
•Thuộc tính Background trong CSS dùng
để định nghĩa background (hình nền) cho
các phần tử
•Các thuộc tính Background trong CSS bao
gồm:
•background-color
•background-image
•background-repeat
•background-attachment

•Background Color
•Thuộc tính background-color xác định màu
nền cho các phần tử
•Background Color của một trang được xác
định theo cấu trúc sau:

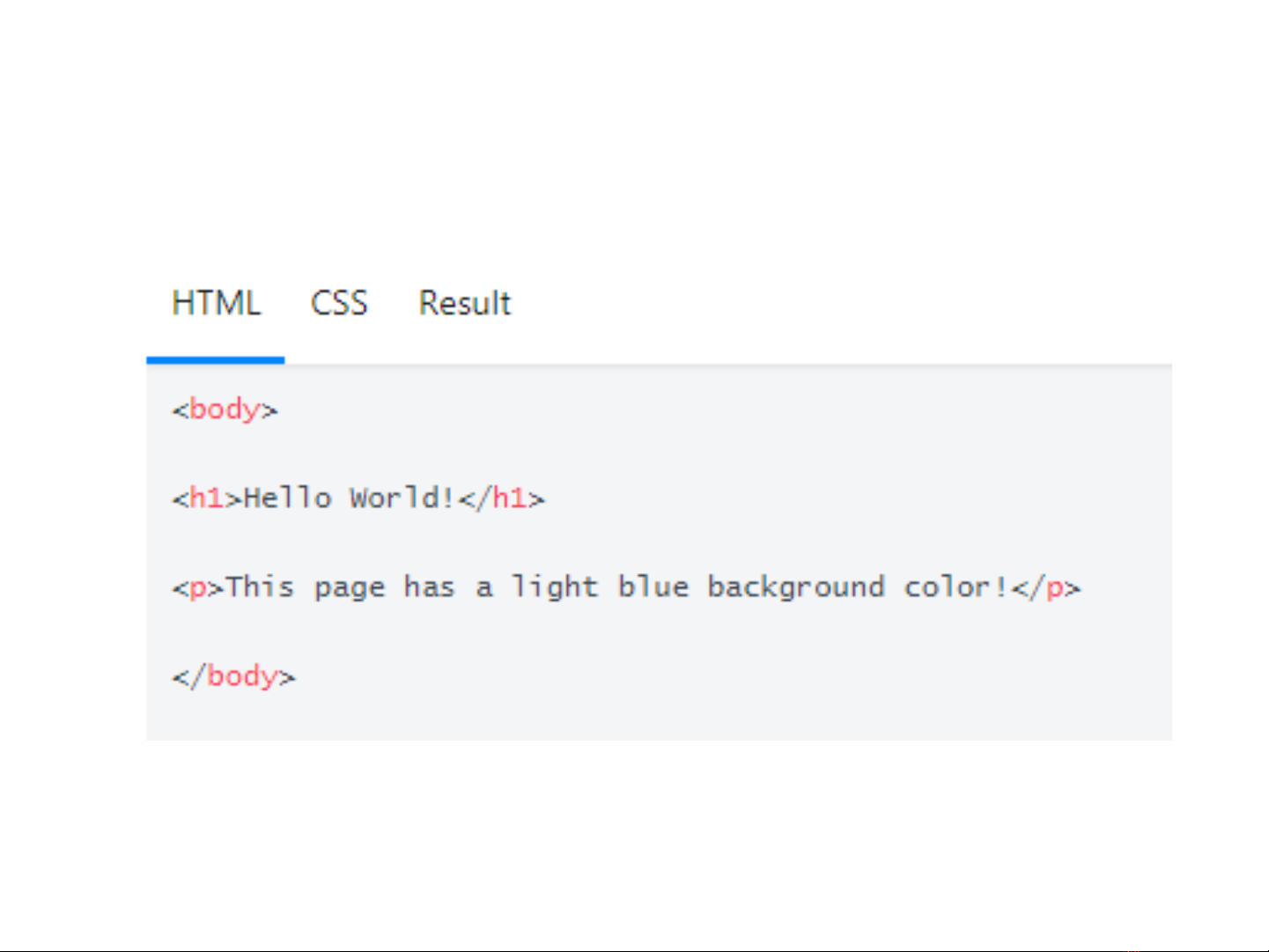
•Ví dụ 1:
•body {
background-color: lightblue;
}









![Bài giảng Cấu trúc dữ liệu và giải thuật: Tổng quan [chuẩn SEO]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20250804/skyysky444@gmail.com/135x160/78921754290007.jpg)











![Hệ thống quản lý cửa hàng bán thức ăn nhanh: Bài tập lớn [chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251112/nguyenhuan6724@gmail.com/135x160/54361762936114.jpg)
![Bộ câu hỏi trắc nghiệm Nhập môn Công nghệ phần mềm [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251111/nguyenhoangkhang07207@gmail.com/135x160/20831762916734.jpg)





