
Các Theme jQuery UI
Nền tảng jQuery bao gồm hai thành phần sub-framework: một Widget Framework,
trong đó bao gồm Widget Factory và một tập hợp các Widget thông dụng; thành
phần thứ hai là CSS Framework. Widget Factory cung cấp cơ sở cho tất cả các
jQuery UI Widgets, bao gồm những Widget thông thường trong tập hợp các
Widgets. Khi tạo các Widget, ta sử dụng một trong những kiểu Widget phổ biến
được cung cấp sẵn hoặc tự tạo ra ngay từ đầu. Một khi bạn biết vị trí của các
Widget , mở nó lên trong bất kỳ trình soạn thảo yêu thích và xem mã code. Từ đó
sửa code này và tạo ra một widget tùy chỉnh (bắt đầu với những Widget có sẵn)
hoặc tạo ra một cấu trúc tương tự.
Cấu trúc thư mục của jQuery UI themes
Trước khi tiếp tục xem các tập tin khác nhau và nội dung của nó, bạn hãy tải về
một trong các Themes từ jQuery UI platform (xem phần Tài nguyên để tìm đường
link). Các tập tin Zip chứa 3 thư mục: css, js, and development-bundle. Thư mục
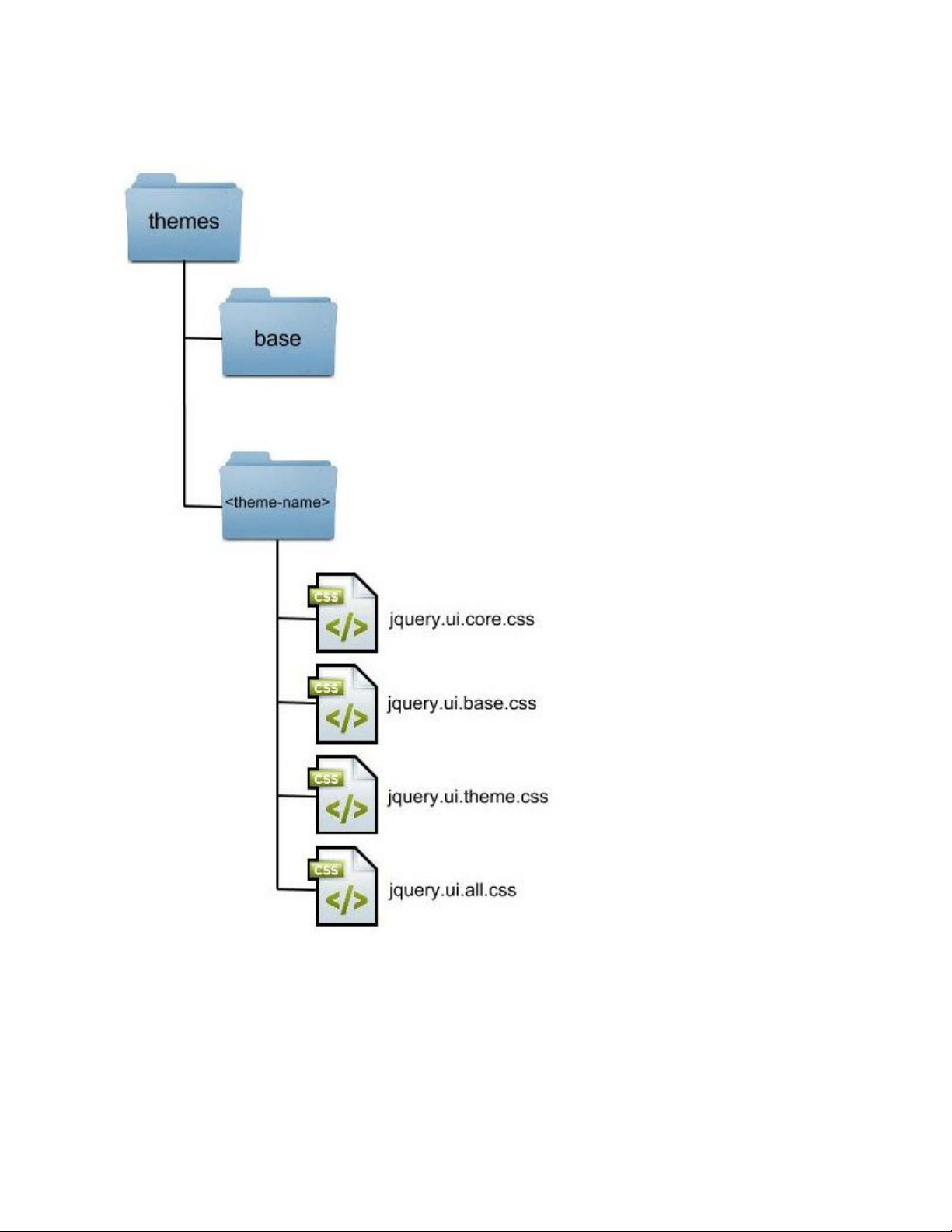
development-bundle chứa một thư mục có tên là themes, đó là nơi lưu trữ các
jQuery UI themes. Thư mục themes lần lượt chứa một thư mục có tên theme được
chọn/tải về (chẳng hạn như UI lightness) cũng như một thư mục có tên cơ sở. Thư
mục này là nơi bắt đầu Theme của bạn. Nó luôn được tải về, không phụ thuộc vào
theme được chọn.