
Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
Lúc này, n
ế
u
b
ạ
n ch
ọ
n l
ạ
i keyframe 1, b
ạ
n s
ẽ
th
ấ
y Shape Hint b c
ũ
ng đ
ã
đ
ổ
i sang màu
vàng.
<>
7. Xuất file thành flash movie.
B
ạ
n
ch
ọ
n
C
ontrol > Test Movie
t
ừ
menu, Flash s
ẽ
xu
ấ
t thành
file
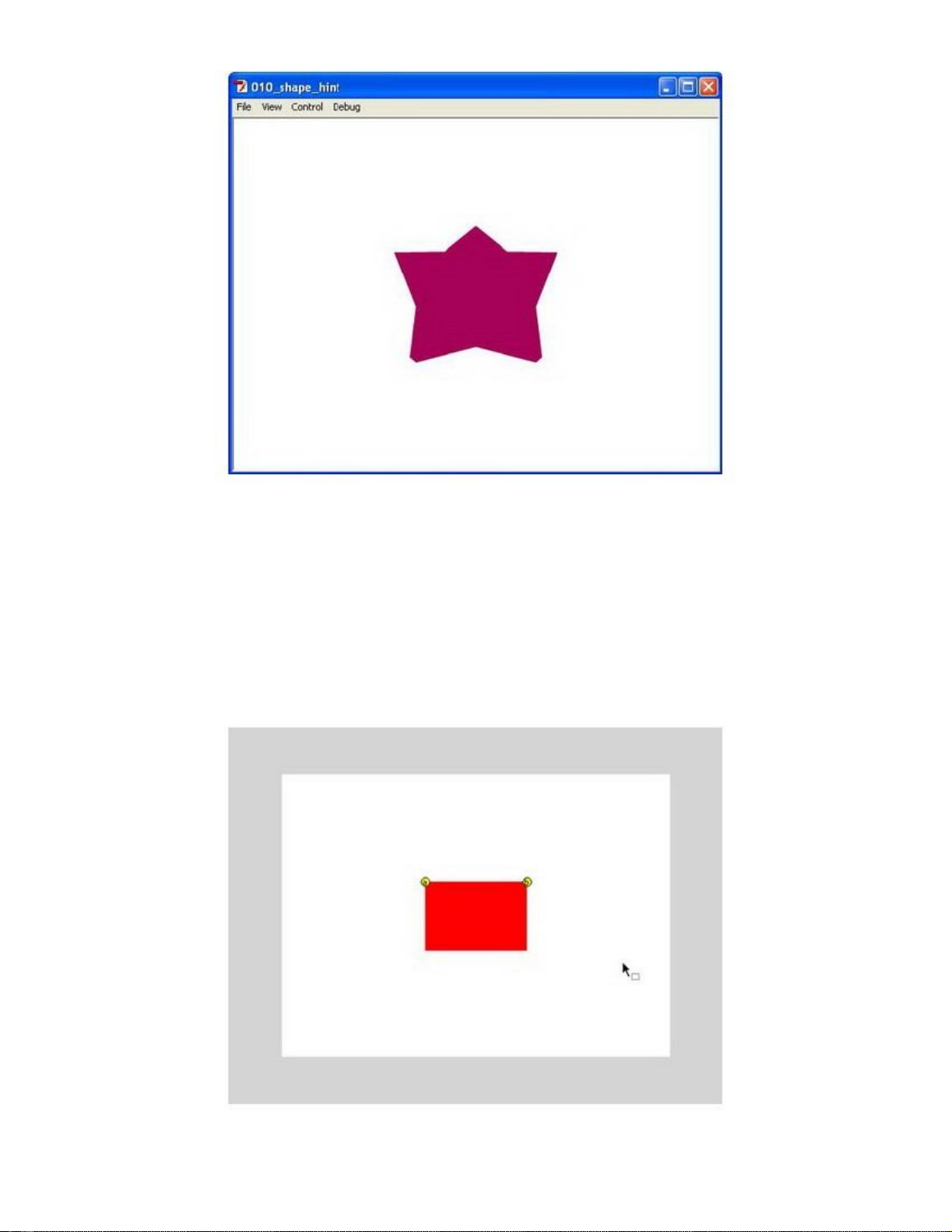
010_shape_hint.swf:

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
<>
B
ạ
n
thu đư
ợ
c k
ế
t qu
ả
hình
ch
ữ
nh
ậ
t chuy
ể
n sang ngôi sao năm cánh đ
ề
u và đ
ẹ
p. Đ
ồ
ng th
ờ
i màu
c
ũ
ng
chuy
ể
n
ti
ế
p liên
t
ụ
c
t
ừ
đ
ỏ
sang xanh.
Một số bài tập gợi ý:
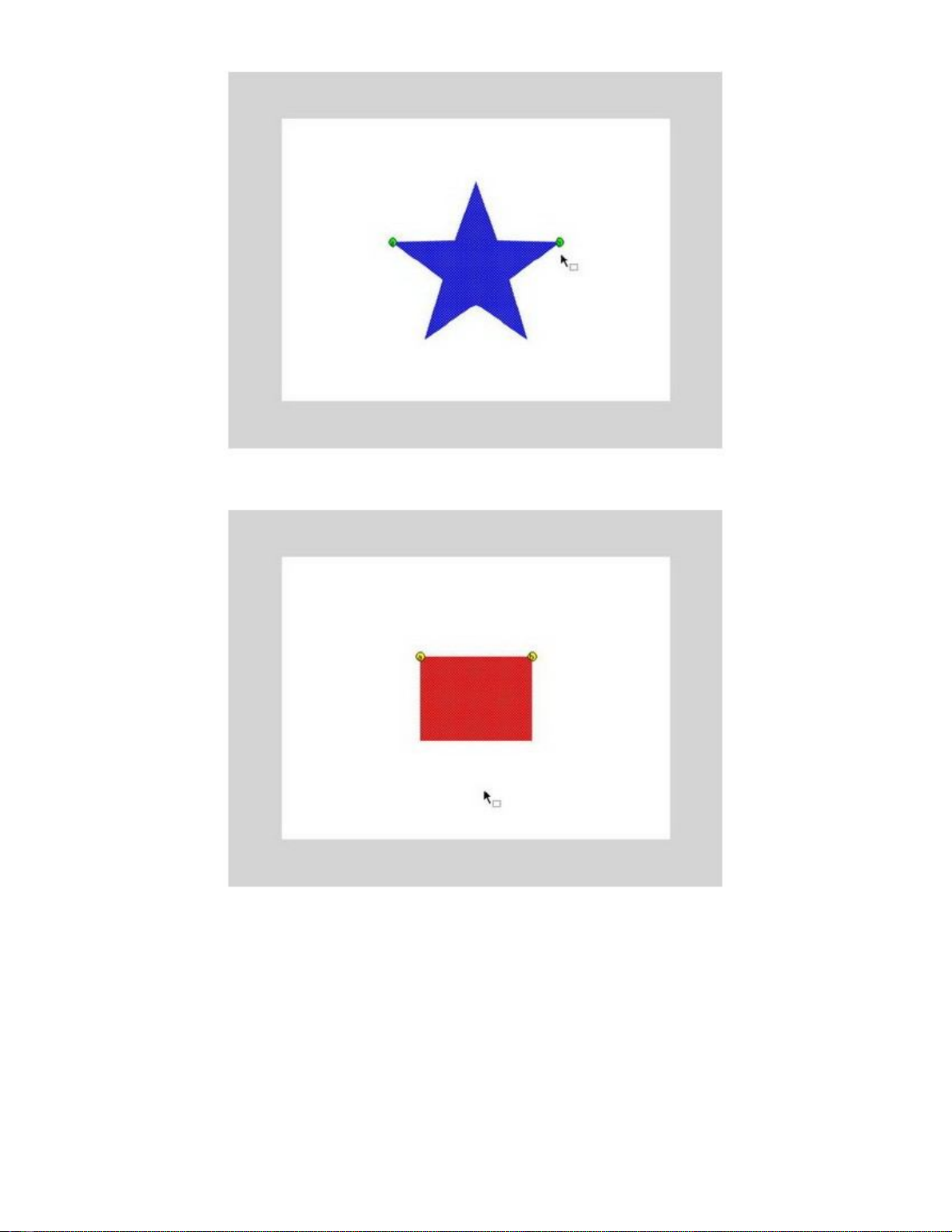
Sử dụng Shape Tween và Shape Hint để chuyển hình chữ nhật thành hình tam giác. Xem gợi ý hai Shape Hint ở
hình minh họa sau đây (so sánh kết quả với bài mẫu 010_shape_hint2.fla)
<>
Shape Hint
ở
keyframe đ
ầ
u:
<>

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
Shape Hint
ở
keyframe cu
ố
i:
<>
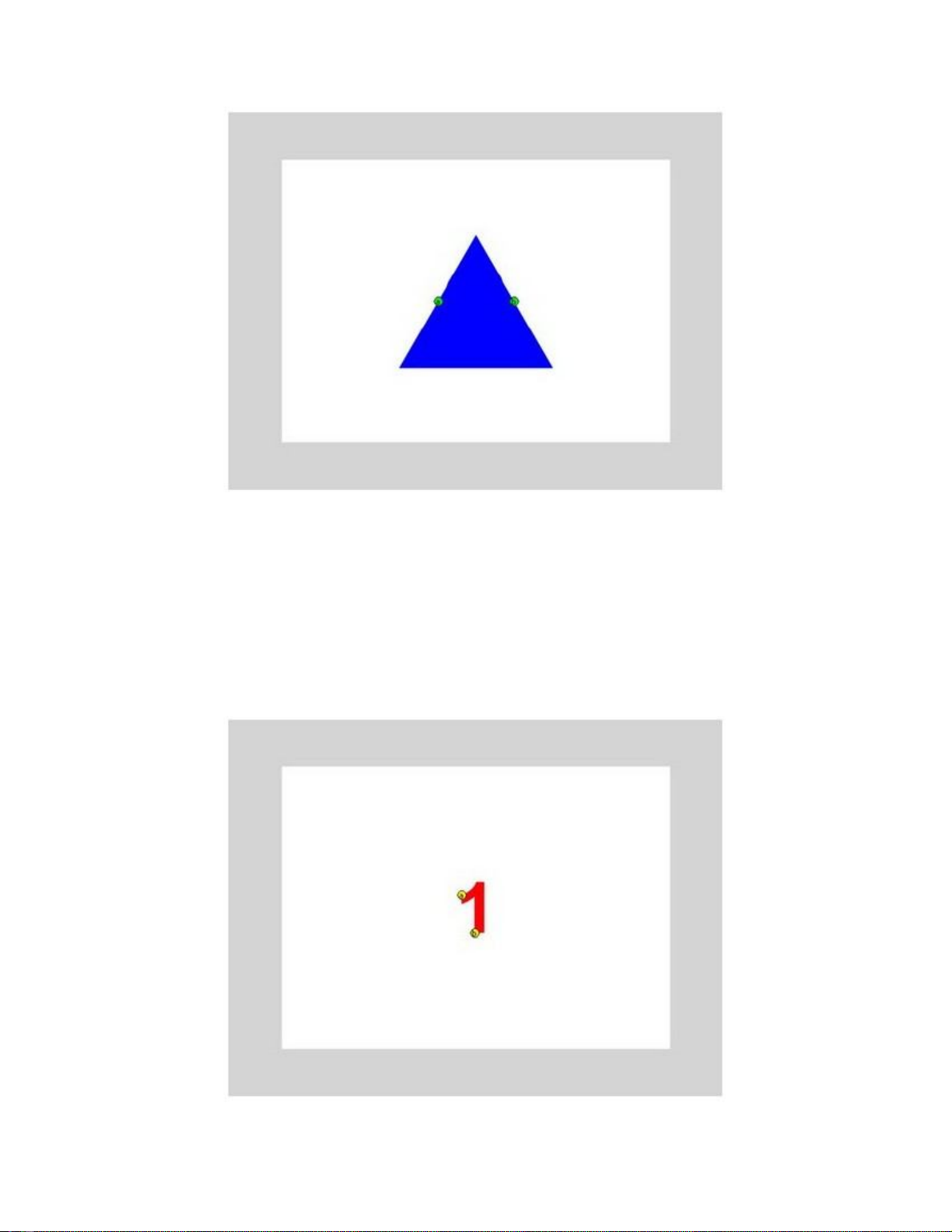
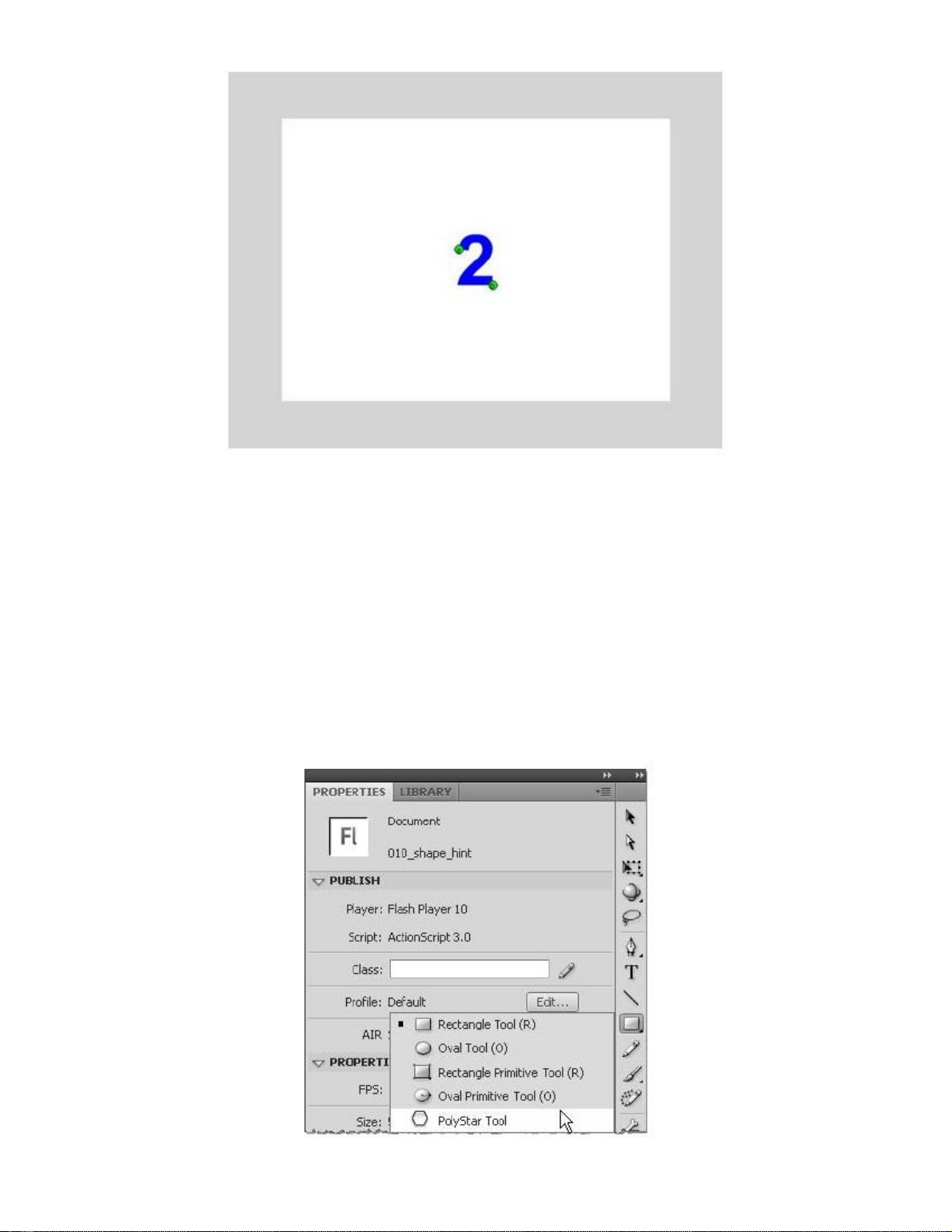
Sử dụng Shape Tween và Shape Hint để chuyển số 1 thành số 2. Xem gợi ý hai Shape Hint ở hình minh họa sau
đây. (Lưu ý: Bạn dùng Text Tool, font chữ Arial, Bold, size 100. Sau khi gỏ vào số 1 hoặc số 2, bạn dùng lệnh Modify
> Break Apart từ menu (hoặc phím tắt Ctrl+B) để chuyển chữ sang Shape) (so sánh kết quả với bài mẫu
010_shape_hint3.fla):
<>
Shape Hint
ở
keyframe đ
ầ
u:
<>
Shape Hint
ở
keyframe cu
ố
i:

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
<>
Thực hành lại bài chuyển hình chữ nhật thành hình ngôi sao, sau đó thêm một Shape Tween chuyển ngôi sao trở về
hình chữ nhật trên cùng một layer. Ở bài này, bạn chọn keyframe đầu của Shape Tween thứ hai để thêm Shape Hint,
sau đó di chuyển các Shape Hint đến các vị trí tương ứng giống phần đầu. Bạn copy hình chữ nhật ở keyframe đầu
và dán vào keyframe cuối để tạo sự chuyển tiếp không bị đột biến. (so sánh kết quả với bài mẫu
010_shape_hint4.fla).
Flash CS4 - Bài 9: Tìm hiểu về PolyStar Tool
Ph
ầ
n
lý thuy
ế
t b
ổ
sung cho bài
th
ự
c
hành.
Nh
ữ
ng
thông tin cơ b
ả
n v
ề
công c
ụ
PolyStar Tool mà
b
ạ
n
đ
ọ
c
c
ầ
n
n
ắ
m rõ.
Đ
ể
ch
ọ
n PolyStar Tool, b
ạ
n b
ấ
m vào
bi
ể
u
tư
ợ
ng
Rectangle Tool
trên thanh công c
ụ
và
gi
ữ
chu
ộ
t vài
giây
cho menu ph
ụ
hi
ệ
n
ra. B
ấ
m ch
ọ
n PolyStar Tool:

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
Sau khi ch
ọ
n
PolyStar Tool,
chu
ộ
t
s
ẽ
chuy
ể
n sang hình
d
ấ
u
+. Đ
ể
v
ẽ
, b
ạ
n b
ấ
m chu
ộ
t vào
v
ị
trí đ
ầ
u, kéo
chu
ộ
t
đ
ế
n v
ị
trí cu
ố
i và
nh
ả
chu
ộ
t ra đ
ể
thu đư
ợ
c m
ộ
t hình
đa giá
c ho
ặ
c hình
ngôi sao (xem ph
ầ
n
tùy
ch
ọ
n
ti
ế
p
theo phía dư
ớ
i). N
ế
u b
ạ
n gi
ữ
phím
Shift
trong khi v
ẽ
,
b
ạ
n có th
ể
xác l
ậ
p
v
ị
trí đ
ỉ
nh c
ủ
a đa giác (ho
ặ
c
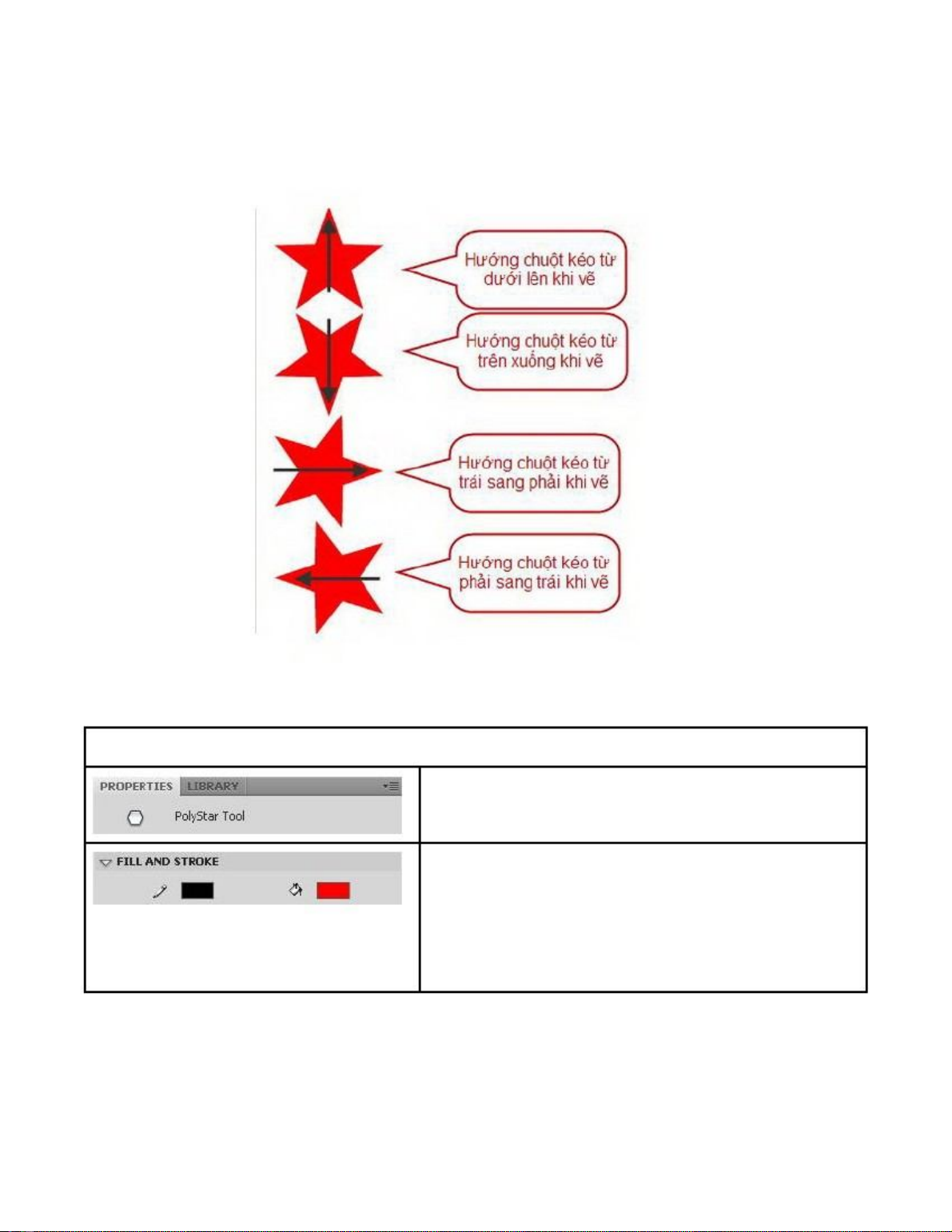
ngôi sao) tùy theo hư
ớ
ng b
ạ
n kéo chu
ộ
t sang ph
ả
i, sang trái, lên
trên ho
ặ
c
xu
ố
ng dư
ớ
i.
Property Inspector sẽ tự động cập nhật để cung cấp các thông tin liên quan đến PolyStar Tool như sau:
Ngay dưới Property Inspector là biểu tượng một đa giác kèm
dòng chữ cho biết bạn đang chọn PolyStar Tool
Ngay dưới phần Fill and Stroke là phần chọn màu cho viền
(Stroke-bên trái) và ruột (Fill-bên phải).
Bạn chọn màu từ bảng màu khi bấm vào ô màu đen kế bên cây
bút chì để thiết lập màu cho viền hoặc ô màu đỏ bên phải kế bên
thùng nước sơn để thiết lập màu cho ruột của đa giác hoặc ngôi
sao:


























