
Bài 2: Standard Controls
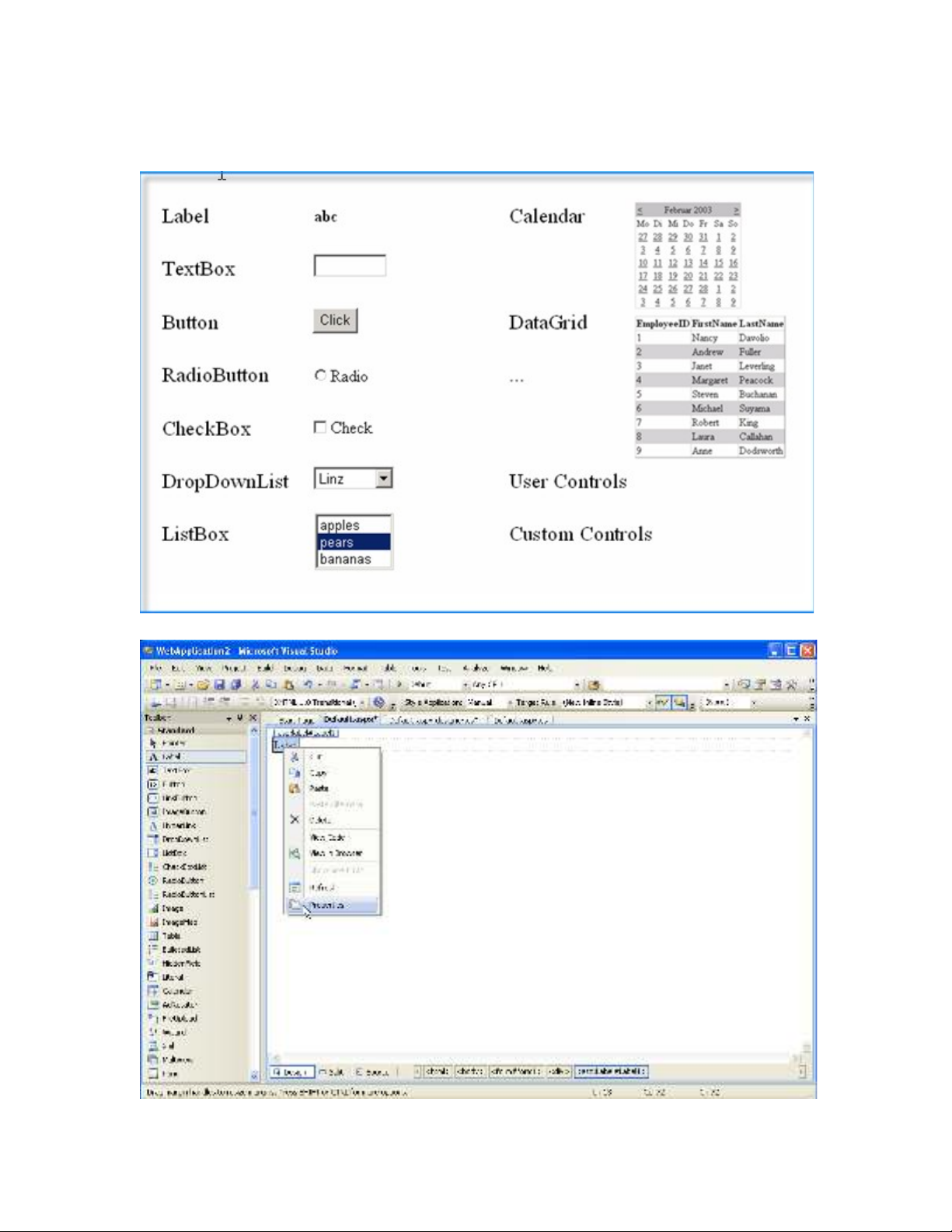
•Giới thiệu
•Giới thiệu(tt)

•Label(Nhãn)
Tên thuộc tính Mô tả
ID Tên điều khiển
Text Nội dung hiển thị
BackColor Màu nền của Label
BorderColor Màu đường viền
BorderStyle Kiểu đường viền của Label
CssClass Gán lớp css
Font Phông chữ
ForeColor Màu chữ nội dung
ToolTip Chú thích(di chuyển chuột vào Label)
•TextBox
Tên thuộc tính Mô tả
ID Tên điều khiển
Text Nội dung hiển thị
TextMode Kiểu hiển thị của Textbox gồm 3 giá trị:
+SingleLine: hiển thị 1 trường nhập liệu
trên 1 dòng
+MultiLine: hiển thị 1 trường nhập liệu
nhiều dòng
+ Password: hiển thị 1 trường nhập mà
Text sẽ được thay thế bằng các ký tự
đặc biệt
TextBox
Tên thuộc tính Mô tả
Columns Chỉ định số cột được hiển thị trong
TextBox
Rows Cho phép chỉ định số dòng hiển thị
trong TextBox
TabIndex Cho phép chỉ định thứ tự Tab của
TextBox

MaxLength Cho phép quy đinh độ dài của dữ liệu
mà một người sử dụng có thể nhập trên
TextBox
TextBox
Tên phương thức ,
Sự kiện
Mô tả
Focus cho phép thiết lập form khởi tạo ưu
tiên tới TextBox
TextChanged Xảy ra trên Server khi nội dung
TextBox thay đổi. để sự kiên này xảy
ra bạn cần thiết đặt thuộc tính
AutoPostback là true.
•Button
Tên thuộc tính Mô tả
ID Tên điều khiển
Text Nội dung hiển thị
CommandArgument Cho phép bạn chỉ rõ đối số được
truyền tới lệnh thực hiện.
CommandName Chỉ định tên một lệnh được truyền
tới trong Command Event.
Enabled Vô hiệu hóa Button
OnClientClick Cho phép chỉ định đến một hàm
phía client khi nhấn vào Button.
Button
Tên phương thức ,
Sự kiện
Mô tả
Click Xảy ra khi Button được nhấn
Command Xảy ra khi điều khiển Button được
nhấn. CommandName và
CommandArgument được truyền qua
sự kiện.
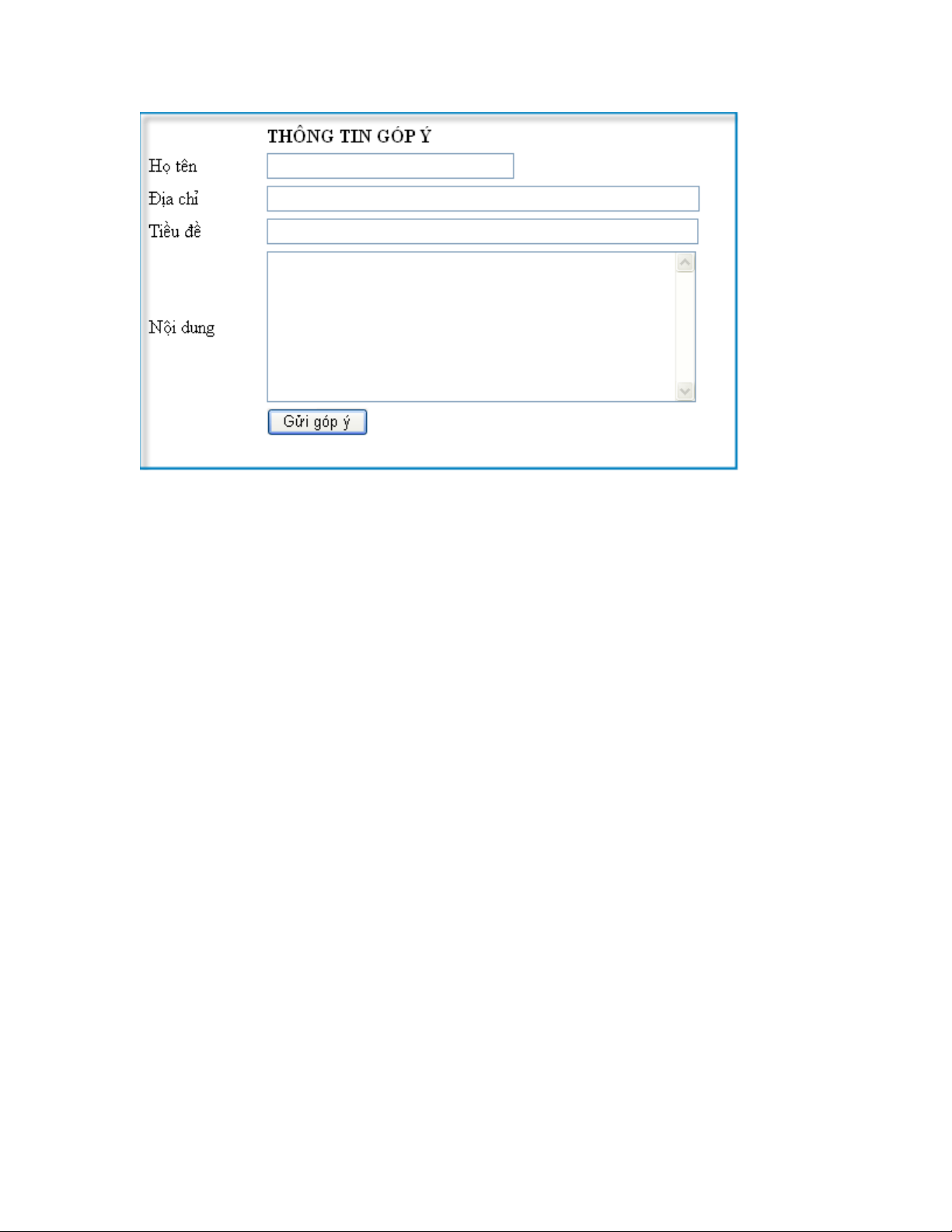
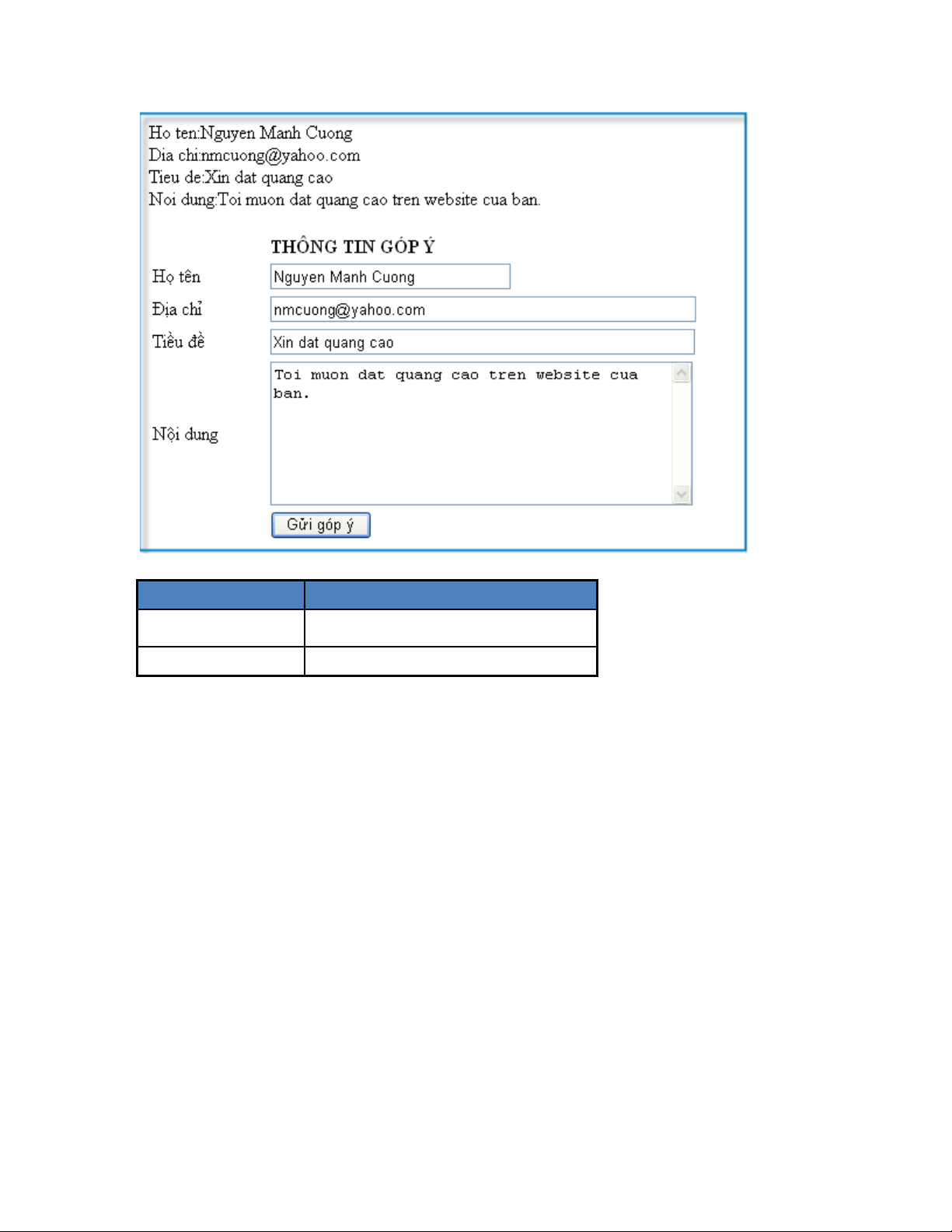
•Bài tập
–Tạo giao diện gửi thông tin góp ý.

•Bài tập
–Khi nhấn nút gửi góp ý .
•Nếu chưa nhập thông tin Họ Tên, Địa chỉ, Tiêu đề, Nội dung thì
hiển thị thông báo ‘’Bạn phải nhập thông tin’’
•Nếu đã nhập thông tin thì hiện thị thông tin.
–Gợi ý:
•Dùng JavaScript để hiển thị thông báo.
function KiemTraDuLieu()
{
if (document.getElementById("<%=HoTen.ClientID
%>").value=="")
{
alert("Bạn phải nhập Họ tên");
return false;
}
return true;
}
•Gọi hàm ở nút nhấn:
OnClientClick="return KiemTraDuLieu();"

ImageButton
Tên thuộc tính Mô tả
ImageUrl Đường dẫn đến tập tin ảnh
ImageAlign Canh lề ảnh
•Bài tập
–Bài 1:Tạo giao diện cho phần quản trị gồm 2 trang :Admin.aspx và
ChangePassword.aspx.



![Tài liệu giảng dạy Lịch sử khoa học máy tính [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20250516/phongtrongkim0906/135x160/334_tai-lieu-giang-day-lich-su-khoa-hoc-may-tinh.jpg)

















![Đề thi cuối kì Nhập môn Mạng máy tính: Tổng hợp [Năm]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251110/nminhthoi53@gmail.com/135x160/38281762757217.jpg)



![Đề thi học kì 2 môn Nhập môn Mạng máy tính [kèm đáp án]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251014/lakim0906/135x160/23811760416180.jpg)
