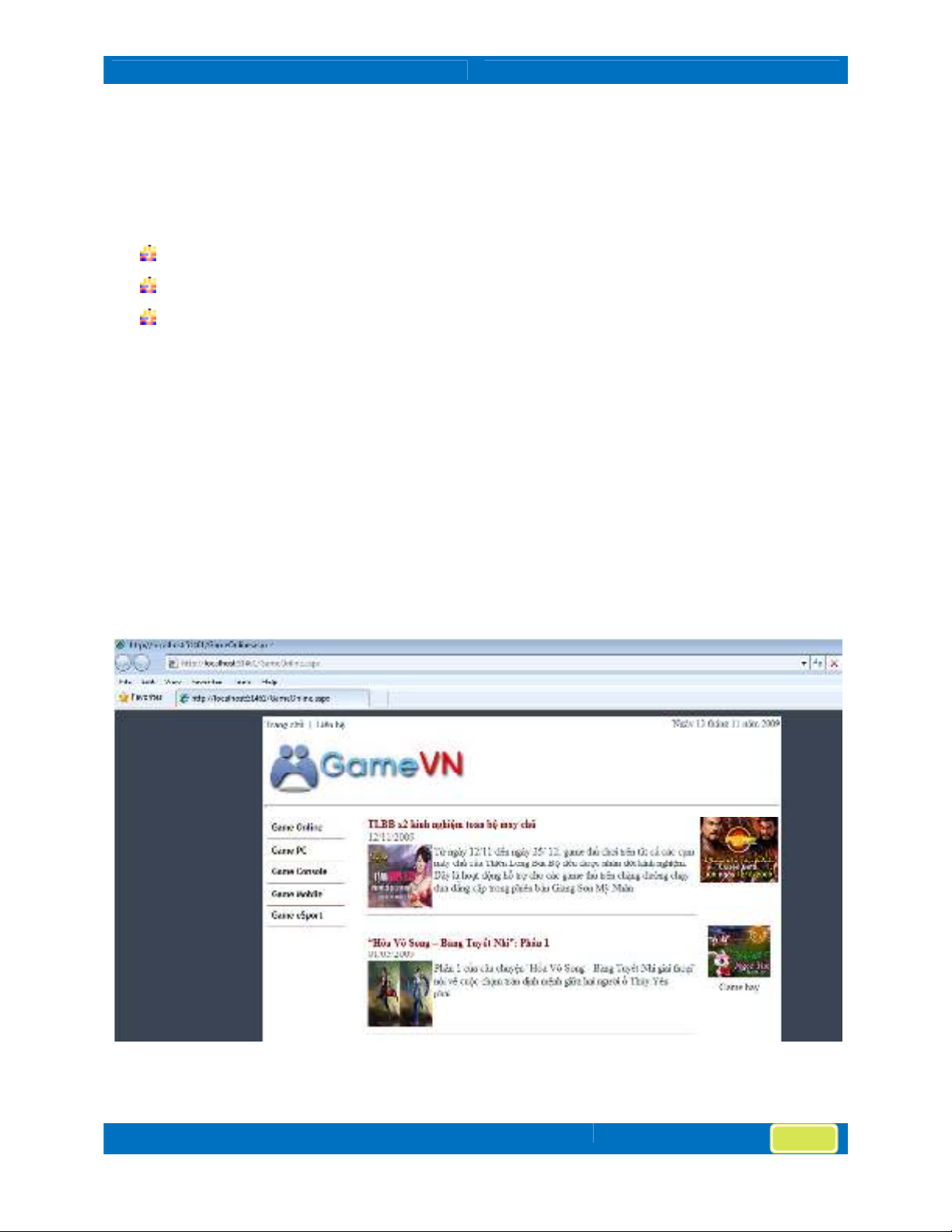
- Giao diện cuối cùng của trang GameOnline.aspx thể hiện như sau.
Hình 1: Giao diện của ứng dụng ở chuyên mục GameOnline

Lập trình ASP.NET Khoa CNTT
2
Hướng dẫn:
1. Sinh viên mở lại project của bài Lab 6 (đã làm xong phần master page của trang)
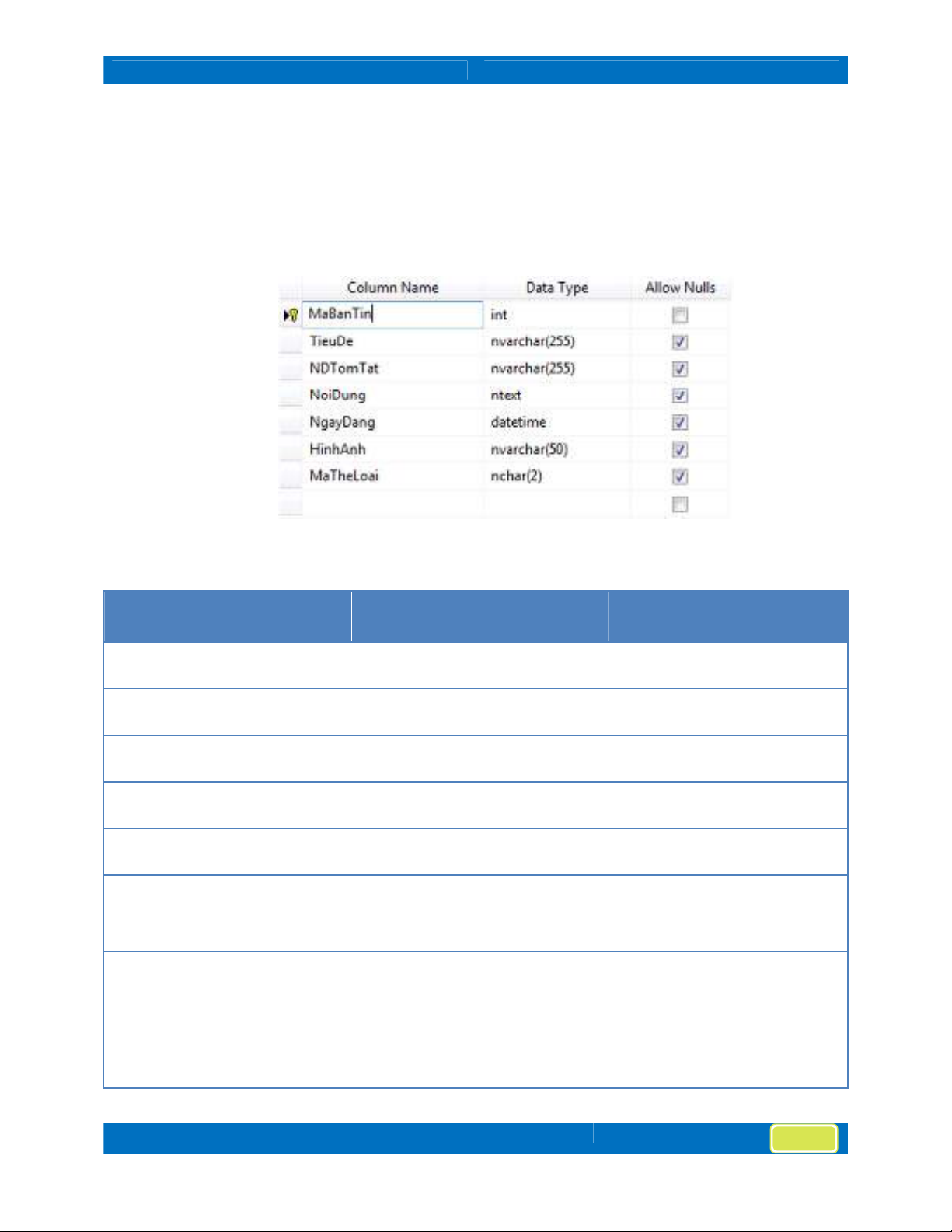
2. Tạo Database đơn giản chứa tin tức game có tên TinTucGame, có một table có tên BanTin có
cấu trúc như sau:
Hình: Cấu trúc của bảng BanTin
Tên trường Kiểu Diễn giải
MaBanTin Int, tự động tăng
TieuDe nvarchar(255) Tiêu đề của bạn tin
NDTomTat nvarchar(255) Nội dung tóm tắt của bản tin
NoiDung ntext Nội dung chính của bản tin
NgayDang datetime Ngày đăng tin
HinhAnh nvarchar(50) Chứa tên file minh họa trong bản
tin
MaTheLoai nchar(2) Mã của bản tin:
-‘GO’: game online
‘PC’: game PC

Lập trình ASP.NET Khoa CNTT
3
‘SC”: game console
‘MB’: game mobile
‘ES” eSport
Bảng mô tả chi tiết các trường dữ liệu của bảng BanTin.
Hình: Minh họa phần dữ liệu của bảng BanTin
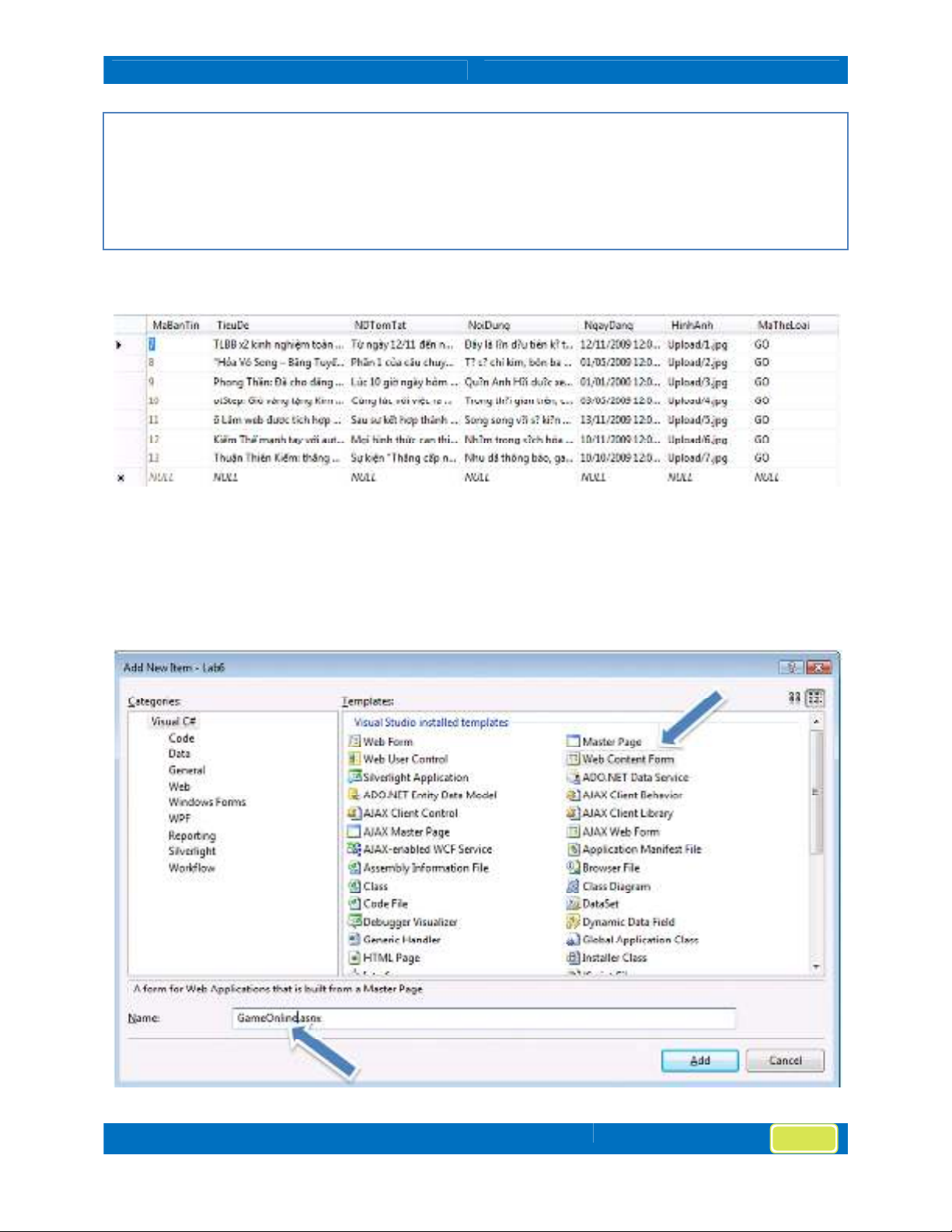
3. Tạo trang tóm tắt tin: trang mới có tên GameOnline.aspx khai báo sử dụng master page.

Lập trình ASP.NET Khoa CNTT
4
Hình 2: Tạo trang GameOnline.aspx
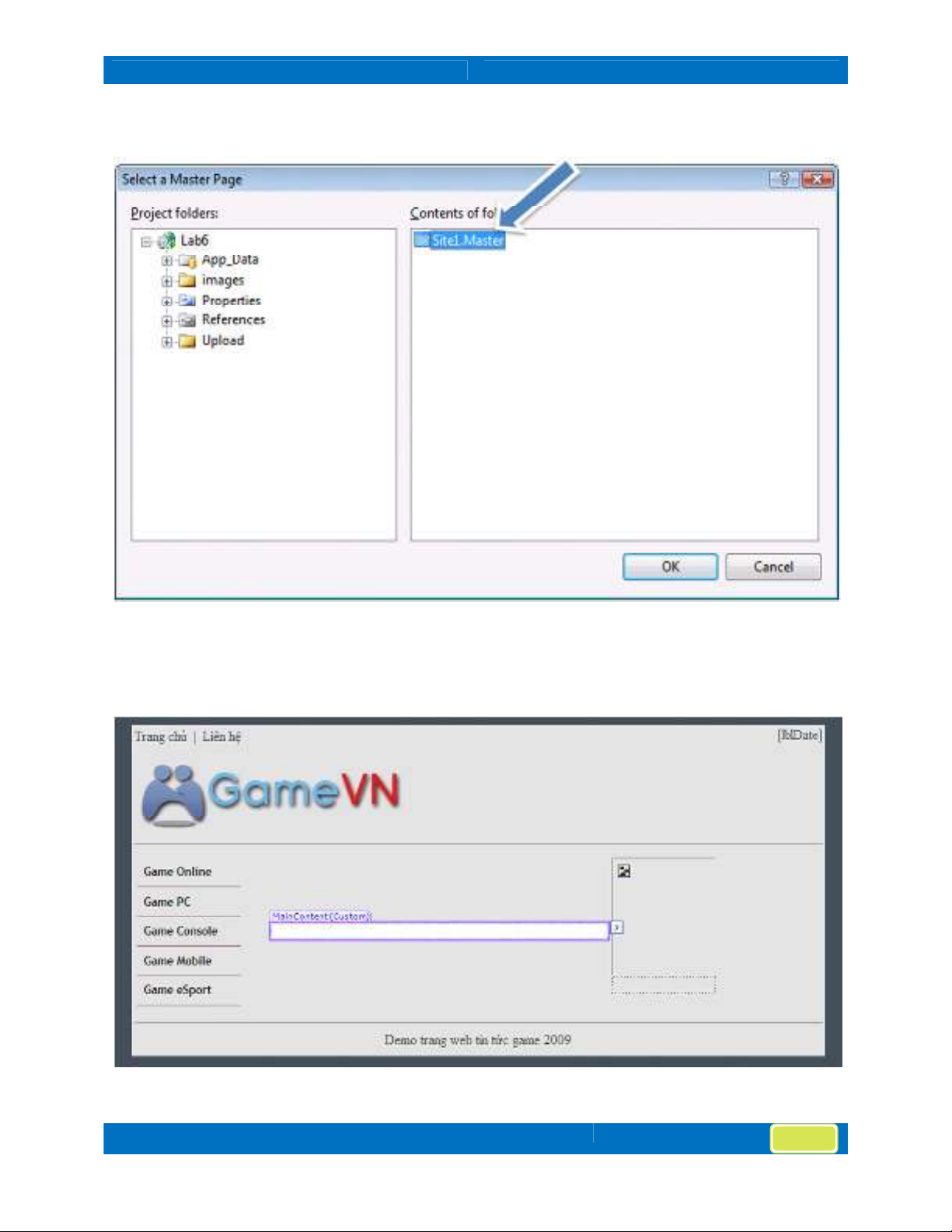
Hình 3: Chọn Master Page cho GameOnline.aspx
Ta chuyển sang màn hình design của trang GameOnline
Hình 4: Màn hình design của trang GameOnline.aspx

Lập trình ASP.NET Khoa CNTT
5
4. Tạo DataSource cho trang web
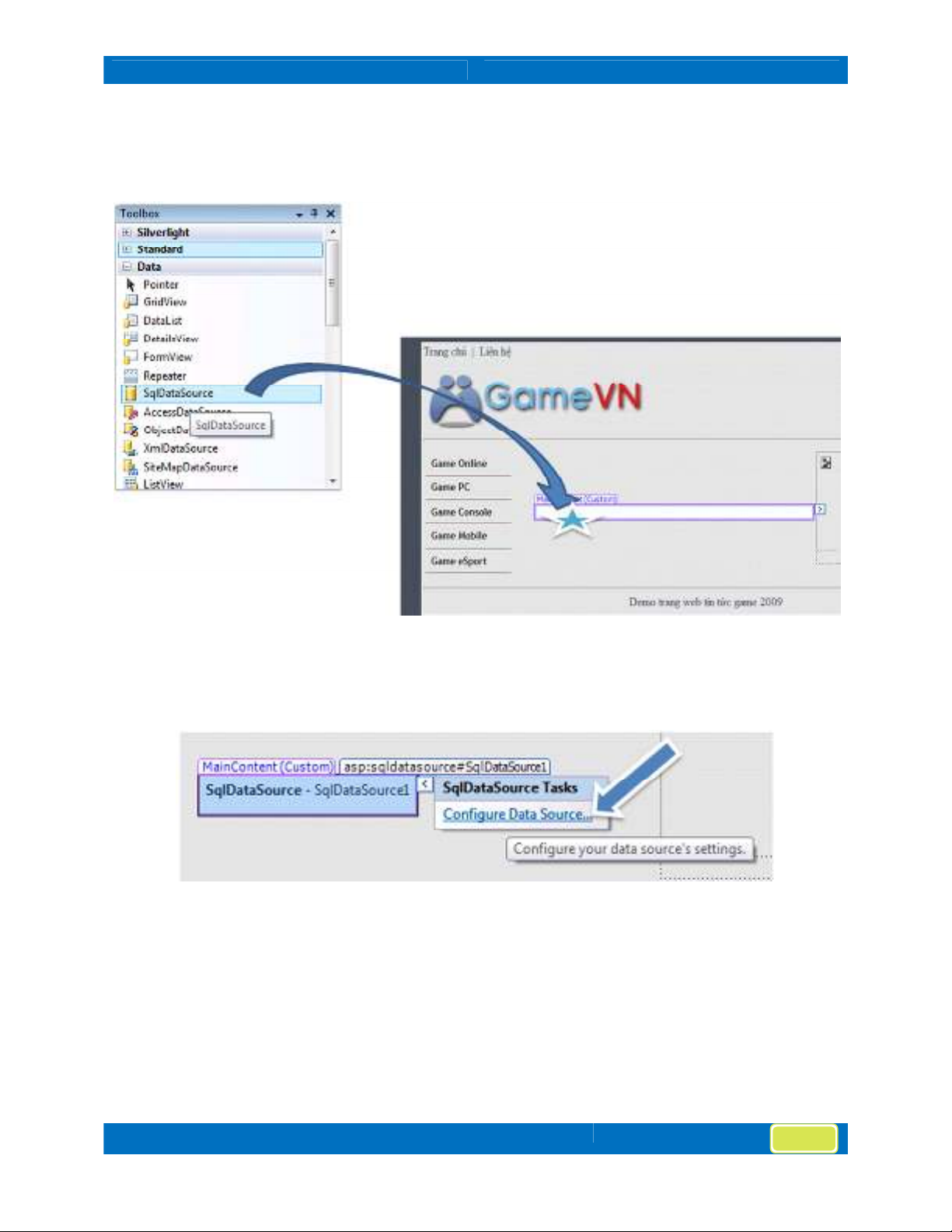
- Kéo thả SqlDataSource vào vùng content của trang
Hình: Kéo DataSource thả vào trang web
5. Chọn phần cấu hình Configure Data Source
Hình: Chọn chức năng cấu hình data source
Trong màn hình Choose your data connection



















![Hệ thống quản lý cửa hàng bán thức ăn nhanh: Bài tập lớn [chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251112/nguyenhuan6724@gmail.com/135x160/54361762936114.jpg)
![Bộ câu hỏi trắc nghiệm Nhập môn Công nghệ phần mềm [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251111/nguyenhoangkhang07207@gmail.com/135x160/20831762916734.jpg)





