
Opentype là gì? Hướng
dẫn cơ bản cách sử dụng
Opentype Font

HƯỚNG DẪN CƠ BẢN SỬ DỤNG OPENTYPE FONT
Dịch từ Beginner Guide to Opentype có bổ sung vài kinh
nghiệm bản thân. Copy xin ghi rõ nguồn.
Opentype (OT) là một định dạng cross-platform cung cấp cho
người dùng những tính năng thiết kế chuyên nghiệp như hỗ
trợ nhiều ngôn ngữ, chuyên sâu về thiết kế đồ họa chữ. Sử
dụng công nghệ Opentype, bạn có thể thay thế các ký tự
thường bằng các ký tự đặc biệt bằng nhiều cách: Ligatures,

Small Caps, Oldstyle Figures, Fractions, Superscript,
Ordinals, Alternates, Titling characters và hơn thế nữa.
Hướng dẫn cơ bản này sẽ giúp bạn hiểu rõ hơn về những tính
năng thường thấy ở định dạng font opentype và khi nào thì
dùng chúng.
Ký tự Small-caps là kiểu nhỏ hơn của ký tự Normal-caps. Có
thể được dùng trong nhiều trường hợp, nhưng phần lớn để
dùng khi không muốn các dòng ký tự viết hoa trông quá to và
thô khi đặt cùng với những ký tự thường. Một tính năng khác
của Opentype gọi là Small Capitals from Capitals sẽ thay thế
cả kí tự viết hoa và viết thường bằng Small-caps, thường
dùng trong acronym (từ cấu tạo bằng chữ đầu của một nhóm

từ như NATO – UNESCO...) hoặc chữ viết tắt được bao
quanh bởi các kí tự thường.
Kết quả: Thay thế kí tự thường bằng kí tự Small-caps.
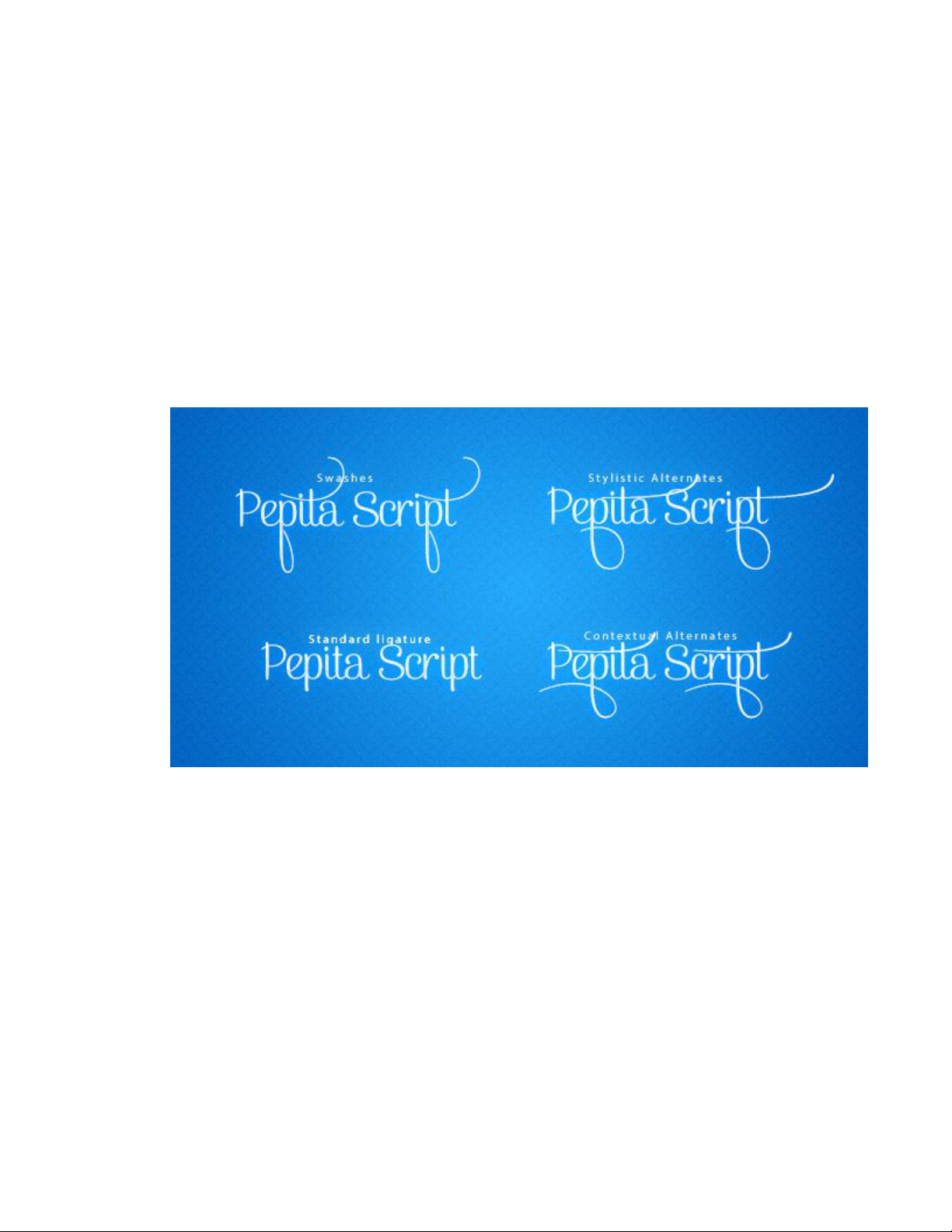
Ligature
(Chữ ghép)
Ligature dùng để sửa những kí tự ghép khi một phần của
chúng bị chồng hay đè lên nhau, từ đó tạo hiệu ứng không
mong muốn. Đôi khi thay đổi Kerning/Tracking (khoảng
cách giữa các chữ) sẽ làm mất hiệu ứng Ligature khi lúc này
các kí tự không còn đè lên nhau nữa.
Kết quả: Thay thế hai kí tự xác định bằng một kí tự ghép.

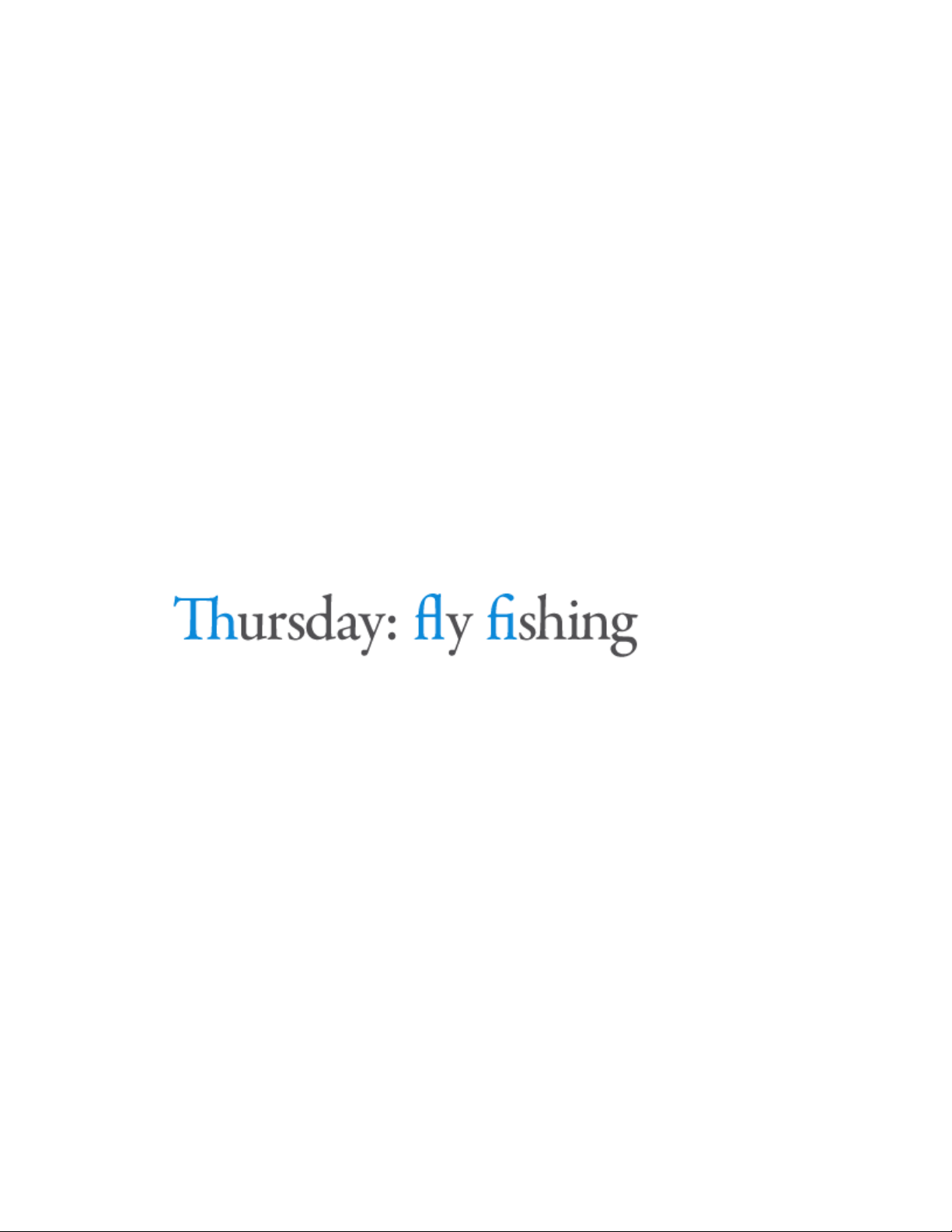
Discretionary and Historycal Ligatures
Về cơ bản nó cũng giống như Ligature, nhưng phục vụ mục
đích trang trí nhiều hơn.
Kết quả: Thay thế hai kí tự xác định bằng một kí tự ghép.
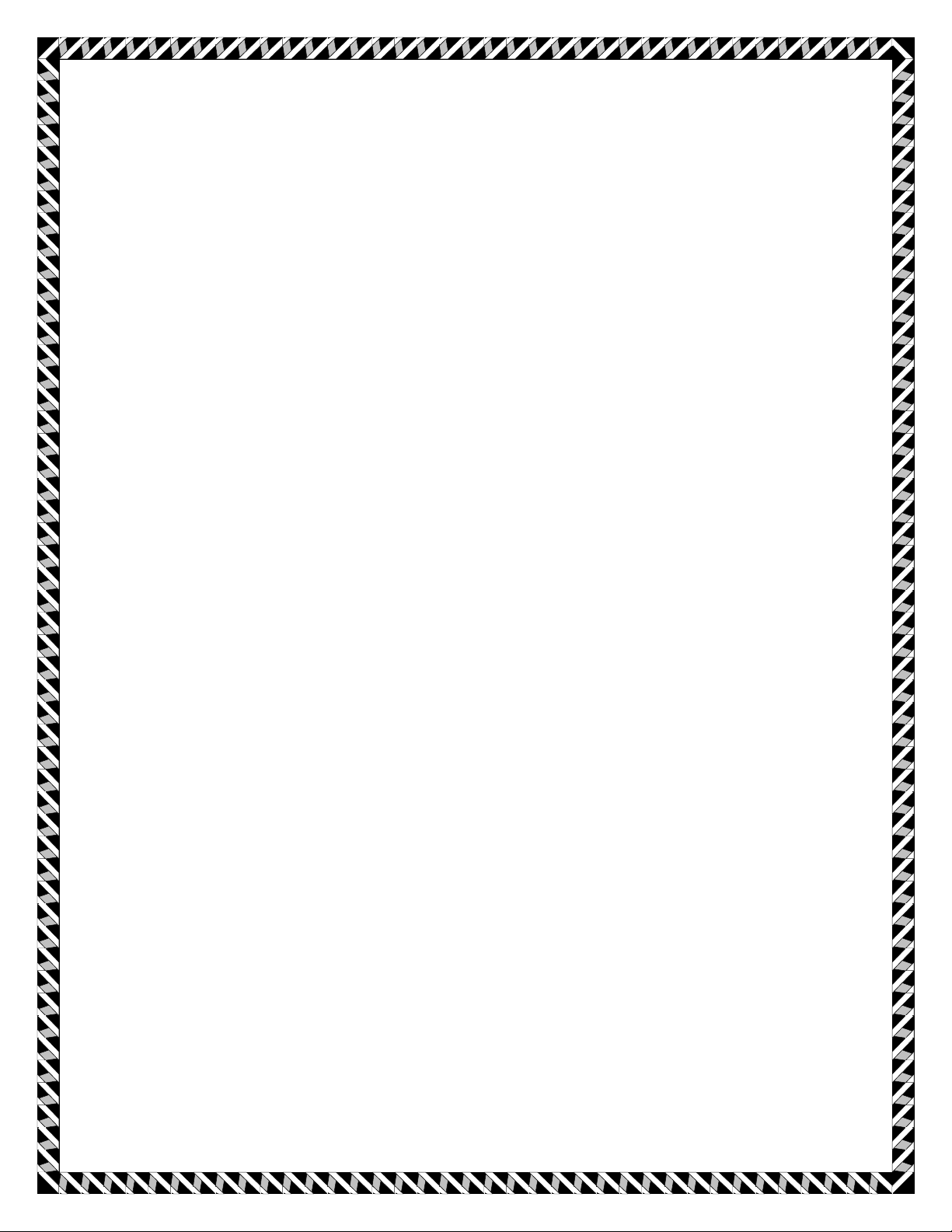
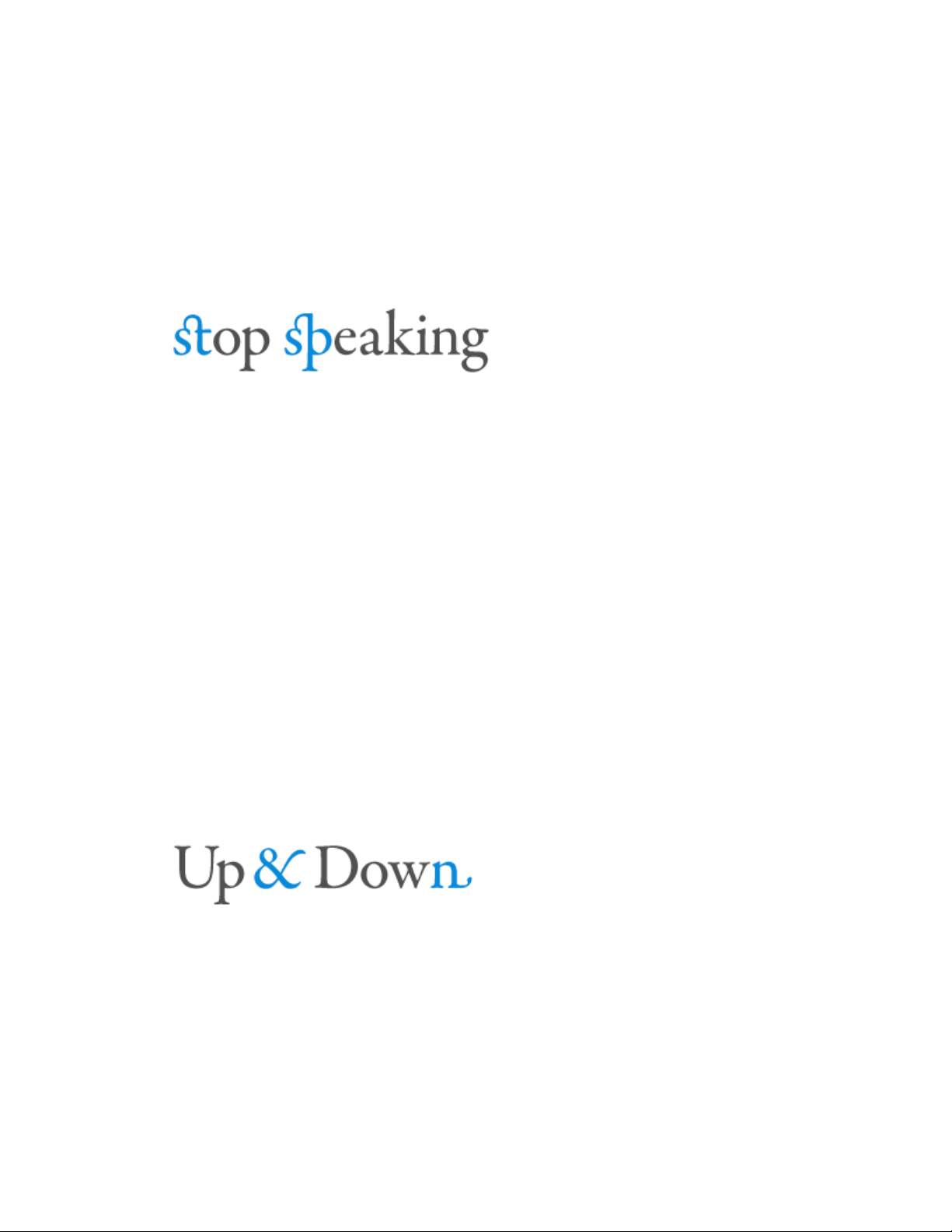
Stylistic Alternates
Là những ký tự dùng để làm cho các từ ngữ có thêm hiệu ứng
chuyển động, trở nên thoải mái hơn hay để cấu tạo chữ thú vị


![Tài liệu ôn tập Lý thuyết và Thực hành môn Tin học [mới nhất/chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251001/kimphuong1001/135x160/49521759302088.jpg)





![Tài liệu giảng dạy Chế bản điện tử nâng cao - Trường CĐ Kinh tế - Kỹ thuật Vinatex TP. HCM [Mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2022/20221108/runthenight01/135x160/6971667958229.jpg)

















