
Thiết kế chữ với hiệu
ứng bóng đèn tròn
Photoshop Cs6

Thiết kế chữ với hiệu ứng bóng đèn tròn Photoshop Cs6
Trong bài hướng dẫn này chúng ta sẽ tạo ra một hiệu ứng trong Photoshop
CS6 được lấy cảm ứng từ bóng đèn chủ yếu là bài tập này chúng ta sử dụng
Layer Styles nó sẽ giúp bạn tiết kiệm thời gian mà nó còn tạo ra nhiều hiệu
ứng đẹp mắt.
Bạn có thể tải các dữ liệu ở đây:
http://www.dafont.com/junegull.font
http://subtlepatterns.com/texturetastic-gray/
http://myphotoshopbrushes.com/styles_and_gradients/id/3018/

Bước 1:
Tạo một File với kích thước 1280x1024px tô màu đen và dùng Text đánh
chữ mà bạn muốn làm, ở đây tôi dùng Fond chữ Junegull .
Bước 2:
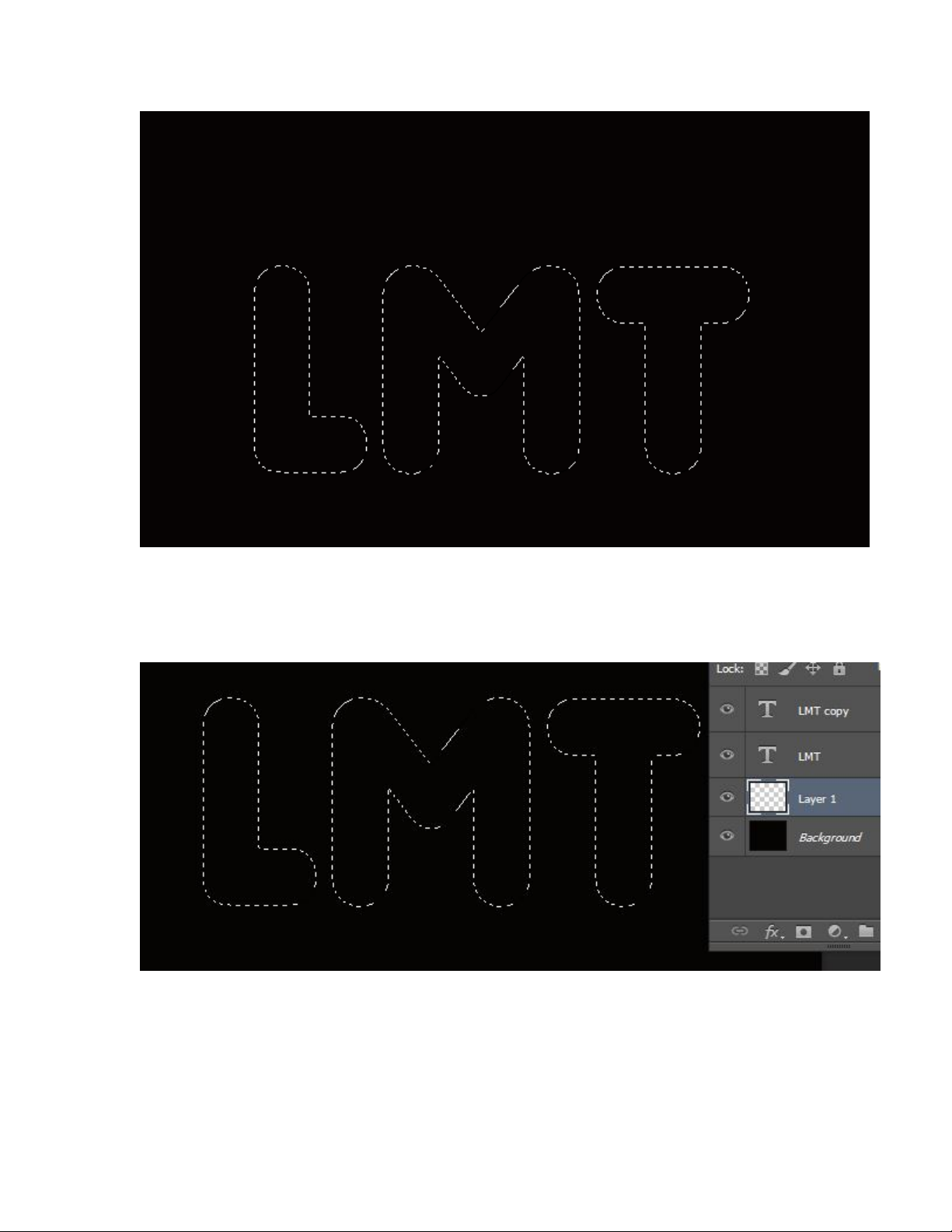
Bạn cho Fill= 0, nhân đôi Layer Text, Ctrl+ Click vào hình thu nhỏ của
Layer Text .

Bước 3:
Tạo một Layer mới giữa Layer Text và Layer Background
Bước 4:
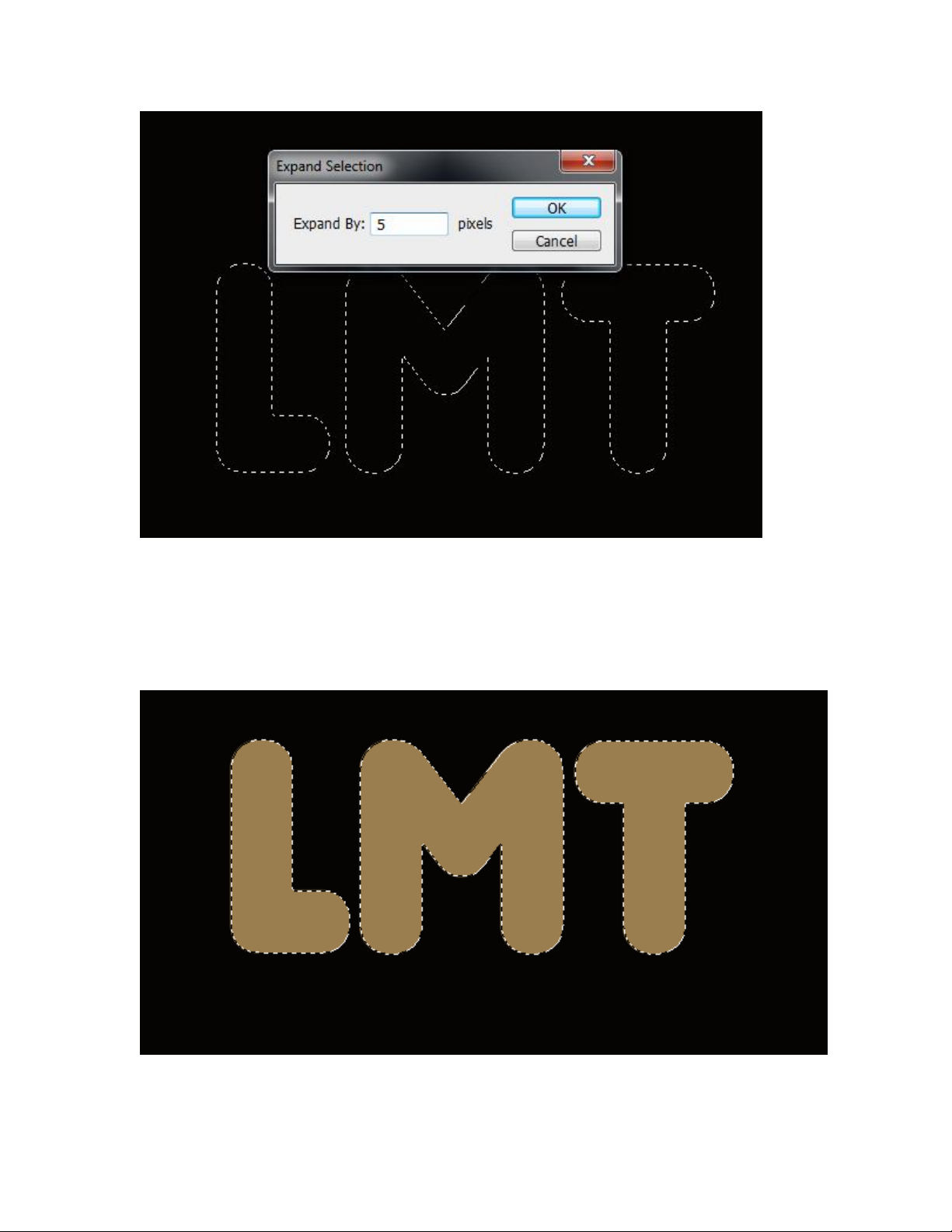
Vào Select/Modify/Expand và nhập giá trị là 5

Bước 5:
Tô nó với màu #9b7e4f, sau đó vào Select / Deselect hoặc Ctrl+D để thoát
khỏi vùng chọn
Bước 6:


























