
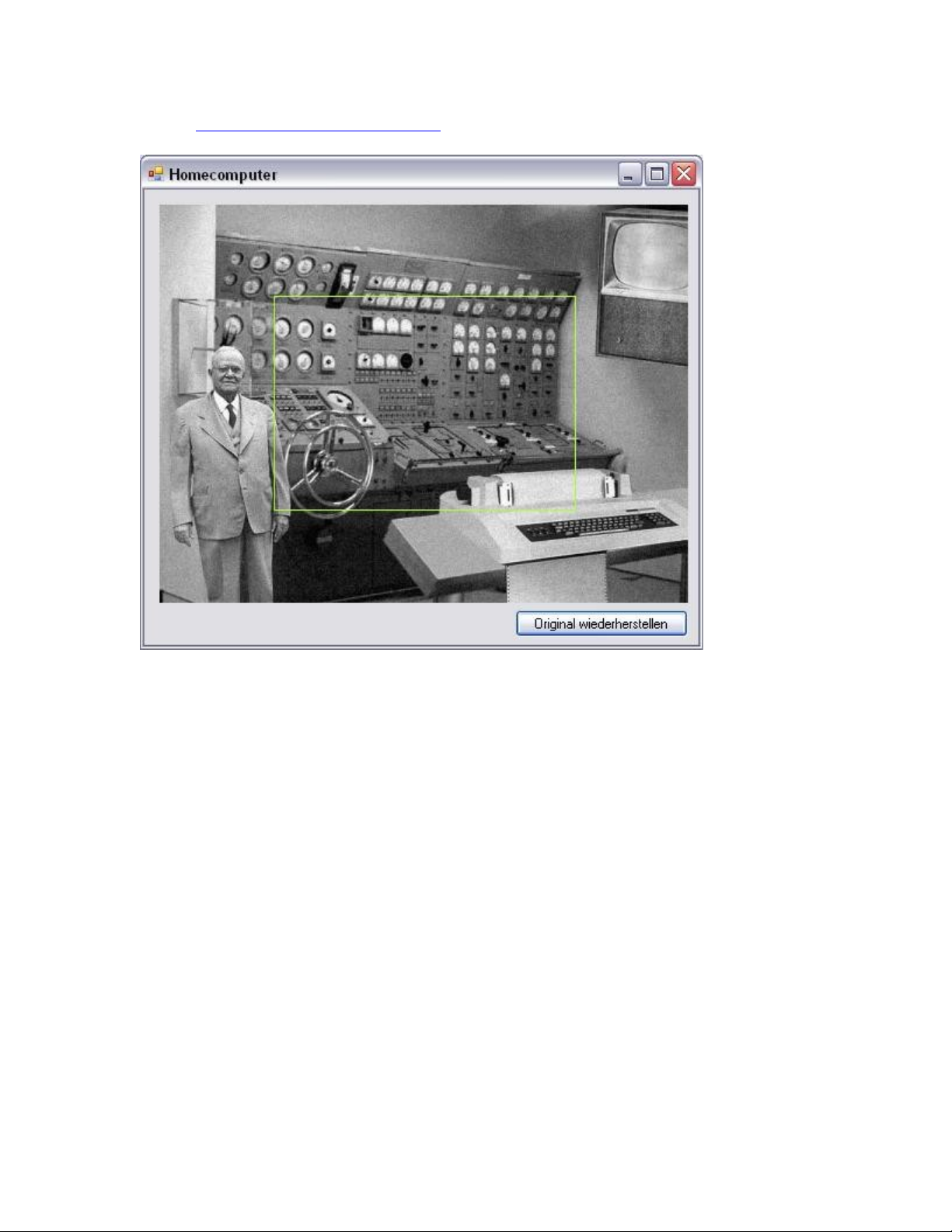
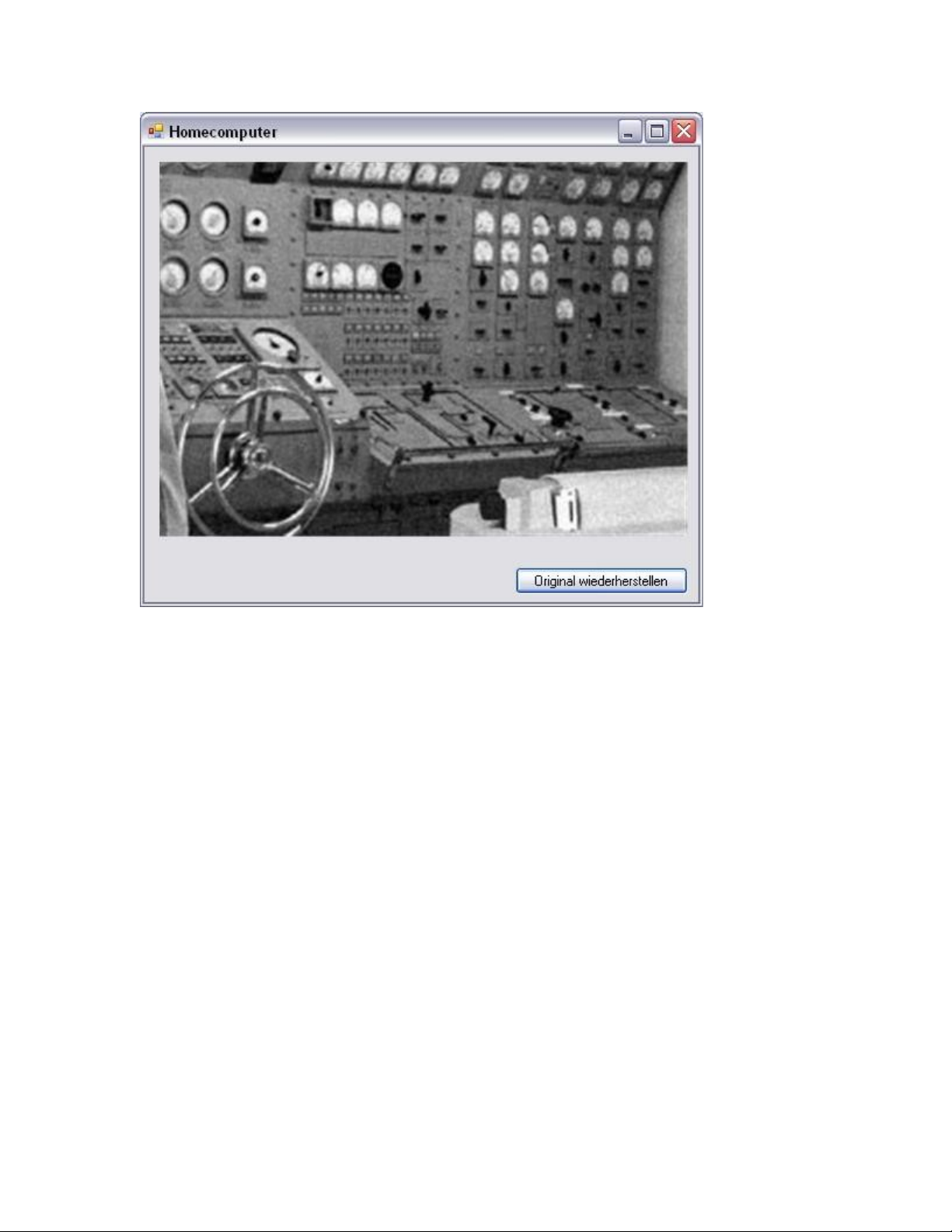
(The images show the "home computers" in early days)
Introduction
In this article, I'll give a demo of how to crop an image by selecting a region with the
mouse.
Background
We select a region of an image, create another image of the selected region, and zoom the
new image to the size of the PictureBox.
Although the PictureBox has its the SizeMode = PictureBoxSizeMode.Zoom, a
MemoryOutOfRange exception may be thrown when cropping the image several times.
So, I assume this property is just for fitting an image to a PictureBox once when loading
the form.
Extension methods for Image
I've implemented the cropping and fitting to the PictureBox as an extension to the Image
class.

Cropping
The image is cropped by cloning a region of the original image.
Collapse
/// <summary>
/// Crops an image according to a selection rectangel
/// </summary>
/// <param name="image">
/// the image to be cropped
/// </param>
/// <param name="selection">
/// the selection
/// </param>
/// <returns>
/// cropped image
/// </returns>
public static Image Crop(this Image image, Rectangle selection)
{
Bitmap bmp = image as Bitmap;
// Check if it is a bitmap:
if (bmp == null)
throw new ArgumentException("No valid bitmap");
// Crop the image:
Bitmap cropBmp = bmp.Clone(selection, bmp.PixelFormat);
// Release the resources:
image.Dispose();
return cropBmp;
}
Fitting the image to the PictureBox
As mentioned under the Background section, fitting can't be done by the PictureBox
itself. So, I've coded this myself.
As the first step, the scale factors in the vertical and horizontal directions are calculated.
To scale (or zoom) the image so that the original ratio of width to height is maintained,
the bigger ratio of the scale is used. The interpolation-mode is set to produce high quality
pictures.
Collapse
/// <summary>
/// Fits an image to the size of a picturebox
/// </summary>
/// <param name="image">
/// image to be fit
/// </param>
/// <param name="picBox">

/// picturebox in that the image should fit
/// </param>
/// <returns>
/// fitted image
/// </returns>
/// <remarks>
/// Although the picturebox has the SizeMode-property that offers
/// the same functionality an OutOfMemory-Exception is thrown
/// when assigning images to a picturebox several times.
///
/// AFAIK the SizeMode is designed for assigning an image to
/// picturebox only once.
/// </remarks>
public static Image Fit2PictureBox(this Image image, PictureBox picBox)
{
Bitmap bmp = null;
Graphics g;
// Scale:
double scaleY = (double)image.Width / picBox.Width;
double scaleX = (double)image.Height / picBox.Height;
double scale = scaleY < scaleX ? scaleX : scaleY;
// Create new bitmap:
bmp = new Bitmap(
(int)((double)image.Width / scale),
(int)((double)image.Height / scale));
// Set resolution of the new image:
bmp.SetResolution(
image.HorizontalResolution,
image.VerticalResolution);
// Create graphics:
g = Graphics.FromImage(bmp);
// Set interpolation mode:
g.InterpolationMode = InterpolationMode.HighQualityBicubic;
// Draw the new image:
g.DrawImage(
image,
new Rectangle( // Destination
0, 0,
bmp.Width, bmp.Height),
new Rectangle( // Source
0, 0,
image.Width, image.Height),
GraphicsUnit.Pixel);
// Release the resources of the graphics:
g.Dispose();
// Release the resources of the origin image:
image.Dispose();
return bmp;

}
The user interface (for the demo)
Restore original image
To restore the original image, it is saved in the form-load event. Notice, save a copy of
the image and not a reference. In the latter case, the copy would point to the (cropped)
image in the PictureBox. Also, on restoring, a copy is assigned to the PictureBox.
Collapse
private Image _originalImage;
private void Form1_Load(object sender, System.EventArgs e)
{
// Save just a copy of the image on no reference!
_originalImage = pictureBox1.Image.Clone() as Image;
}
private void button1_Click(object sender, System.EventArgs e)
{
pictureBox1.Image = _originalImage.Clone() as Image;
}