
7/11/2009
2
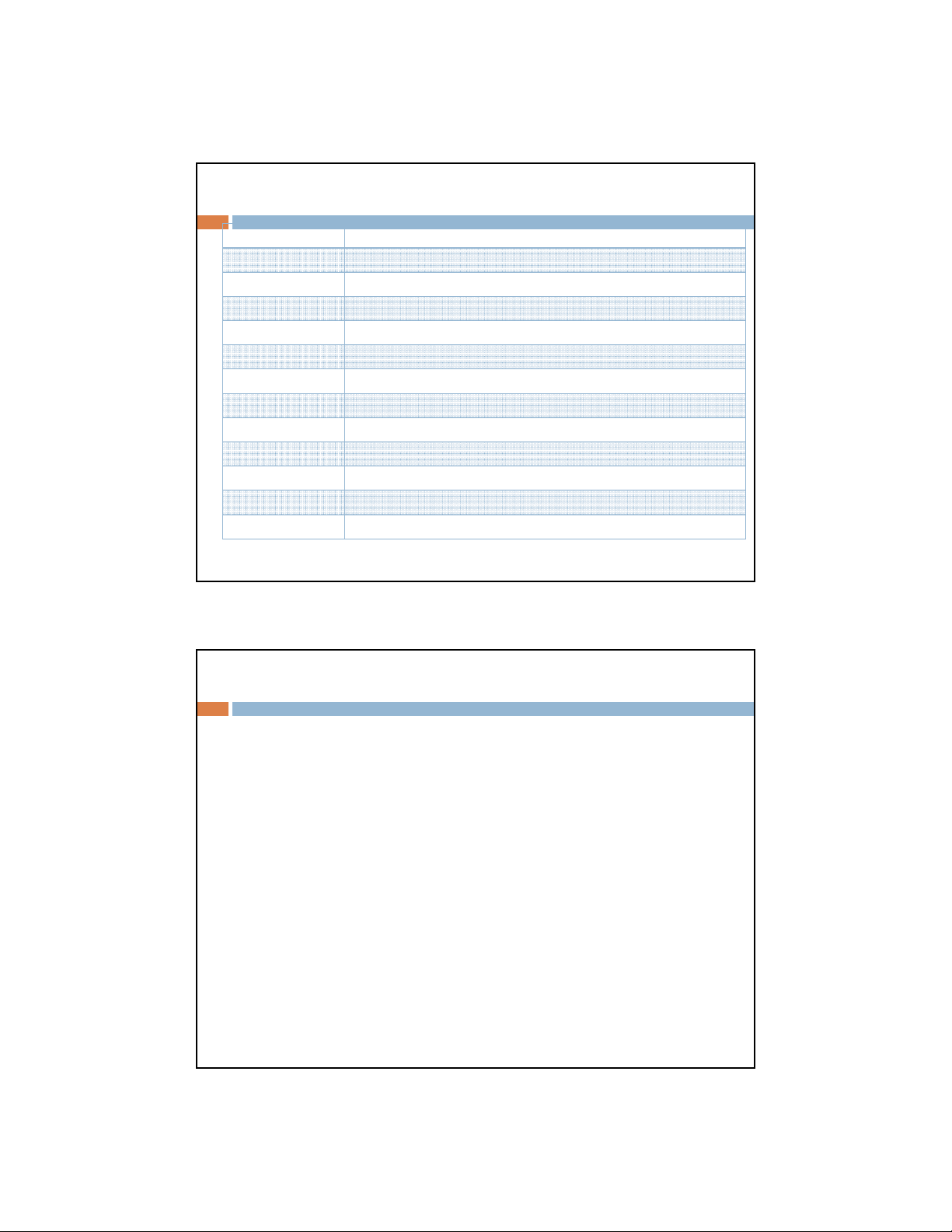
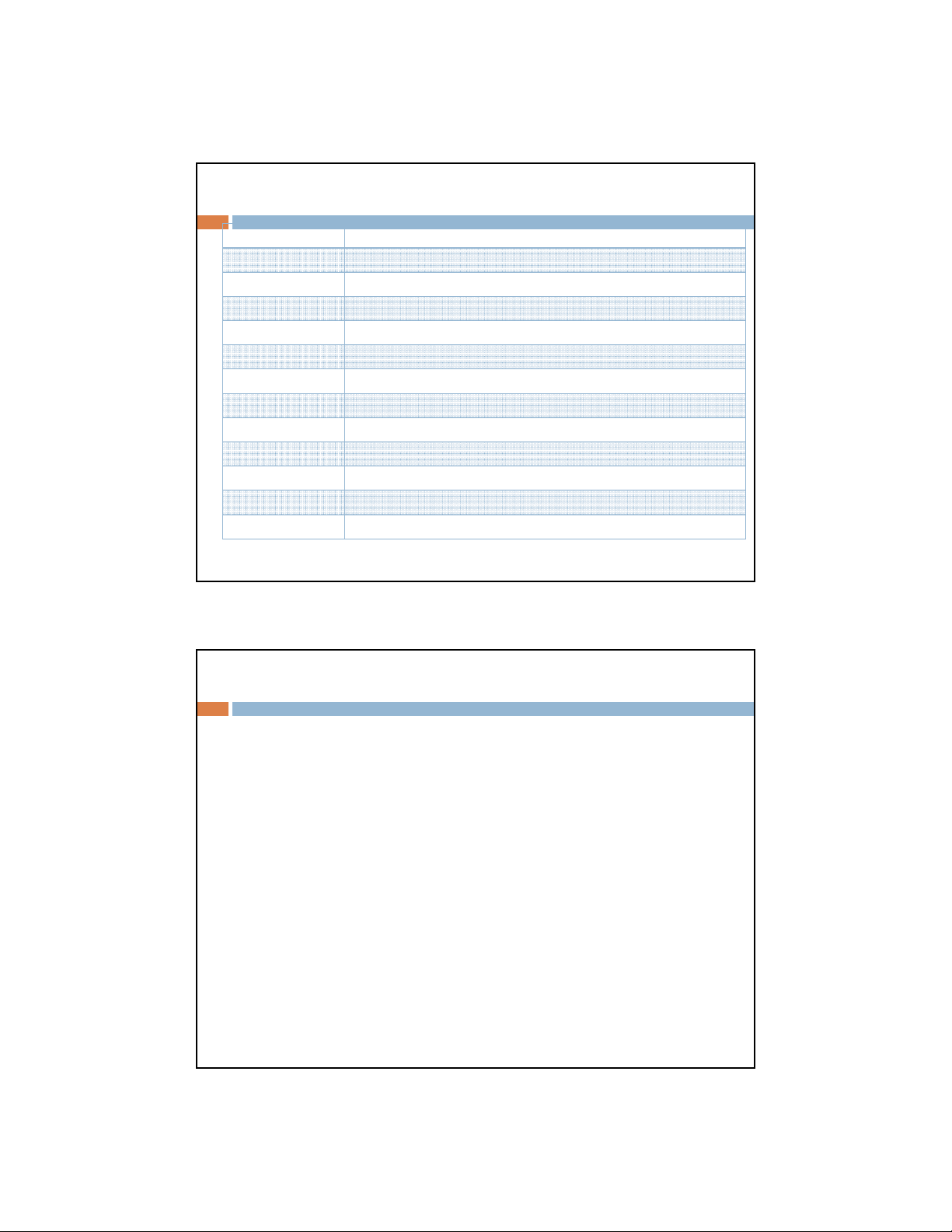
Thành ph$n th& hi'n giao di'n
Properties Mô tả
BackColor Thành phần background color
BorderColor Thành phần boder color
BorderWidth Độ dày của đường boder
BoderStyle Loại đường viền border (dotted, dashed, solid, double, etc)
CssClass Xác định tên của lớp Css được gán cho control
Enabled Enable, hoặc disable control
Font Xác định font chữ cho các control
ForeColor Xác định màu sắc của text hiển thị
Height Độ cao của control
Style Các định dạng thể hiện của control
Visible Xác định control có hiển thị ra giao diện website hay không
Width Độ rộng của control
Thành ph$n th& hi'n giao di'n
Các thuộc tính thành phần này có thể được khai
báo thông qua markup hoặc programmatically
Các thuộc tính thành phần này render trong
browser như các inline CSS styles