
1
Chương 4.3
Định dạng XML sử dụng
Cascading Style Sheets

2
Mục lục chương
• 1. Ví dụ về tài liệu XML
• 2. Giới thiệu về CSS
• 3. Kết nối tài CSS với XML
• 4. Tạo ra các Style sheet selectors
• 5. Sử dụng inline style
• 6. Tạo các quy tắc đặc tả trong style sheet

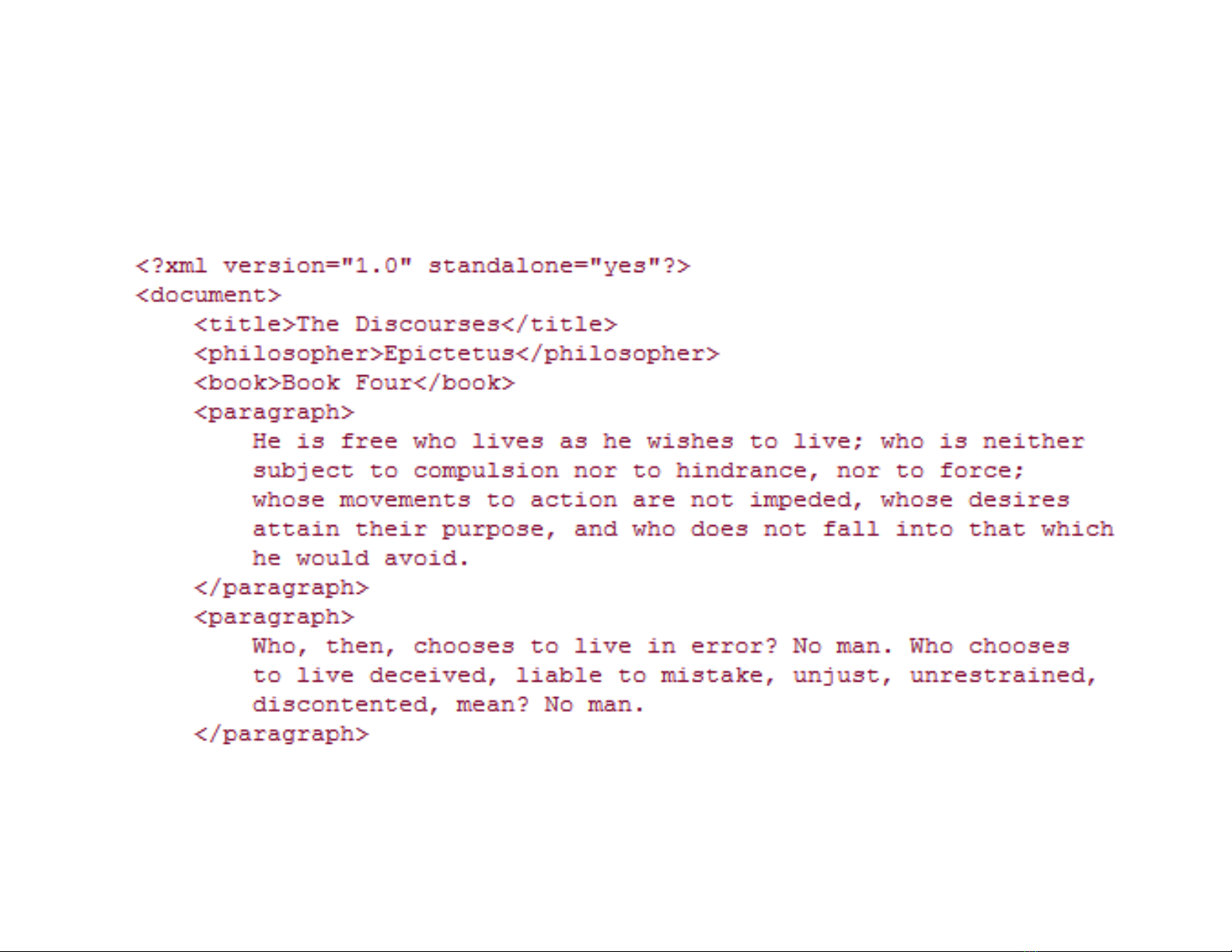
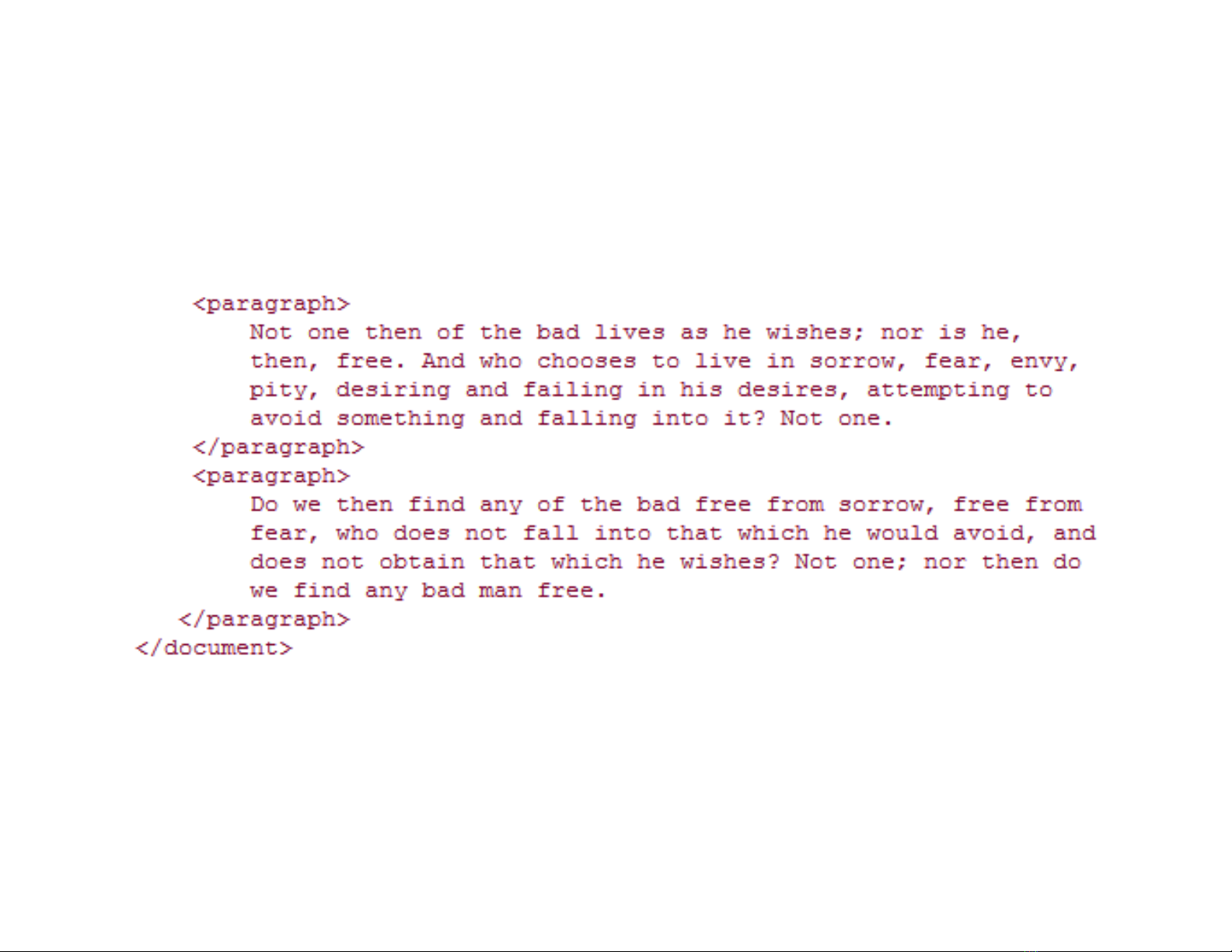
Tài liệuXML trong bài

Tài liệuXML trong bài

Cơ bản về CSS
• Style sheets là một tập hợp các style rules
• Mỗi style rule sẽ xác định cách thức trình duyệt
hiển thị các thành phần của XML
• Mỗi rule bao gồm các selector (tên các thành
phần của XML) và các đặc tả
• Giả sử ta muốn định dạng cho thành phần title
ta có thể làm như sau:
– title {display: block; font-size: 36pt; font-weight: bold;
text-align: center; text-decoration: underline}















![Lập trình căn bản: Xây dựng nền tảng lập trình trong 1 tháng [Chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2026/20260204/pele03/135x160/54661770264642.jpg)

![Câu hỏi trắc nghiệm Kỹ thuật lập trình: Tổng hợp và [năm]](https://cdn.tailieu.vn/images/document/thumbnail/2026/20260127/hoatulip0906/135x160/51681769593977.jpg)








