
Thi t k giao di n ng i dùngế ế ệ ườ
GV : Ngô Bá Nam Ph ng ươ
Khoa CNTT – ĐHKHTN

N i dungộ
M c ụtiêu
Ki n trúc màn hìnhế
Cách th c ti n hànhứ ế
C i ti n màn hình v i tính ti n d ng và hi u quả ế ớ ệ ụ ệ ả
Thi t k màn hình tra c uế ế ứ
Thi t k màn hình th c đ nế ế ự ơ

1. Gi i thi uớ ệ
M c đích c a vi cụ ủ ệ thi t k giao di n làế ế ệ nh m ằ
mô t cáchả th c giao ti p gi aứ ế ữ ng i s d ng ườ ử ụ
và ph n m m.ầ ề
K t qu :ế ả
Danh sách các màn hình.
Thông tin chi ti t c a t ng màn hình.ế ủ ừ
Màn hình th c đ n (Màn hình chính).ự ơ
S đ màn hìnhơ ồ

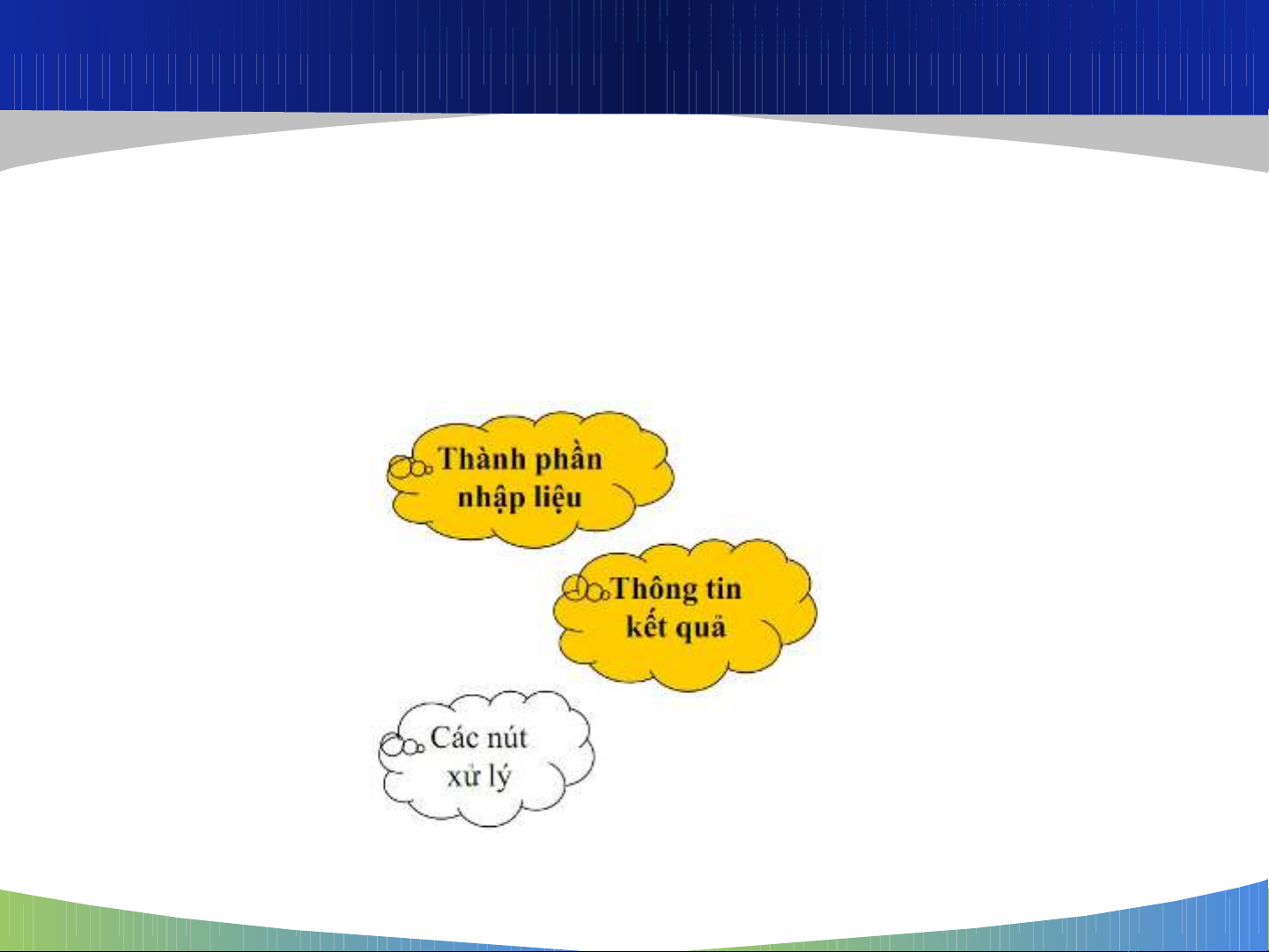
2. Ki n trúc màn hìnhế
Thành ph n nh p li uầ ậ ệ
Thông tin k t quế ả
Các nút x lýử

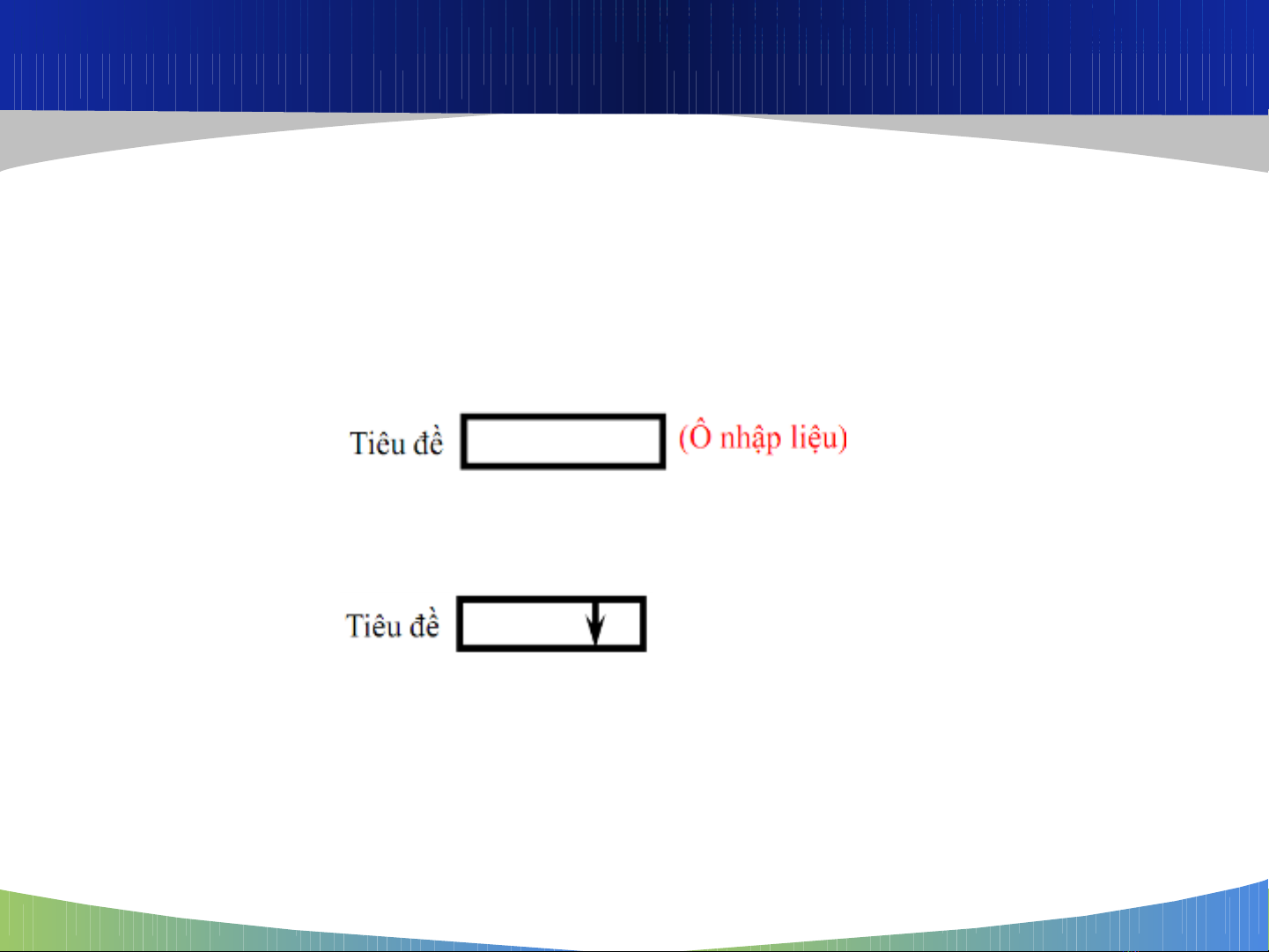
M c tiêu: ụcho phép ng i s d ng nh p d li uườ ử ụ ậ ữ ệ
d i nhi u hình th c khác nhau.ướ ề ứ
Hình th c 1: ứ
Hình th c 2:ứ
















![Đề cương bài giảng Mỹ thuật đại cương [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20250715/kimphuong1001/135x160/30821752564027.jpg)









