
Trường ĐH Khoa Học Tự Nhiên Tp. Hồ Chí Minh
TRUNG TÂM TIN HỌC
2015
Lập trình Android
Bài 3: ListView. Tạo Custom Layout cho ListView
Ngành Mạng & Thiết bị di động
www.t3h.vn

I. ListView
1. ListView là gì?
2. Các bước thực hiện để sử dụng một ListView
3. Các xử lý trên ListView
II. Tạo Custom Layout cho ListView
Nội dung
Lập trình Android 2

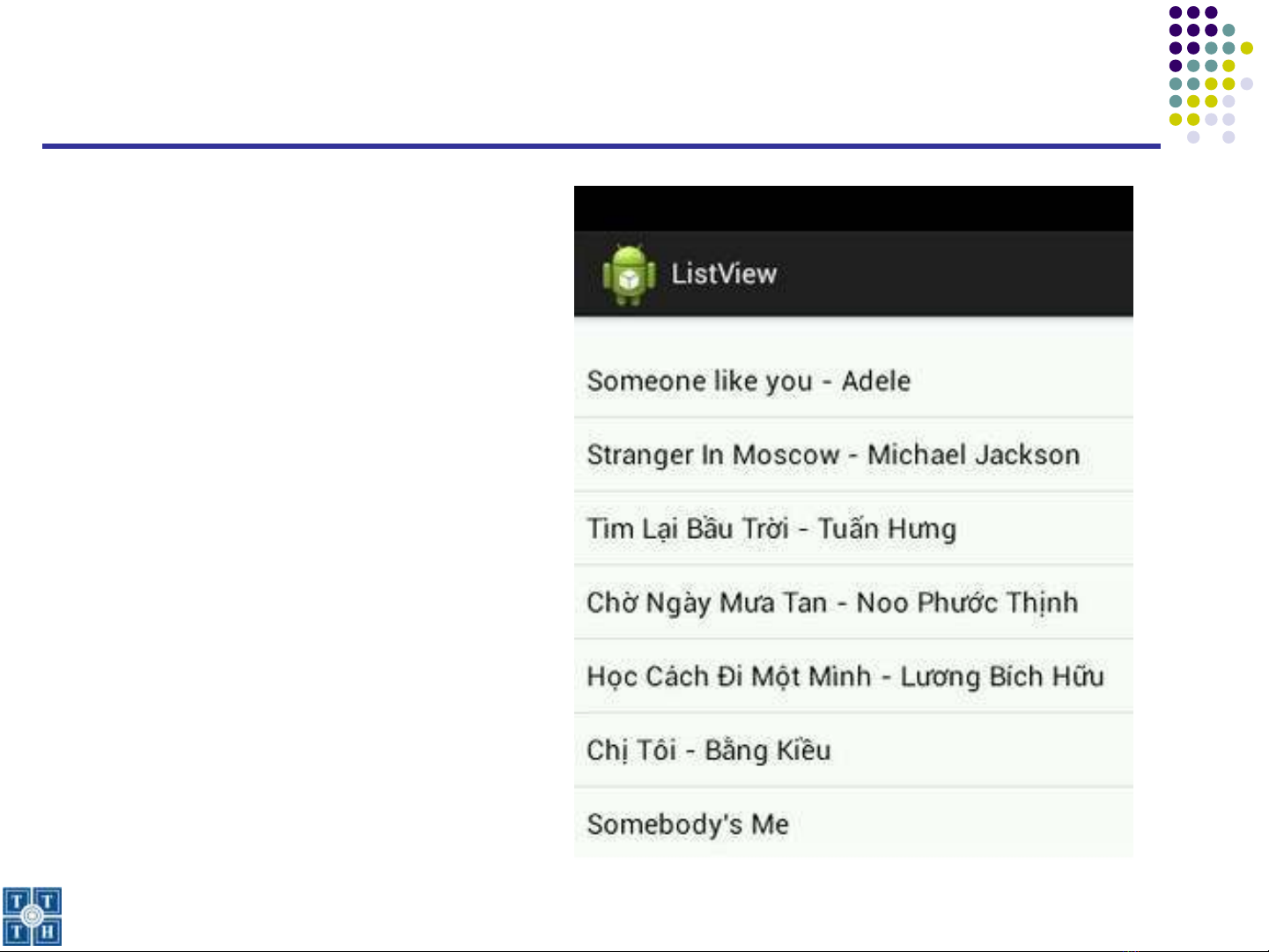
1. ListView là gì?
ListView là một dạng điều
khiển nâng cao có chức
năng hỗ trợ hiển thị dữ
liệu theo dạng từng dòng.
Lập trình Android 3

Lập trình Android 4
2. Các bước thực hiện để sử dụng ListView
Bước 1: Đưa dữ liệu cần hiển thị lên ListView vào một mảng
hoặc danh sách (ArrayList, mảng thông thường, mảng đối
tượng,…).
Bước 2: Tạo một ListView trên giao diện.
Bước 3: Tạo một đối tượng ArrayAdapter để liên kết giữ
ListView và mảng hoặc danh sách dữ liệu.
ArrayAdapter là gì?
ArrayAdapter được hiểu như cái modem mạng. Nó giúp
ListView có thể “đọc và hiểu” dữ liệu từ mảng dữ liệu để
hiện lên giao diện.

3. Các xử lý trên ListView
Lập trình Android 5
Lấy ListView thông qua Id của ListView
ListView lvTenLV = (ListView) findViewById(R.id.idcuaListView);
Tạo ArrayAdapter
ArrayAdapter<[Kiểu mảng]>[Tên mảng adapter];
Đưa dữ liệu từ mảng vào ArrayAdapter
[Tên mảng adapter] = new ArrayAdapter<Kiểu mảng>
(this,android.R.layout.simple_list_item_1,
[tenMangDuLieu]);
Cách đổ dữ liệu lên ListView
lvTenLV.setAdapter(tenMangAdapter);



















![Hệ thống quản lý cửa hàng bán thức ăn nhanh: Bài tập lớn [chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251112/nguyenhuan6724@gmail.com/135x160/54361762936114.jpg)
![Bộ câu hỏi trắc nghiệm Nhập môn Công nghệ phần mềm [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251111/nguyenhoangkhang07207@gmail.com/135x160/20831762916734.jpg)





