
Lập trình game 2D trên HTML5, Phần 1: Giới thiệu
Snail Bait
Điều tuyệt vời khi phát triển phần mềm là bạn có thể đưa bất cứ điều gì sống động mà bạn có thể
tưởng tượng ra lên màn hình, miễn là chúng có lý. Do không bị vướng vào những hạn chế vật lý
đã cản trở các kỹ sư trong các ngành khác, nên các nhà phát triển phần mềm từ lâu đã sử dụng
các bộ công cụ API đồ họa và giao diện người dùng (UI) để thực hiện các ứng dụng sáng tạo và
hấp dẫn. Người ta có thể cho rằng dạng phát triển phần mềm sáng tạo nhất là lập trình trò chơi;
một vài nỗ lực đáng làm theo quan điểm sáng tạo còn hơn cả việc biến cái nhìn của bạn về trò
chơi trở thành hiện thực.
Các trò chơi video nhảy bậc thềm (Platform Games - PG)
Donkey Kong, Mario Bros., Sonic the Hedgehog và Braid tất cả đều là các trò chơi nổi tiếng, bán
chạy nhất và tất cả chúng đều là những trò chơi nhảy bậc thềm. Có lúc các trò chơi nhảy bậc
thềm đã chiếm 1/3 doanh thu của tất cả trò chơi video. Hiện nay, thị phần của chúng đã thấp hơn
đáng kể, nhưng vẫn còn có nhiều trò chơi nhảy bậc thềm thành công.
Tuy nhiên, điều đáng làm không có nghĩa là dễ làm; thực ra, thường là ngược lại. Việc thực hiện
các trò chơi, đặc biệt là các trò chơi video, đòi hỏi phải có một sự hiểu biết tốt về lập trình, hiểu
biết tốt về các hình ảnh đồ họa và ảnh động và rất nhiều kiến thức toán học pha trộn với liều
lượng đáng kể về tính nghệ thuật và tính sáng tạo. Và đó chỉ là sự khởi đầu. Các nhà phát triển
trò chơi thành công dành rất nhiều thời gian để trau chuốt trò chơi của mình bằng cách tinh lọc
cách chơi trò chơi và các hình ảnh đồ họa, ngoài việc thực hiện nhiều khía cạnh của trò chơi
không liên quan gì đến cách chơi — chẳng hạn như các bảng ghi điểm, các hướng dẫn, các hình
ảnh động giữa các vòng đời và các mức chơi và các trình tự kết thúc trò chơi.
Mục đích của loạt bài này là giới thiệu cho bạn cách thực hiện một trò chơi video HTML5 để bạn
có thể bắt đầu làm việc với một trò chơi riêng của mình.
��<div class="ibm-container"> <h2>Gi�-i thi�-u</h2> <div class="ibm-container-body">
<div class="ibm-youTube-container-alternate" align="center"> <iframe width="620"
height="332" src="http://www.youtube.com/embed/xVeK8Km7uM8?rel=0" frameborder="0"
allowfullscreen title="L�-p tr�nh game 2D tr�n HTML5"></iframe> </div> </div> </div>
Hãy xem nội dung video "Giới thiệu về loạt bài này" ở đây.
Trò chơi: Snail Bait
Trong loạt bài này, tôi sẽ hướng dẫn bạn cách thực hiện một trò chơi video nhảy bậc thềm trước
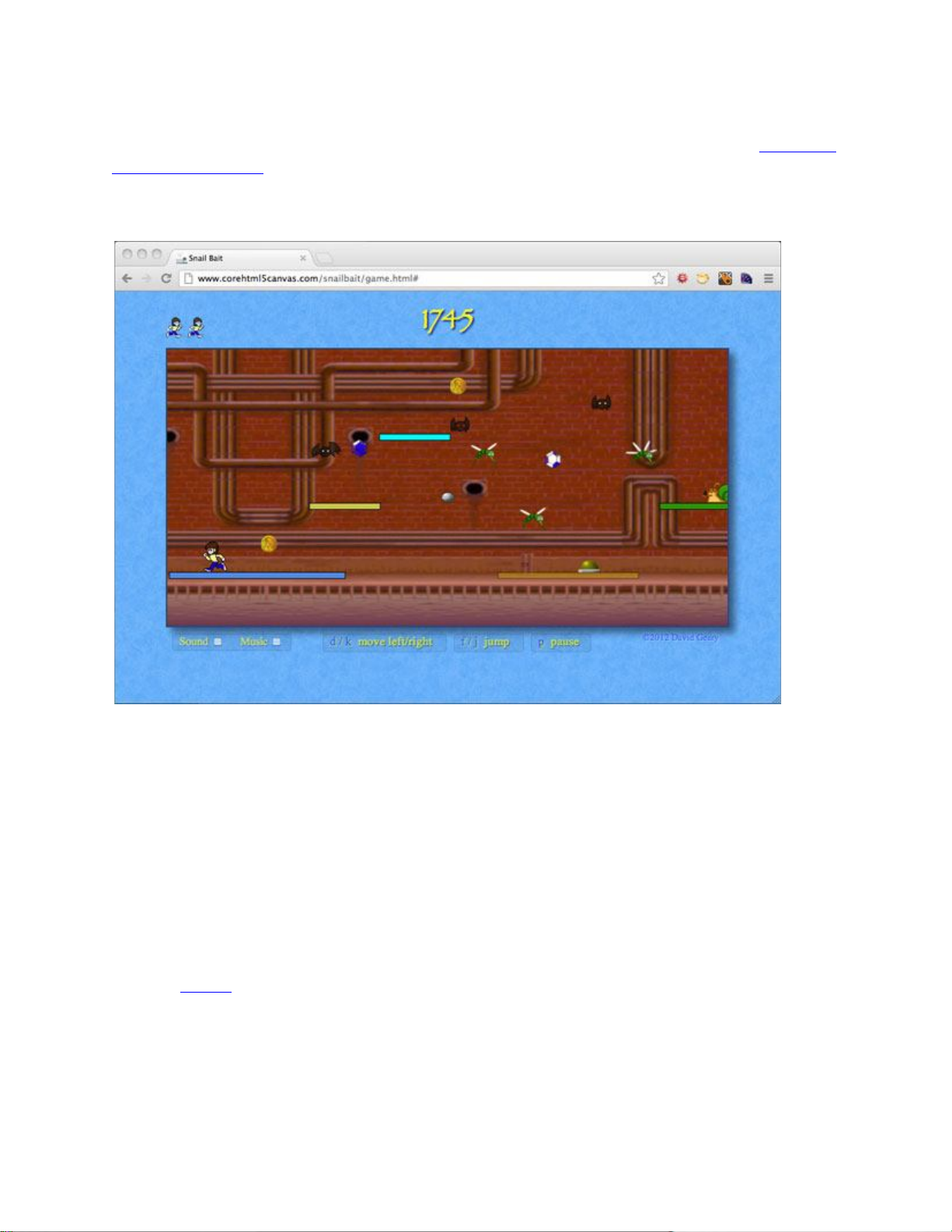
tiên bằng HTML5 Canvas API (API Khung nền ảnh HTML5). Trò chơi đó là Snail Bait, được
hiển thị trong Hình 1. Bạn có thể chơi trò chơi này trực tuyến, xem phần Tài nguyên để có một
liên kết đến trò chơi này. Hãy bảo đảm rằng trình duyệt của bạn có tăng tốc phần cứng cho

Canvas (chỉ vừa mới được triển khai thực hiện trong hầu hết các trình duyệt, trong đó có Chrome
kể từ phiên bản 18); nếu không, hiệu năng của Snail Bait sẽ vô cùng kém. (Xem ô bên Hiệu năng
của HTML5 Canvas để biết thêm thông tin).
Hình 1. Snail Bait chạy trong Chrome
Các công nghệ HTML5 được dùng trong Snail Bait
Canvas (2D API)
Điều khiển thời gian cho các hình ảnh động dựa trên kịch bản lệnh
Âm thanh
CSS3 (các quá trình chuyển tiếp và các truy vấn phương tiện)
Snail Bait là một trò chơi nhảy bậc thềm cổ điển. Nhân vật chính, mà tôi sẽ đơn giản gọi là cô bé
đang chạy, chạy dọc theo các bậc thềm và nhảy qua lại giữa các bậc thềm trôi nổi di chuyển theo
chiều ngang. Mục tiêu cuối cùng của nhân vật là đến được một bậc thềm rung động có một nút
nhấn vàng ở cuối mức chơi. Tất cả nhân vật, bậc thềm đung đưa và nút nhấn vàng đều được hiển
thị trong Hình 1.
Người chơi điều khiển nhân vật bằng bàn phím: phím d để di chuyển nhân vật sang trái, phím k
di chuyển nhân vật sang phải, phím j hay f tạo bước nhảy của nhân vật và phím p để tạm dừng
trò chơi.

Khi trò chơi bắt đầu, nhân vật của bạn có ba 'mạng'. Các biểu tượng nhân vật biểu thị số 'mạng'
còn lại được hiển thị ở phía trên bên trái của khung nền ảnh của trò chơi, như bạn có thể thấy
trong Hình 1. Trong hình trình của nhân vật, để đi đến cuối màn chơi, nhân vật phải tránh những
kẻ xấu — những con ong, con dơi và ốc sên — đồng thời cố gắng thu thập các thứ có giá trị như
đồng tiền, những viên hồng ngọc và ngọc bích. Nếu nhân vật va chạm vào những kẻ xấu, nhân
vật sẽ bị nổ tung, bạn sẽ mất một mạng và phải quay lại màn chơi từ đầu. Khi nhân vật chạm vào
những thứ tốt, số điểm của bạn sẽ tăng lên và phát ra một hiệu ứng âm thanh.
Có dùng các phím WASD không?
Theo quy ước, các trò chơi máy tính thường sử dụng các phím w, a, s và d để điều khiển trò chơi.
Quy ước đó được phát triển chủ yếu là vì nó cho phép những người chơi thuận tay phải sử dụng
chuột và bàn phím đồng thời. Nó cũng để cho tay phải tự do để nhấn phím spacebar hoặc các
phím bổ trợ chẳng hạn như phím Ctrl hoặc ALT. Snail Bait không sử dụng các phím WASD vì
nó không nhận đầu vào từ chuột hoặc các phím bổ trợ. Nhưng bạn có thể dễ dàng sửa đổi mã của
trò chơi để sử dụng bất kỳ tổ hợp các phím nào.
'Những kẻ xấu' thường được treo lơ lửng đâu đó để trực chờ nhân vật của chúng ta chạm vào
chúng. Tuy nhiên, ốc sên thì lâu lâu lại bắn các bom ốc sên (quả bóng bạc được hiển thị gần giữa
Hình 1). Các quả bom, cũng giống như những kẻ xấu khác, làm nổ tung nhân vật nếu như vô tình
chạm vào chúng.
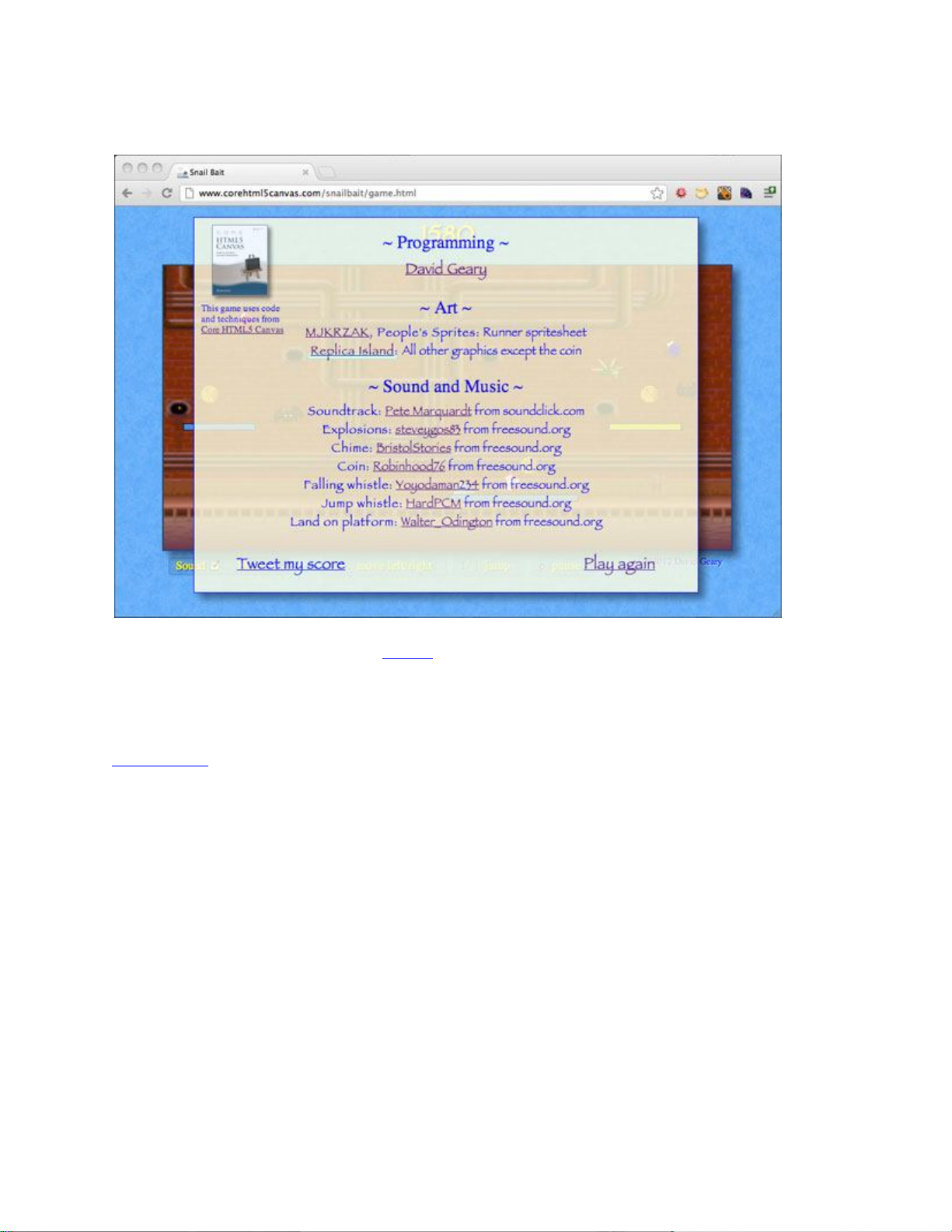
Trò chơi kết thúc theo một trong hai cách: bạn mất tất cả ba mạng hoặc bạn đưa nhân vật đến bậc
thềm đung đưa (bạn sẽ được điểm thưởng khi đáp xuống nút nhấn màu vàng). Dù bằng cách nào
đi nữa, trò chơi sẽ kết thúc bằng danh sách những người đã thực hiện trò chơi được thể hiện
trong Hình 2:

Hình 2. Danh sách những người đã thực hiện trò chơi
Điều bạn không thể nhìn thấy trong Hình 1 là mọi thứ — trừ nhân vật do bạn đang điều khiển di
chuyển — một cách liên tục. Chuyển động cuộn này tiếp tục phân loại Snail Bait như là một trò
chơi nhảy bậc thềm cuộn sang bên cạnh. Tuy nhiên, đó không phải là chuyển động duy nhất
trong trò chơi này để dẫn tôi đến các hình ảnh 2D (hai chiều) và các hành vi của chúng.
Về đầu trang
Các hình ảnh 2D: Phân vai các nhân vật
Hiệu năng của HTML5 Canvas
Gần đây, hầu hết các trình duyệt đều thực hiện tăng tốc phần cứng cho các quá trình chuyển tiếp
CSS nhưng vẫn chưa làm được như vậy với Canvas. Canvas đã luôn tương đối nhanh, đặc biệt là
so với các hệ thống đồ họa khác như Scalable Vector Graphics (SVG - Đồ họa Vectơ co giãn
được), nhưng Canvas không có sự tăng tốc phần cứng là không khớp với bất cứ thứ gì có tăng
tốc phần cứng.
Bây giờ, tất cả các trình duyệt hiện đại đều tăng tốc phần cứng cho các phần tử Canvas. iOS 5
cũng vậy, có nghĩa là các trò chơi video dựa trên Canvas với hình ảnh động mượt mà bây giờ có
thể chạy không chỉ trên máy tính để bàn, mà cả trên các thiết bị di động của Apple.

Ngoại trừ nền sau, mọi thứ trong Snail Bait đều là một hình ảnh 2D (sprite). Một hình ảnh 2D là
một đối tượng mà bạn có thể vẽ trên khung nền ảnh của trò chơi. Các hình ảnh 2D không phải là
một phần của API Canvas, nhưng chúng đơn giản và dễ thực hiện. Các hình ảnh 2D của trò chơi
là:
Các bậc thềm (các vật vô tri vô giác)
Cô bé đang chạy (nhân vật chính)
Các con ong và các con dơi (xấu)
Các nút nhấn (tốt)
Các viên đá hồng ngọc và bích ngọc (tốt)
Tiền xu (tốt)
Các con ốc sên (xấu)
Bom của ốc sên (xấu)
Bên cạnh việc cuộn từ phải sang trái, hầu như tất cả các hình ảnh 2D của trò chơi có chuyển
động độc lập riêng của mình. Ví dụ, những viên đá hồng ngọc và bích ngọc nhấp nhô ở các tốc
độ khác nhau và các nút nhấn và ốc sên đi tới đi lui dọc theo chiều dài của bậc thềm mà chúng ở
trên đó.
Replica Island
Ý tưởng cho các hành vi của hình ảnh 2D — là một ví dụ về các mẫu thiết kế Chiến lược — đến
từ Replica Island, một trò chơi nhảy bậc thềm nguồn mở phổ biến trên Android. Hầu hết các hình
ảnh đồ họa của Snail Bait lấy từ Replica Island (được sử dụng theo giấy phép). Xem phần Tài
nguyên để có các liên kết đến mẫu thiết kế Chiến lược trên Wikipedia và trang chủ của Replica
Island .
Sự chuyển động độc lập này là một trong nhiều hành vi của hình ảnh 2D. Các hình ảnh 2D có thể
có những hành vi khác không liên quan gì đến chuyển động cả; ví dụ, bên cạnh chuyển động
nhấp nhô, những viên đá hồng ngọc và ngọc bích còn sáng lấp lánh.
Mỗi hình ảnh 2D có một mảng các hành vi. Một hành vi chỉ đơn giản là một đối tượng có một
phương thức execute(). Trong mỗi khung hình của hình ảnh động, trò chơi gọi từng phương
thức execute() của hành vi. Trong phương thức đó, các hành vi xử lý các hình ảnh 2D gắn với
chúng theo một cách nào đó tùy thuộc vào các điều kiện của trò chơi. Ví dụ, khi bạn nhấn phím k
để di chuyển nhân vật sang bên phải, hành vi di chuyển sang bên của nhân vật sau đó sẽ di
chuyển nhân vật về bên phải trong mỗi khung hình của hình ảnh động cho đến khi bạn thay đổi
hướng của nhân vật. Một hành vi khác, chạy tại chỗ, định kỳ thay đổi hình ảnh của nhân vật để
nó xuất hiện như là nhân vật đang chạy tại chỗ. Cả hai hành vi đó kết hợp lại để làm cho hình
ảnh đó xuất hiện như là nhân vật đang chạy hoặc sang trái hoặc sang phải.
Bảng 1 liệt kê các hình ảnh 2D của trò chơi và các hành vi tương ứng của chúng:
Bảng 1. Các hình ảnh 2D và các hành vi trong Snail Bait
Hình ảnh 2D
Các hành vi