
Chúng ta s th c hi n m t design nho nh bao g m t t c m i th : ghép nh, hi uẽ ự ệ ộ ỏ ồ ấ ả ọ ứ ả ệ
ng, ch nh s a màu và m t chút text. Hãy m nh 2 c a bài ra:ứ ỉ ử ộ ở ả ủ
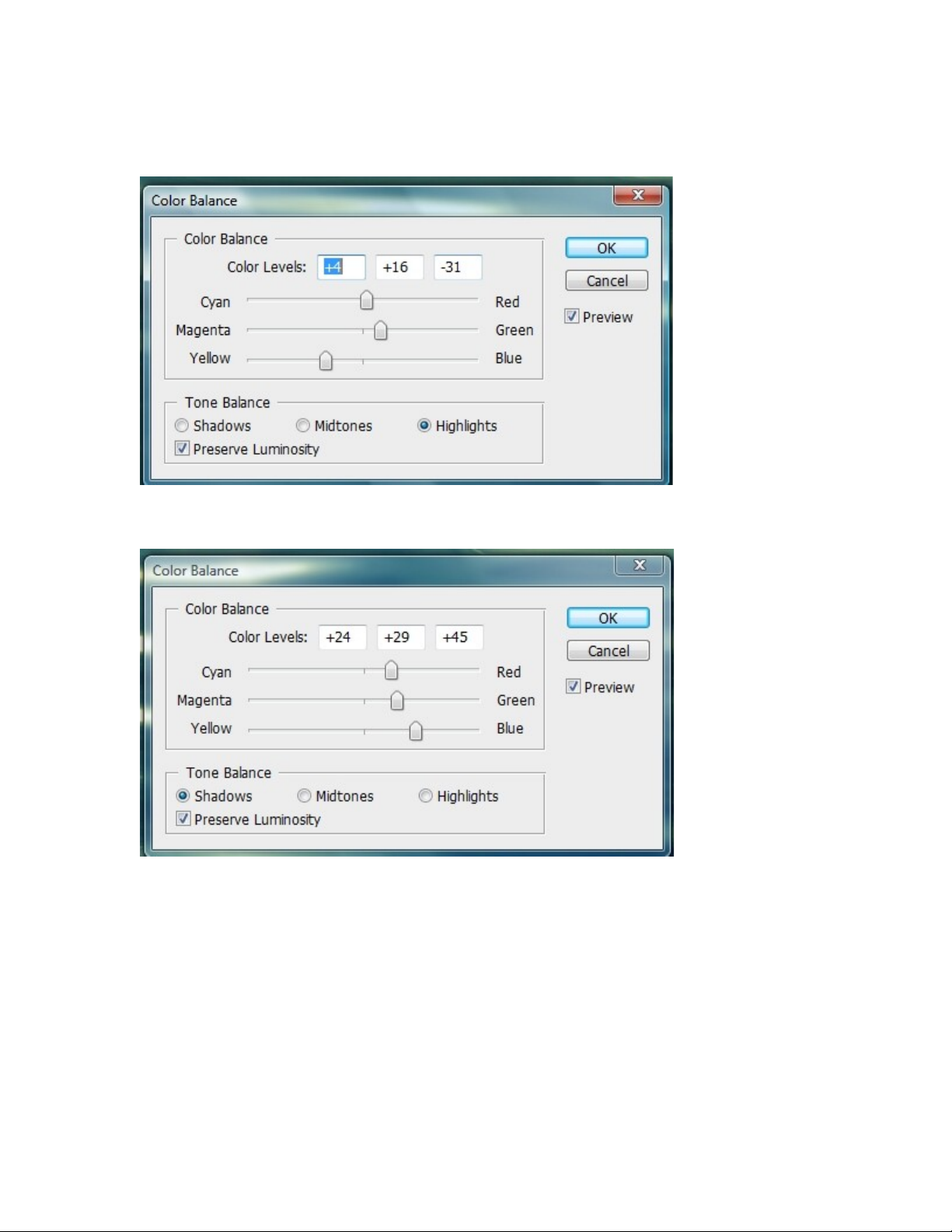
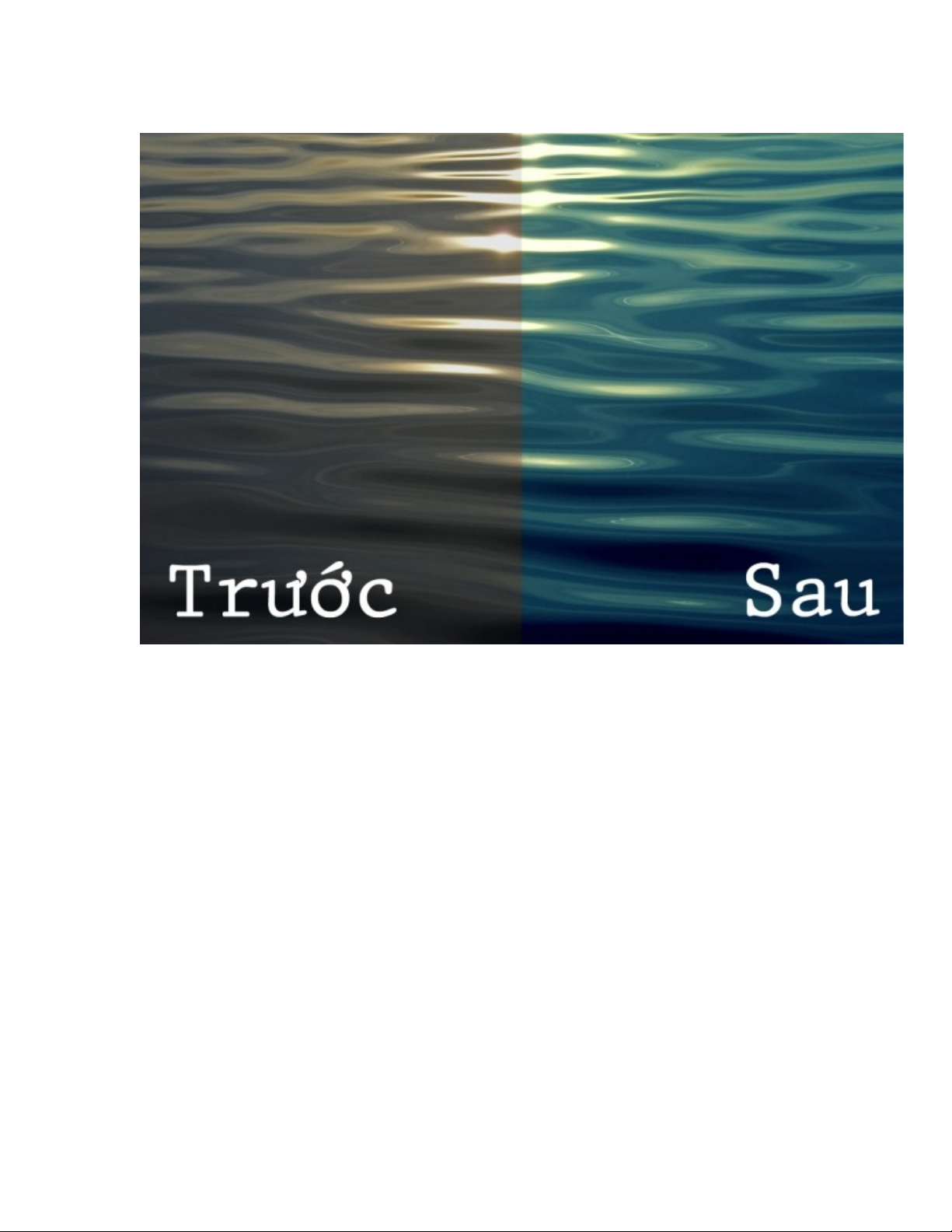
Màu c a m t n c này có v h i nh t nh t, chúng ta s ch nh màu b ng cách vàoủ ặ ướ ẻ ơ ợ ạ ẽ ỉ ằ
Image -> Adjustments -> Color Balance. S d ng thông s nh sau:ử ụ ố ư

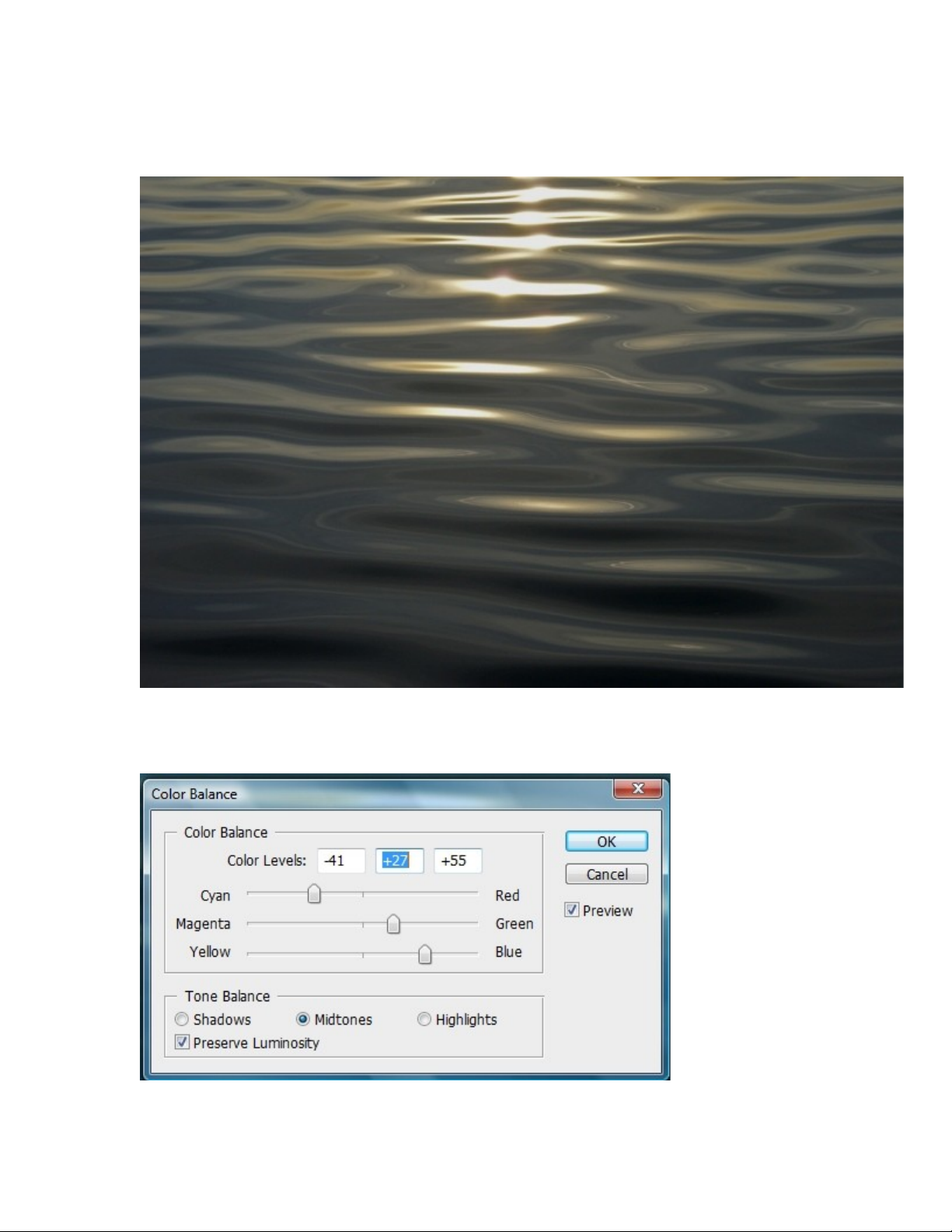
n OK khi hài lòng, chúng ta có m t n c v i màu s c s ng đ ng h n nhi u:Ấ ặ ướ ớ ắ ố ộ ơ ề
Tr c khi ti p t c, hãy bi n b c nh thành màu đen tr ng (xem bài 6 n u không bi tướ ế ụ ế ứ ả ắ ế ế
cách), và save nh ảd i d ng PSDướ ạ v i tên “Map”. Đ tôi ti n tôi save file này ra ngòaiớ ể ệ
Desktop.
M t khi đã save nh ộ ả Map.PSD b n có th dùng ạ ể Ctrl + Alt + Z đ quay tr l i nhể ở ạ ả
màu và ti p t c v i bài th c hành.ế ụ ớ ự
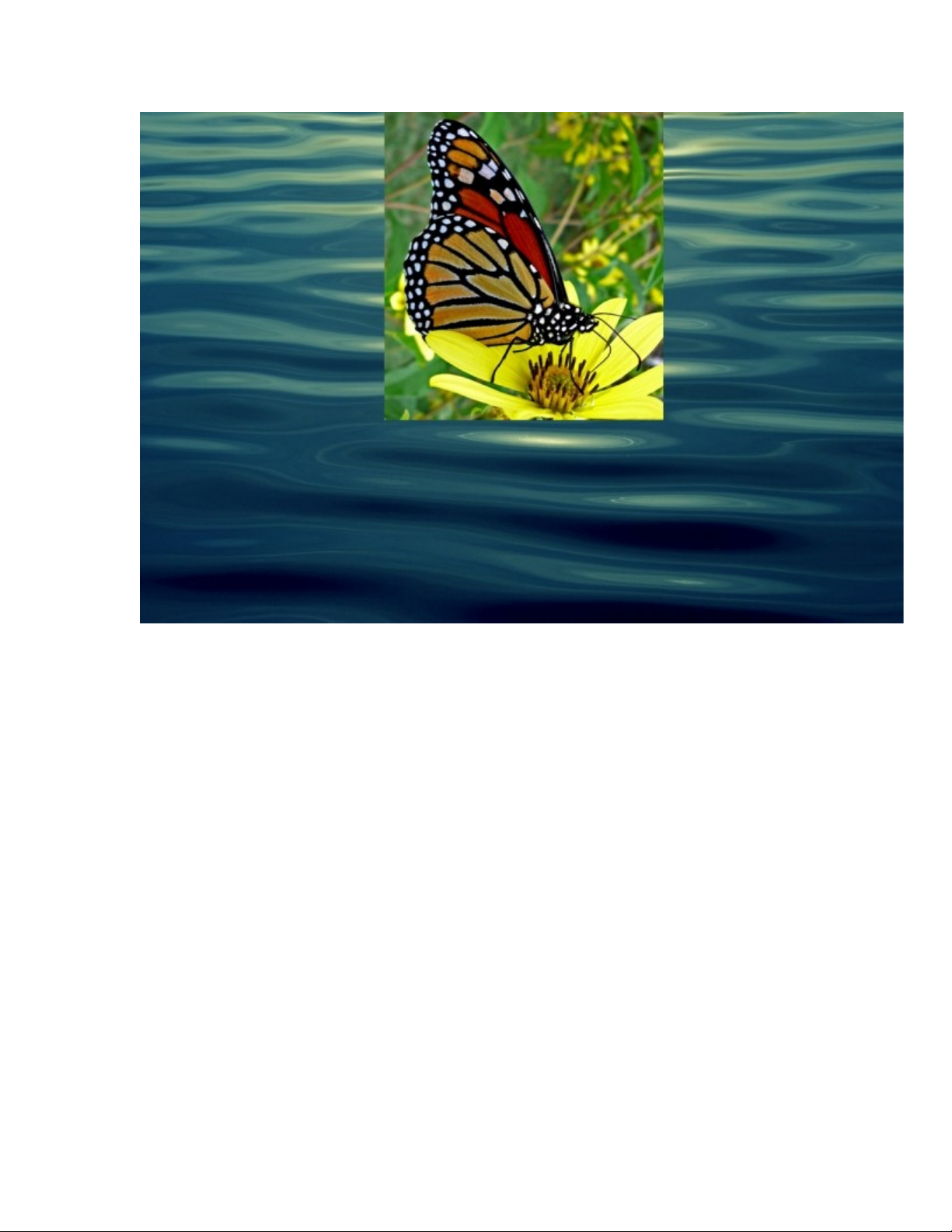
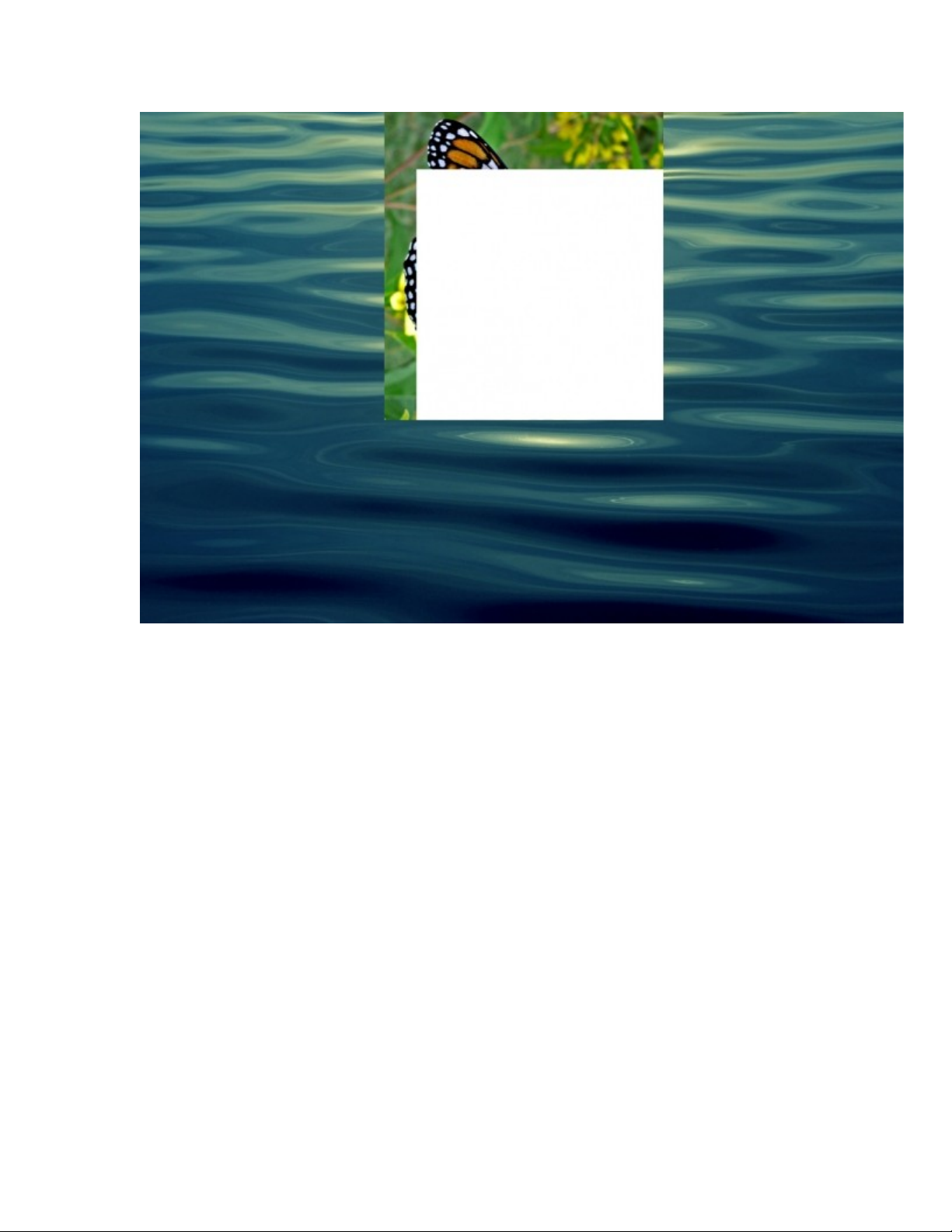
M nh 3 c a bài ra, dùng move tool kéo vào nh m t n c. R i dùng free transformở ả ủ ả ặ ướ ồ
(Ctrl + T) thu nh l i m t chút.ỏ ạ ộ