
Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
Mục Snap: chọn mục này để đối tượng hít vào đường dẫn (đường cong vừa sẵn hoặc vô tình chuyển đối
vẽ trong bài thực hành - còn gọi là motion guide). Theo mặc định, mục này tượng sang shape.
được chọn sẵn cho bạn. Tuy nhiên nếu thấy đối tượng chưa được hít vào
đường dẫn, bạn phải tự mình chọn mục này.
Mục Orient to path: chọn mục này để đối tượng luôn xoay hướng theo đường dẫn giúp chuyển động trông
giống như thực tế. Bạn phải xoay đối tượng ở keyframe đầu và keyframe cuối phù hợp với hướng của đường
dẫn.
Mục Sync: chọn mục này để đồng bộ hóa Timeline của graphic symbol với Timeline chính. (Xem các bài
thực hành tiếp theo).
Mục Scale: chọn mục này để đối tượng co dãn liên tục trong suốt quá trình chuyển động nếu kích thước của
đối tượng ở keyframe đầu và keyframe cuối khác nhau. Nếu không chọn, đối tượng sẽ giữ nguyên kích
thước ban đầu và chỉ thay đổi kích thước khi đến keyframe cuối.
2. Đối với Shape Tween:
Bạn chọn keyframe đầu của Tween. Property Inspector sẽ cung cấp các tùy
chọn dưới đây.
Mục Ease: giúp bạn thay đổi tốc độ chuyển động (đã được giới thiệu ở bài
trước).
Mục Blend: giúp xác định cách biến đổi từ đối tượng ở keyframe đầu sang
đối tượng ở keyframe cuối. Nếu bạn bấm vào hình tam giác màu đen bên phải
mục Blend, có các tùy chọn bổ sung như sau:
Distributive: làm mượt sự biến đổi từ đối tượng ở keyframe đầu sang đối
tượng ở keyframe cuối.
Angular: giữ lại dáng vẽ các góc nhọn và các đường thẳng trong lúc biến đổi
từ đối tượng ở keyframe đầu sang đối tượng ở keyframe cuối.
Lưu ý: Shape tween chỉ áp
dụng cho shape (khi bạn
chọn đối tượng sẽ thấy các
hạt li ti xuất hiện ở đối
tượng, đồng thời ngay bên
dưới Property Inspector
có biểu tượng hình tròn và
hình vuông cắt nhau với
các hạt li ti và chữ Shape).
N
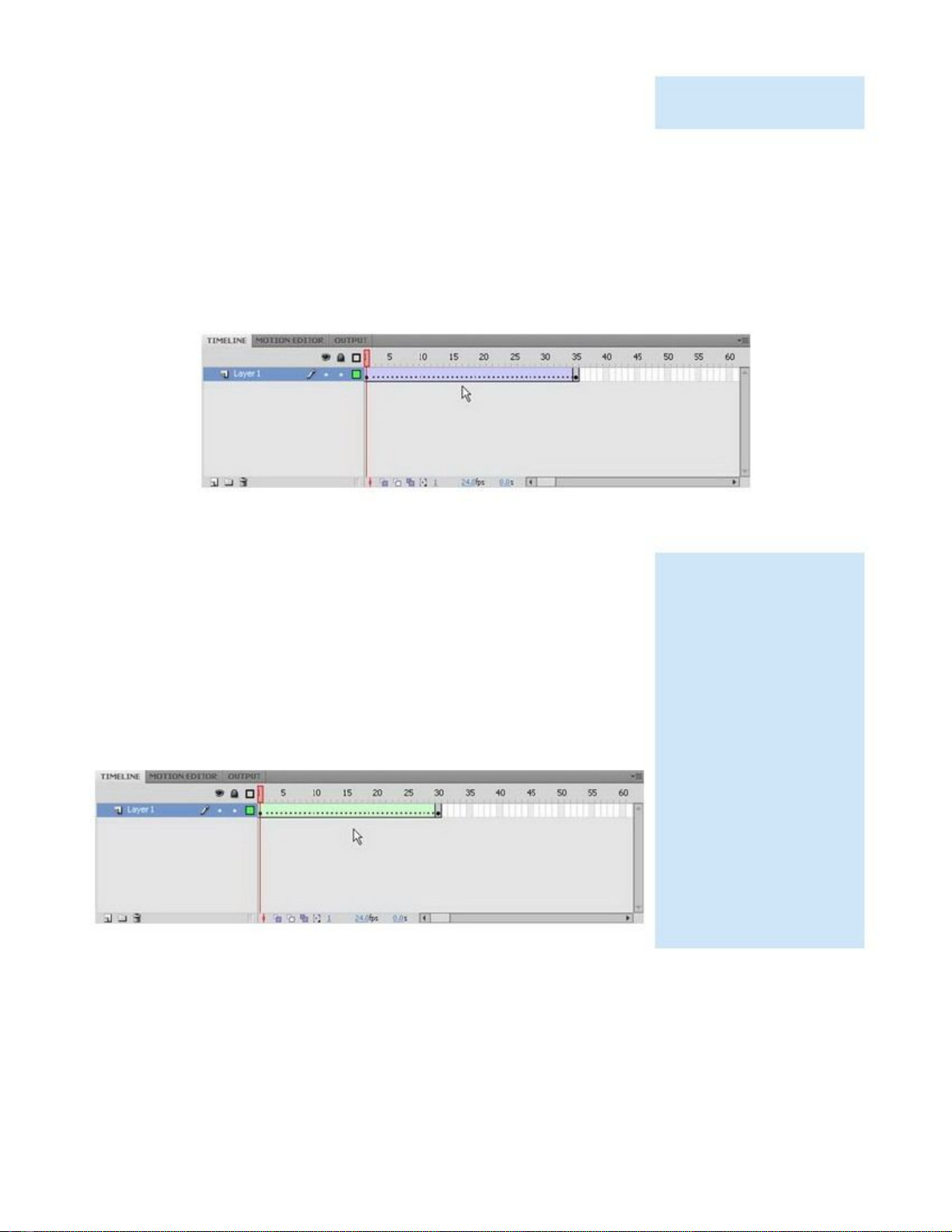
ếu đối tượng không là
shape, trên Timeline sẽ
xuất hiện lỗi với các đường
chấm chấm như hình minh
họa. Trường hợp này xuất
hiện khi bạn vô tình bổ
sung đối tượng vào một
tween đã có sẵn hoặc vô
tình chuyển shape sang
symbol.
3. Đối với Motion Tween:
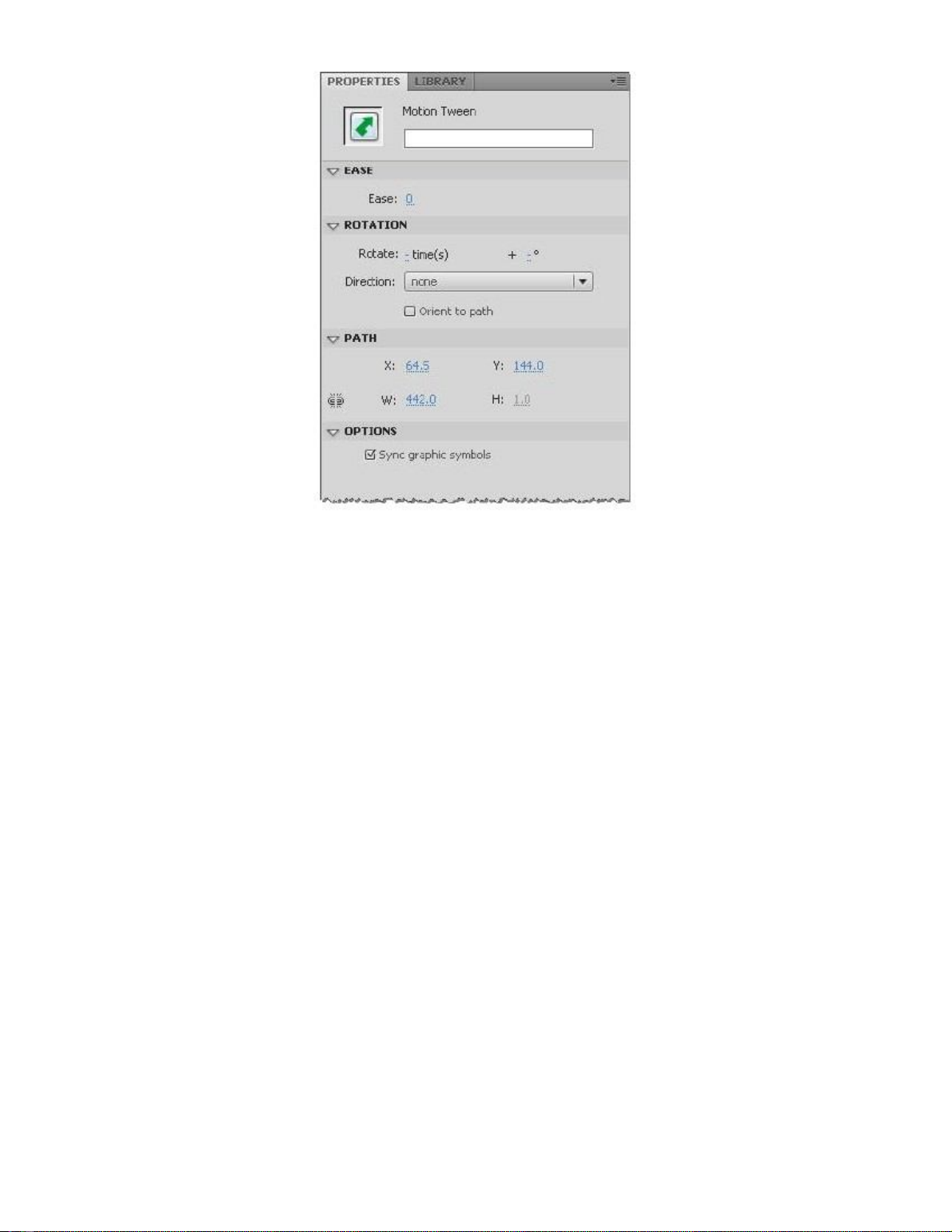
Bạn chọn bất kỳ frame nào trên vùng ảnh hưởng của Motion Tween (keyframe hoặc frame nằm giữa các
keyframe - Flash gọi là span), Property Inspector sẽ cung cấp các tùy chọn dưới đây.

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
Mục Ease: giúp thay đổi tốc độ chuyển động (đã được giới thiệu ở bài trước).
Mục Rotate: giúp thay đổi góc xoay của đối tượng. Bạn có thể xác lập số vòng xoay bằng cách gõ số vào ô
phía trước chữ time(s), số độ phía sau dấu cộng bên phải hoặc rê chuột vào cho đến khi chuột chuyển thành
bàn tay có mũi tên hai chiều thì bấm kéo chuột để thay đổi giá trị các số đó.
Mục Direction: giúp xác định chiều xoay đối tượng. Nếu bạn bấm vào hình tam giác màu đen bên phải mục
Direction, bạn có các tùy chọn bổ sung như sau:
None: không xoay đối tượng.
CW: xoay đối tượng theo chiều kim đồng hồ. Lúc này bạn có thể xác lập số vòng xoay và góc xoay giống
như cách thực hiện ở mục Rotate.
CCW: xoay đối tượng ngược chiều kim đồng hồ. Lúc này bạn có thể xác lập số vòng xoay và góc xoay
giống như cách thực hiện ở mục Rotate.
Mục Orient to path: chọn mục này để đối tượng luôn xoay hướng theo Motion path giúp chuyển động
trông giống như thực tế. Bạn chỉ cần xoay đối tượng ở keyframe đầu hoặc keyframe cuối cho phù hợp với
hướng của Motion path.
Mục Sync graphic symbols: chọn mục này để đồng bộ hóa Timeline của graphic symbol với Timeline
chính. (Xem các bài thực hành tiếp theo).
Flash CS4 - Bài 14: Sử dụng Color effect
TTO - Trong bài này, bạn sẽ sử dụng Symbol và Color Effect để tạo nhiều bập bênh trên Stage với các hiệu ứng màu
sắc khác nhau. Các bước thực hành như sau:
ển về vùng làm việc mặc định.
Bạn bấm chọn vùng Essentials để chọn lại vùng làm việc mặc định của Flash, tiếp đến bấm chọn Reset Essentials để
khôi phục vùng làm việc mặc định này và bắt đầu vào bài thực hành 14. (Xem bài thực hành 1 về vùng làm việc)
2. Mở một flash document đã tạo trước đó.
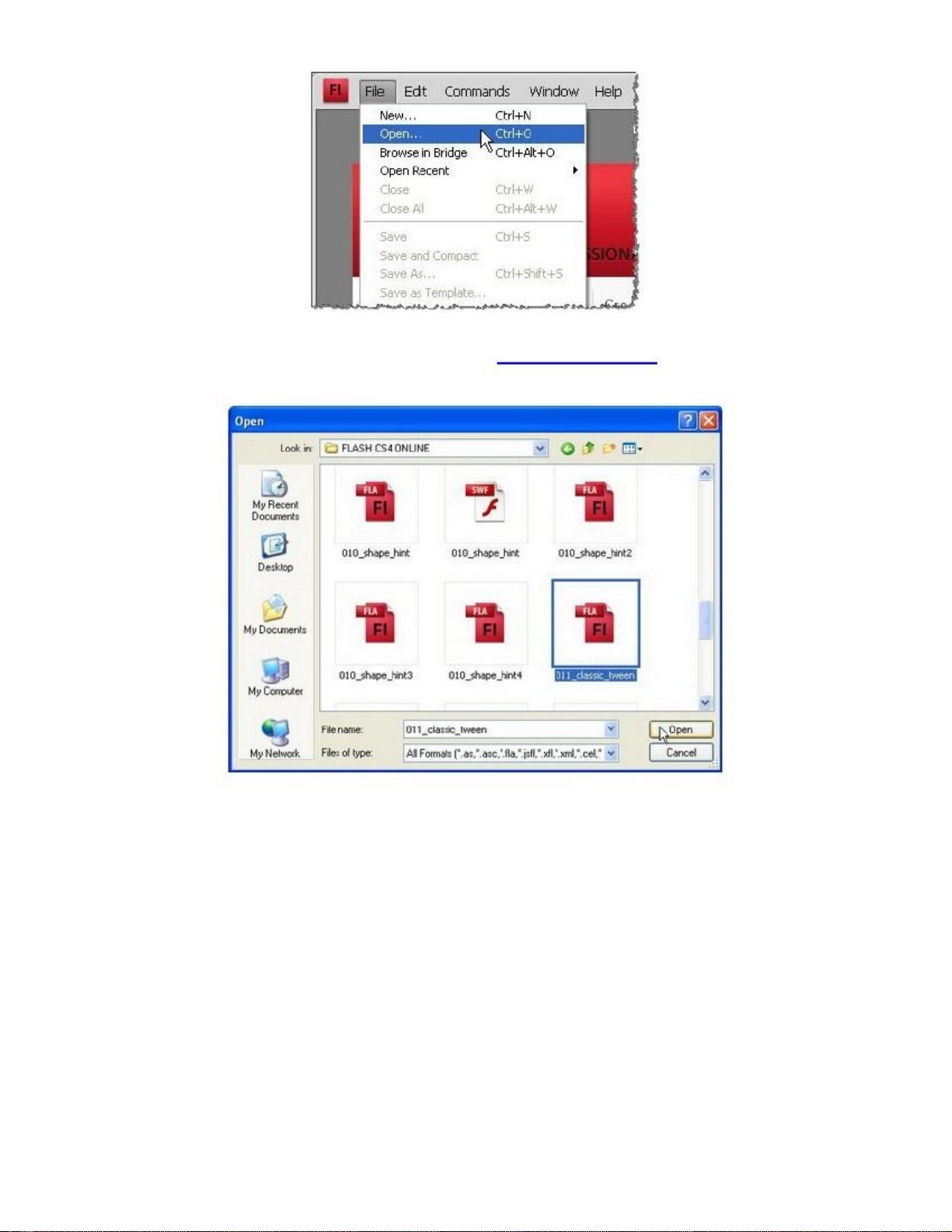
2.1 Chọn File > Open từ menu (hoặc phím tắt Ctrl+O

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
2.2 Chuyển đến folder FLASH CS4 ONLINE, chọn file 011_classic_tween.fla, tiếp theo bấm vào nút
Open để mở file này. Chú ý chọn đúng file có đuôi là fla.
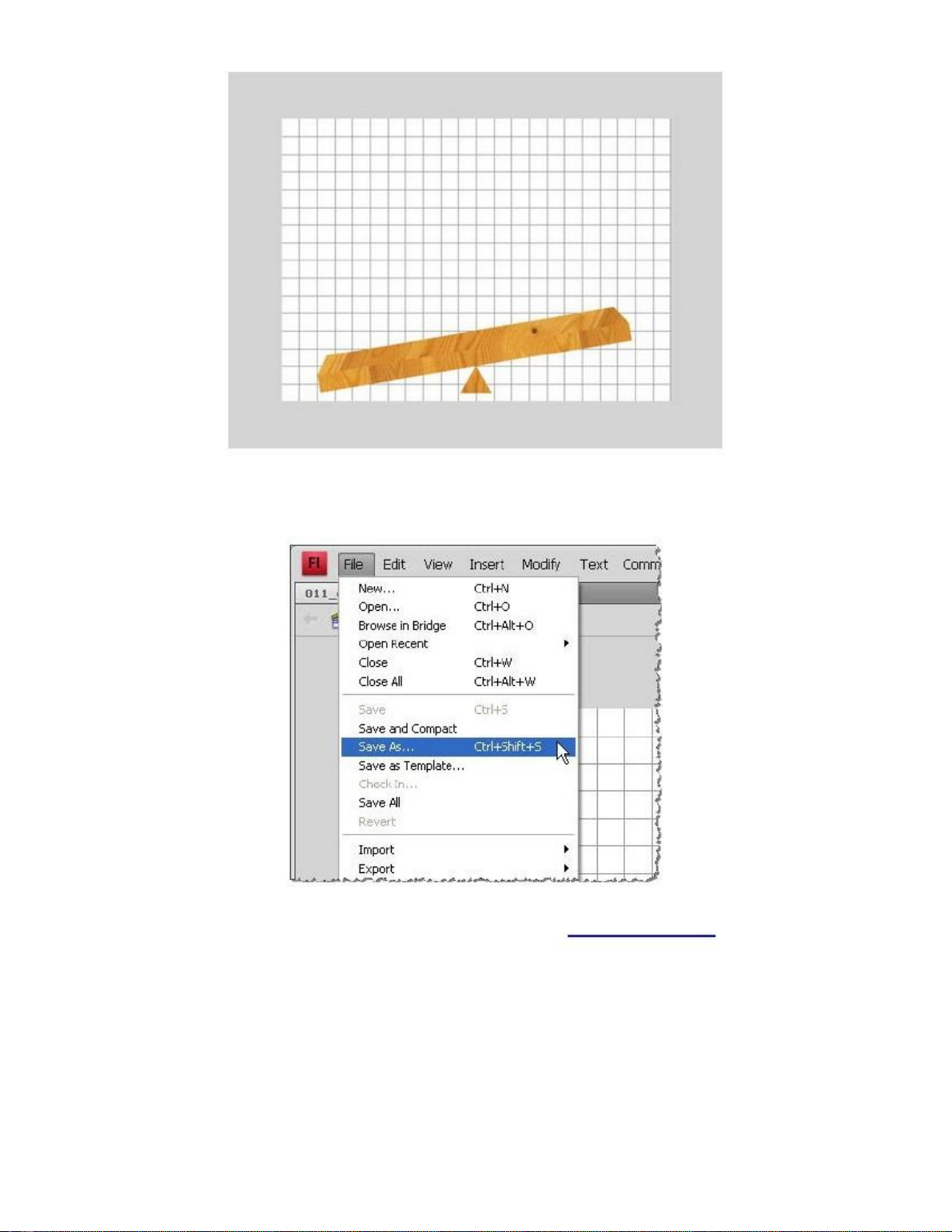
Bạn thu được hình bập bênh trên Stage:

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
3. Lưu một flash document.
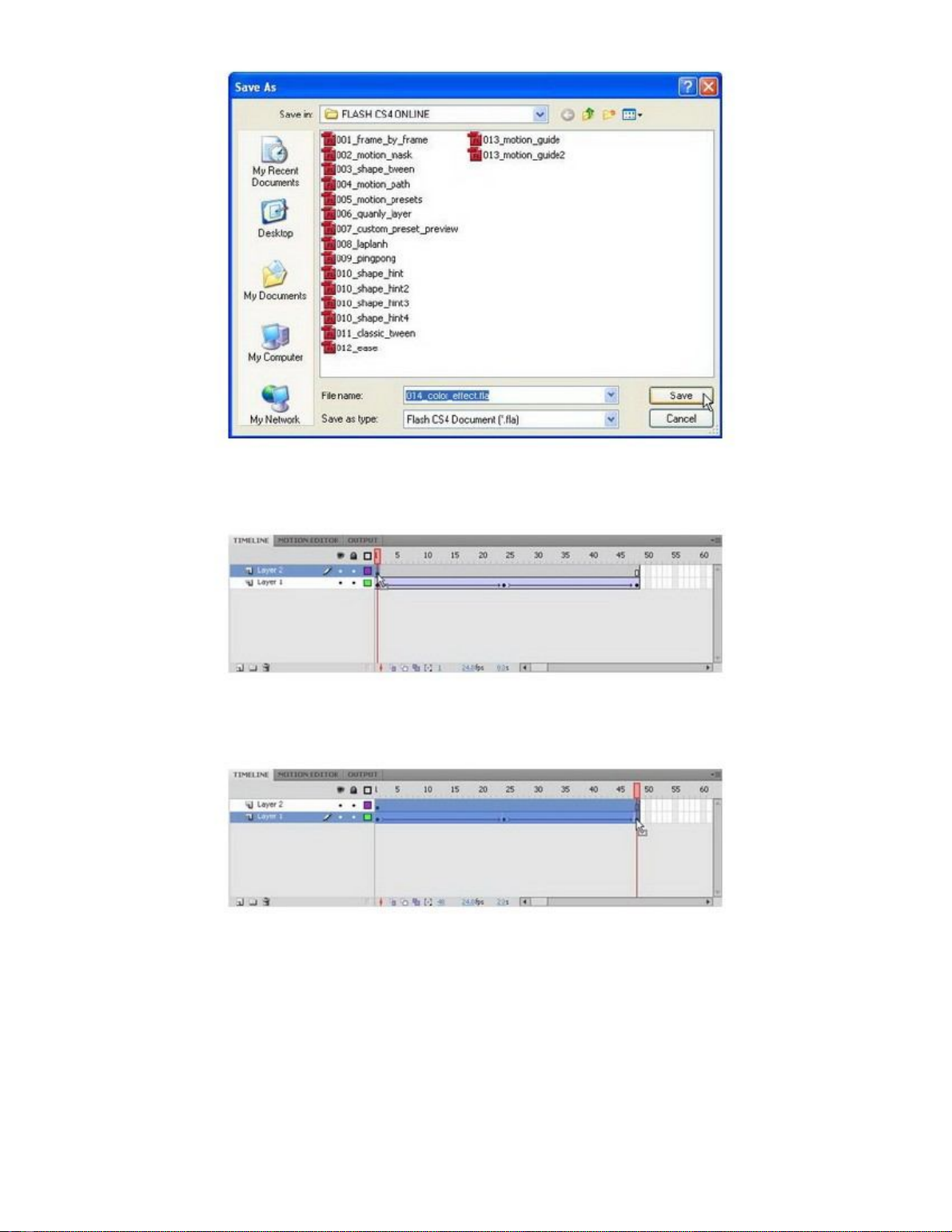
3.1 Chọn File > Save As… từ menu (Hoặc phím tắt Ctrl+Shift+S):
Chọn folder FLASH CS4 ONLINE, sau đó lưu file này lại với tên 014_color_effect.fla

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
4. Chuyển đổi bập bênh từ Stage thành Symbol.
4.1. Bấm chuột chọn keyframe 1 của Layer 2:
4.2 Giữ phím Shift, bấm chọn keyframe 48 của Layer 1. Bạn thu được kết quả toàn bộ các frame của cả hai
layer đều được chọn:
4.3 Rê chuột vào vùng các frame đang được chọn, bấm phím phải chuột cho xuất hiện menu ngữ cảnh và
chọn Copy Frames:


























