
PHẦN III: THIẾT KẾ GIAO
DIỆN TƯƠNG TÁC NGƯỜI
DÙNG – MÁY TÍNH
1

CHƯƠNG I. THIẾT KẾ LẤY
NGƯỜI DÙNG LÀM TRUNG
TÂM
I. Khái niệm
II. Nguyên tắc
III. Các phương pháp thiết kế lấy người
dùng làm trung tâm
IV. Thiết kế hợp tác
2

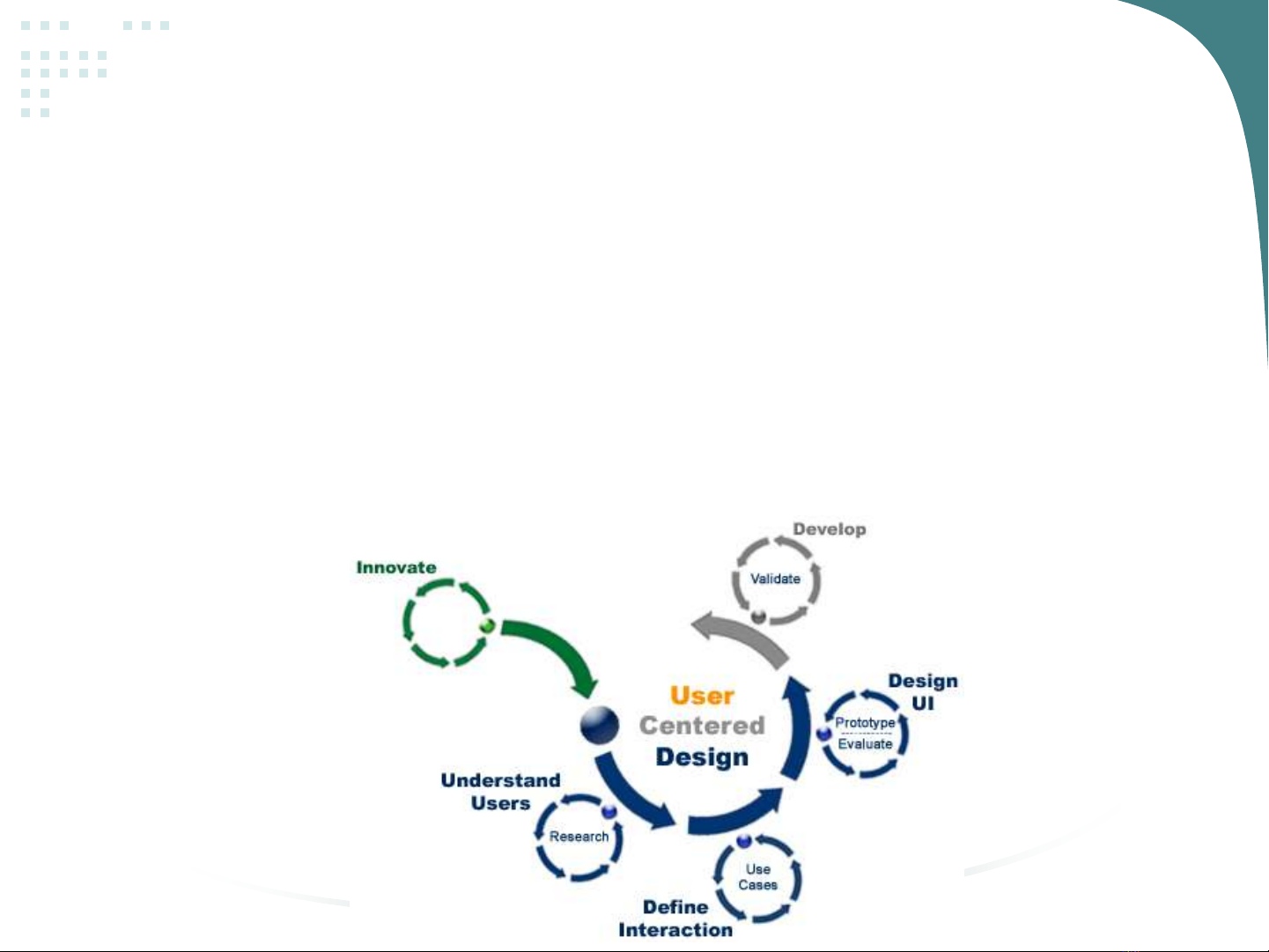
Thiết kế lấy người dùng làm trung tâm
(User-centered design)
•Đặt (yêu cầu của) người dùng vào trung tâm của
quá trình thiết kế và phát triển
•Tiến hành thử nghiệm và đánh giá với người dùng
•Thiết kế tương tác
•Quy trình thiết kế là quy trình lặp
3

Quy trình thiết kế lấy người dùng làm
trung tâm
•Đặc tả yêu cầu
–Người dùng là ai
–Mục đích của họ là gì
–Nhiệm vụ nào họ muốn hoàn thành
•Phân tích nhiệm vụ
–Đặc trưng hóa các bước mà người dùng cần thực hiện
–Xây dựng kịch bản đối với việc sử dụng hiện tại
–Đưa quyết định hỗ trợ đối tượng người dùng và loại nhiệm
vụ
•Thiết kế dựa trên các phân tích này
•Đánh giá
–Thử nghiệm giao diện
–Đánh giá trước khi cài đặt
4

CHƯƠNG I. THIẾT KẾ LẤY
NGƯỜI DÙNG LÀM TRUNG
TÂM
I. Khái niệm
II. Nguyên tắc
III. Các phương pháp thiết kế lấy người
dùng làm trung tâm
5
















![Đề cương bài giảng Mỹ thuật đại cương [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20250715/kimphuong1001/135x160/30821752564027.jpg)









