
Macromedia Flash - Hiệu ứng hiển thị chữ
Bài này sẽ hướng dẫn bạn cách tạo một hiệu ứng chữ rất đẹp
mắt, nó có thể áp dụng sử dụng trong một số hiệu ứng banner,
quảng cáo, các file trình chiếu… Với bài tập này, bạn sẽ không
cần phải sử dụng mã Action Script.
Bước 1
Mở một file flash mới.
Bước 2
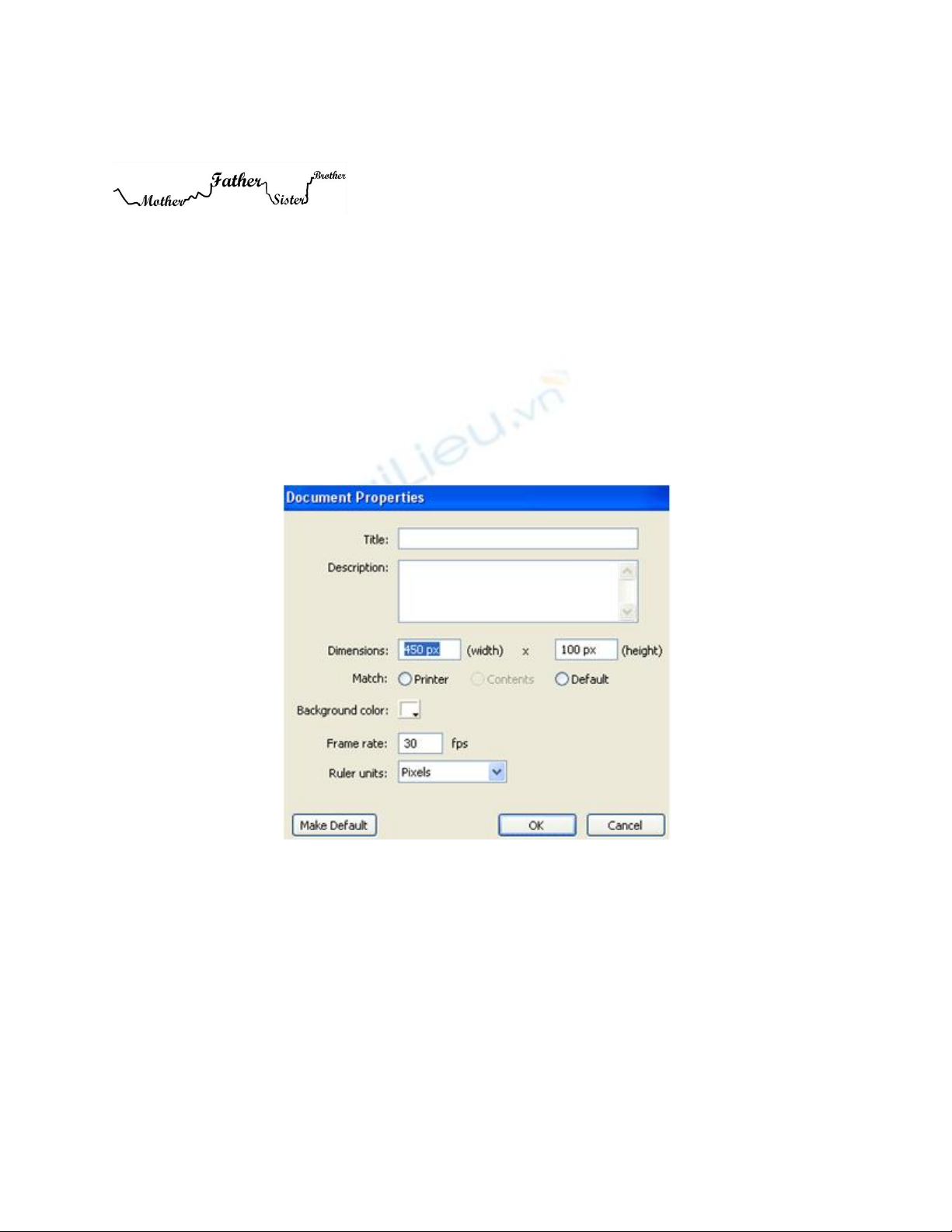
Chọn Modify > Document (phím tắt Ctrl + J). Thiết lập độ rộng của file là 450 pixel và
chiều cao là 100 pixel. Chọn màu nền là màu trắng (#FFFFFF) và tốc độ Frame rate là
28. Sau đó kích OK.
Bước 3
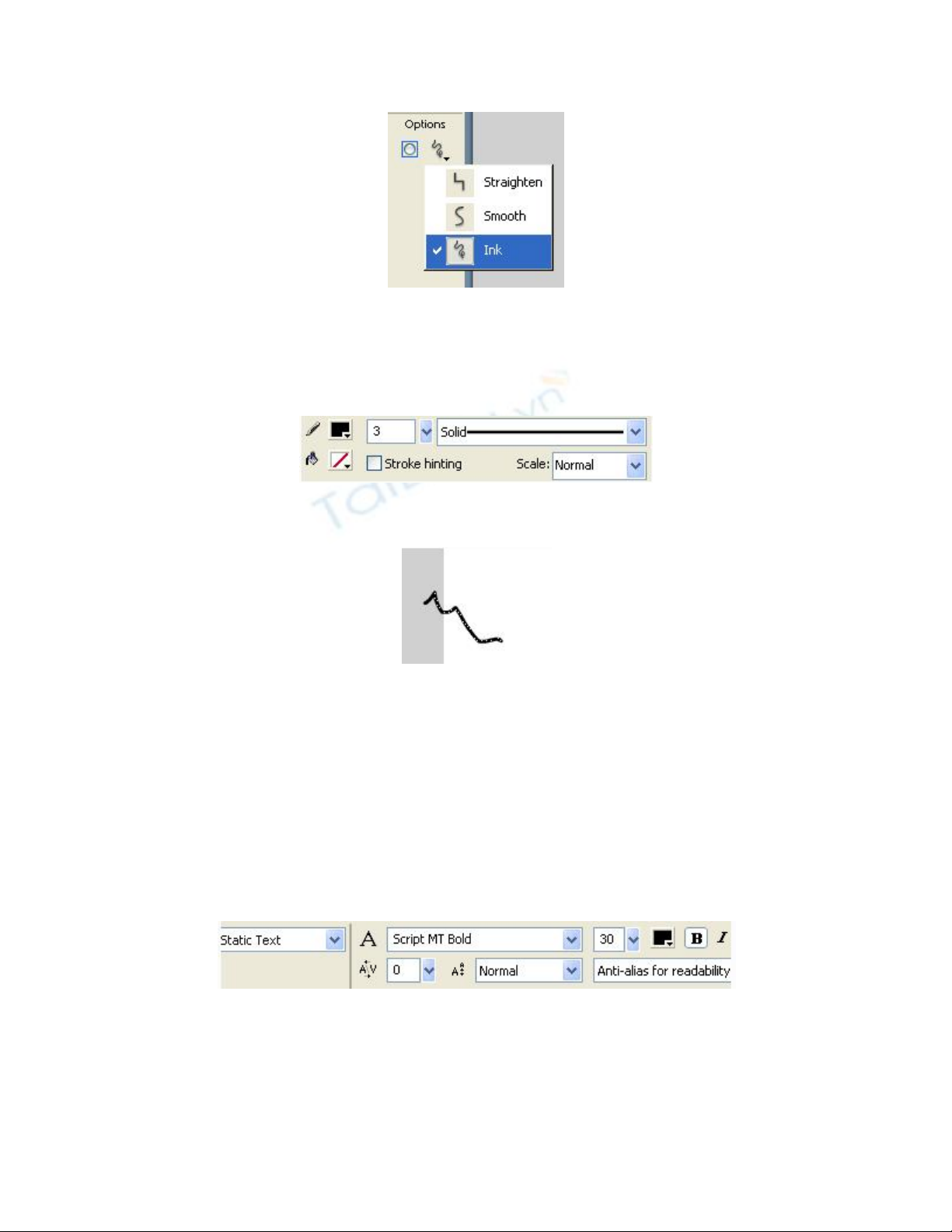
Chọn công cụ Pencil Tool (Y) và từ các tùy chọn Pencil Tool trong Toolbox panel, chọn
Ink. Xem hình sau:

Bước 4
Sau đó, vào phần Properties Panel (Ctrl + F3) chọn màu nét vẽ là màu đen, kiểu nét
vẽ là Solid, độ dày là 3.
Vẽ một đường kẻ như hình sau
Bước 5
Chọn công cụ Text Tool (A), vào phần Properties Panel (Ctrl + F3) ở phía dưới màn
hình làm việc. Sau đó chọn theo các tùy chọn sau:
1. Chọn kiểu Static Text
2. Chọn font chữ Script MT Bold (hoặc theo font nào bạn muốn sử dụng)
3. Chọn kích thước chữ là 30 và là chữ đậm (B)
4. Màu chữ chọn là màu đen
5. Dưới phần cỡ chữ và màu chữ chọn Anti-alias for readability
Bước 6
Sau đó nhập vào nội dung text. Ví dụ trong trường hợp này là “Mother”

Bước 7
Lại chọn công cụ Pencil Tool (Y) và vẽ một đoạn nữa nối sau chữ như hình sau
Bước 8
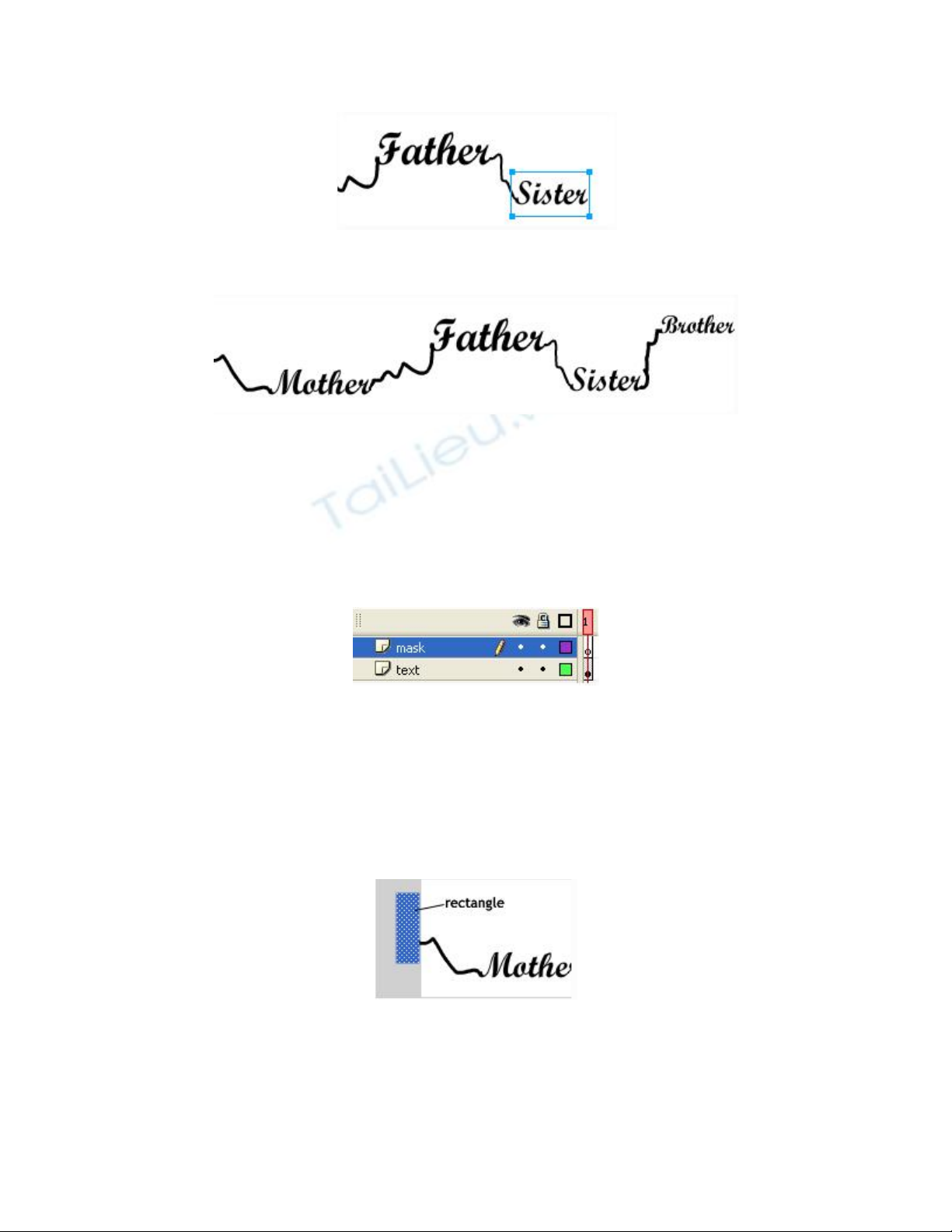
Sau đó, lại chọn công cụ Text Tool (A) và nhập tiếp chữ nữa vào sau đoạn vẽ. Chọn
chữ vừa nhập, vào phần Properties Panel (Ctrl + F3) và thay đổi font chữ lên 38.
Bước 9
Lại chọn công cụ Pencil Tool (Y) và vẽ tiếp đoạn sau:
Bước 10
Chọn lại Text Tool (A) và nhập tiếp một chữ nữa. Sau đó chọn chữ vừa nhập, vào
phần Properties Panel (Ctrl + F3) và chọn font chữ là 28.

Lặp lại tiếp quá trình cho đến chữ còn lại:
Bước 11
Kích đúp vào layer 1 và đổi tên thành text. Sau đó, kích vào frame 125 và nhấn F5.
Bước 12
Tạo một layer mới lên trên layer text và đặt tên là mask.
Bước 13
Khóa layer text lại, chọn layer mask và chọn công cụ Rectangle Tool (R). Trong phần
Colors trên Tool Panel, khóa màu viền Stroke bằng cách kích vào biểu tượng bút chì
và chọn hình vuông có đường chéo màu đỏ. Trong phần Fill color chọn bất kỳ màu
nào, vẽ một hình chữ nhật với kích thước khoảng 20 x 60px và đặt hình chữ nhật vừa
vẽ vào vị trí như hình sau
Bước 14
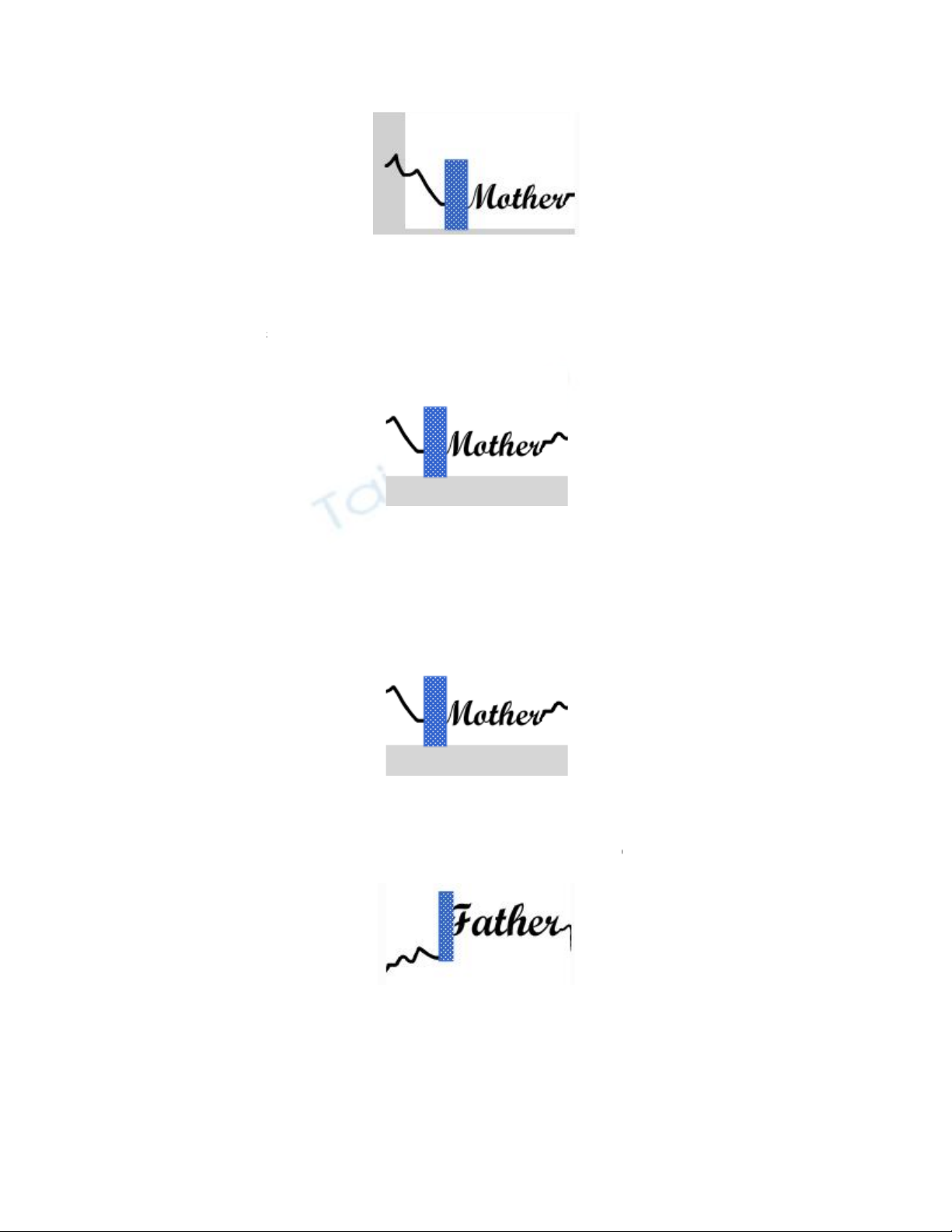
Kích vào frame 15 và nhấn F6. Sau đó, đặt hình chữ nhật dịch ra một chút, như hình
sau

Bước 1
Kích và
o
phím S
h
Bước 1
Kích và
o
Shift lầ
n
Bước 1
Kích và
o
Bước 1
Kích và
o
Bước 1
5
o
frame 25
h
ift và thự
c
6
o
frame 35
n
nữa và ti
ế
7
o
frame 45
8
o
frame 55
9
và nhấn F
6
c
hiện theo
t
và nhấn F
6
ế
p tục thực
và nhấn F
6
và nhấn F
6
6
. Chọn cô
n
t
hao tác s
a
6
. Chọn lại
hiện theo
t
6
. Sau đó,
đ
6
.
n
g cụ Free
a
u.
công cụ F
r
t
hao tác sa
đ
ặt hình ch
Transfor
m
r
ee Transf
o
u.
ữ nhật và
o
m
Tool (Q),
o
rm Tool (
Q
o
vị trí như
h
nhấn và g
i
Q
), nhấn p
h
h
ình sau
i
ữ
h
ím


























