
Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
Flash CS4 - Bài 15: Áp dụng color effect để tạo slideshow
TTO
-
Trong
bài
này,
b
ạn
s
ẽ
áp
d
ụng
Color
Effect
cho
symbol
khi
t
ạo
Motion
Tween
đ
ể
t
ạo
SlideShow
cho
m
ột
lo
ạt
ảnh.
Các
bư
ớc
th
ực
hành
n
hư
sau:
1. Chuyển về vùng làm việc mặc định.
B
ạn
b
ấm
ch
ọn
vùng
Essentials
đ
ể
ch
ọn
l
ại
vùng
làm
vi
ệc
m
ặc
đ
ịnh
c
ủa
Flash,
ti
ếp
đ
ến
b
ấm
ch
ọn
Reset
Essentials
đ
ể
khôi
ph
ục
vùng
làm
vi
ệc
m
ặc
đ
ịnh
này
và
b
ắt
đ
ầu
vào
bài
th
ực
hành
16.
(Xem
bài
th
ực
hành
1
v
ề
vùng
làm
vi
ệc)
2.
T
ạo
m
ới
m
ột
flash
document.
(Xem
bài
th
ực
hành
1
v
ề
t
ạo
m
ột
flash
document)
3.
Lưu
m
ột
flash
document.
(Xem
bài
th
ực
hành
1
v
ề
lưu
m
ột
flash
document)
Ch
ọn
folder
FLASH
CS4
ONLINE,
sau
đó
lưu
file
này
l
ại
v
ới
tên
016_slideshow.fla
4. Import một loạt ảnh vào Stage.
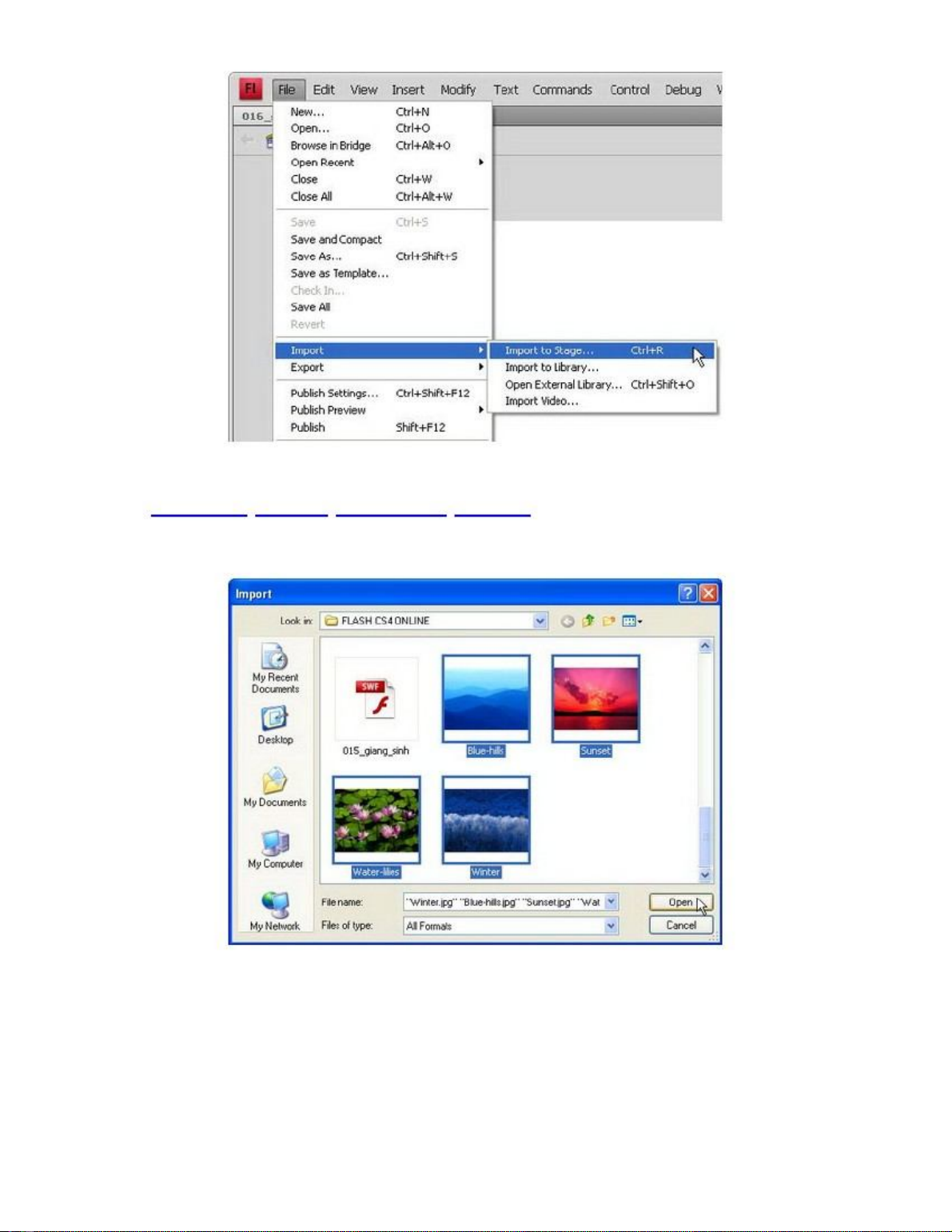
4.1.
Ch
ọn
File
>
Import
>
Import
to
Stage…
t
ừ
menu
(Ho
ặc
phím
t
ắt
Ctrl+R):

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
4.2
H
ộp
tho
ại
Import
xu
ất
hi
ện.
Di
chuy
ển
đ
ến
folder
ch
ứa
các
ảnh
c
ần
import.
Gi
ữ
phím
Ctrl,
b
ấm
c
h
ọn
các
file
ảnh
Blue
-
hills.jpg,
Sunset.jpg,
Water
-
lilies.jpg,
Winter.jpg
(các
file
này
đư
ợc
đính
kèm
theo
bài).
B
ấm
nút
Open
đ
ể
đóng
h
ộp
tho
ại
l
ại
(Xem
thêm
ph
ần
X
ử
lý
ảnh
b
ằng
Photoshop
trư
ớc
khi
import
vào
Flash
ở
cu
ối
bài):
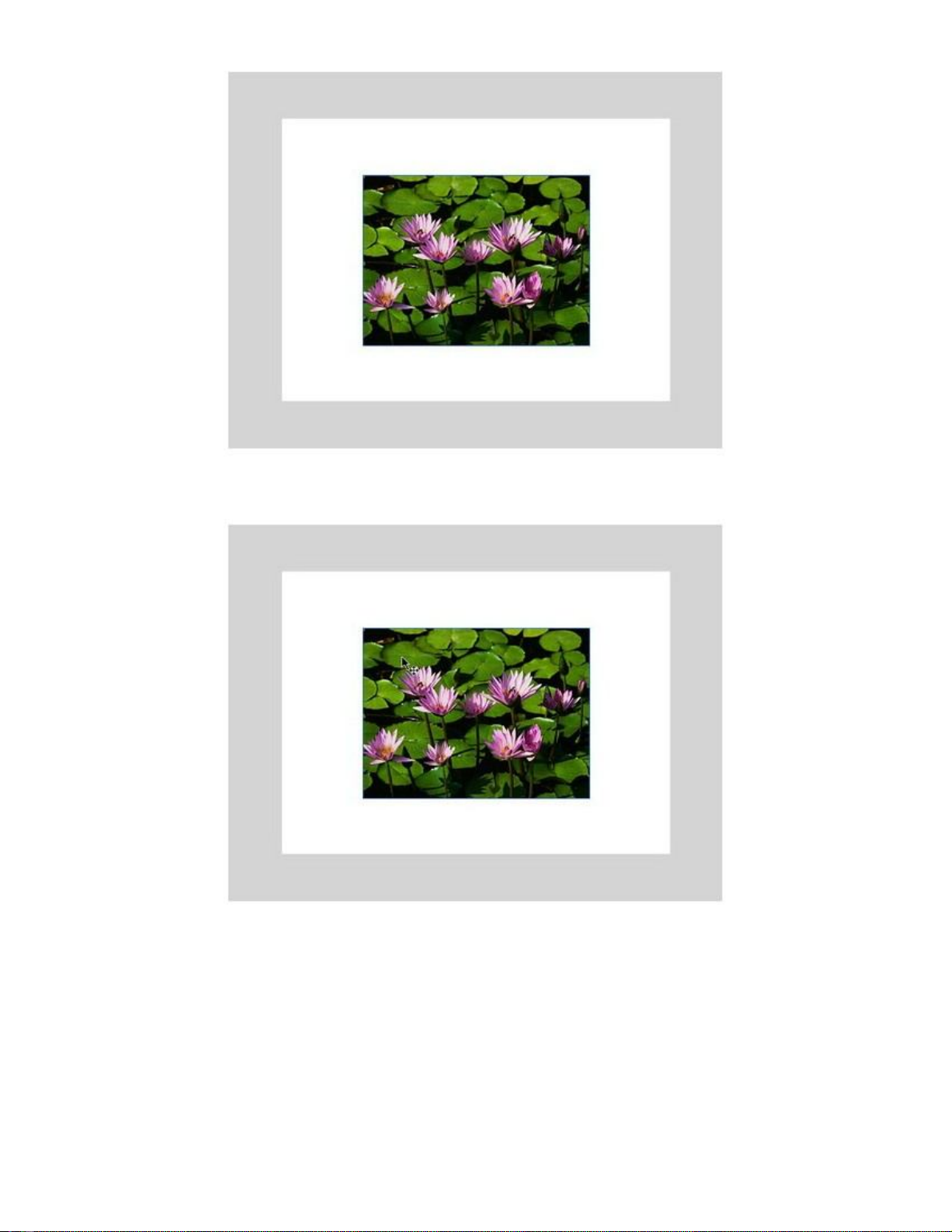
B
ạn
thu
đư
ợc
các
t
ấm
ảnh
n
ằm
gi
ữa
Stage:

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
4.3
Rê
chu
ột
vào
vùng
các
t
ấm
ảnh
cho
đ
ến
khi
dư
ới
chu
ột
xu
ất
hi
ện
m
ũi
tên
b
ốn
chi
ều:
4.4
B
ấm
phím
ph
ải
chu
ột
cho
xu
ất
hi
ện
menu
ng
ữ
c
ảnh
và
ch
ọn
Distribute
to
Layers:

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
4.5
Trên
Timeline
b
ạn
thu
đư
ợc
b
ốn
layer
v
ới
tên
tương
ứng
c
ủa
b
ốn
t
ấm
ảnh.
Layer
1
không
còn
ch
ứa
đ
ối
tư
ợng
nào
nên
ch
ỉ
còn
keyframe
tr
ắng.
B
ạn
t
ạm
th
ời
v
ẫn
đ
ể
Layer
1
ở
v
ị
trí
hi
ện
h
ữu
đ
ể
s
ử
d
ụng
ở
ph
ần
cu
ối
b
ài
th
ực
hành:
5. Thiết lập lại kích thước cho tác phẩm.
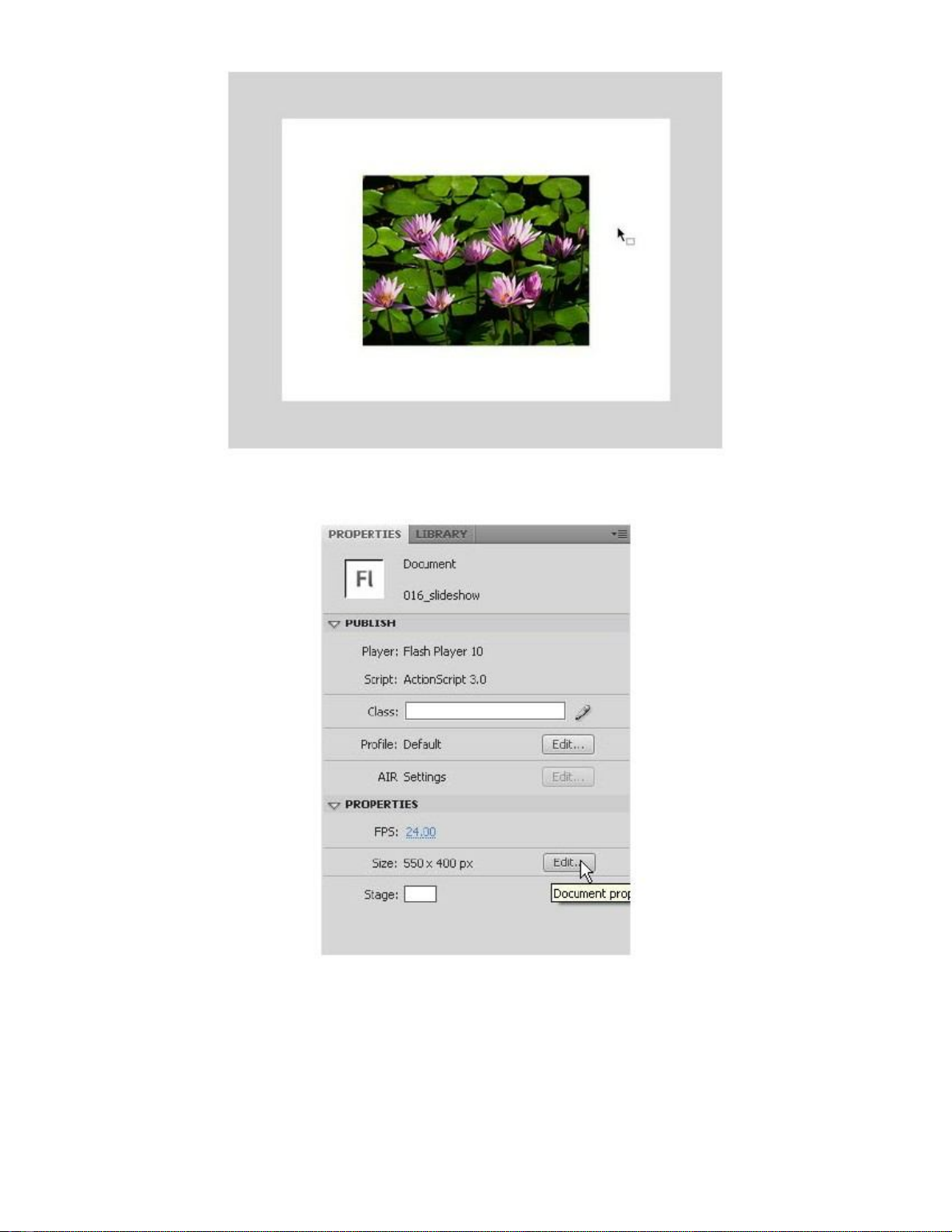
Lúc
này,
t
ấm
ảnh
đang
đư
ợc
ch
ọn,
ở
Property
Inspector
b
ạn
th
ấy
bi
ểu
tư
ợng
hình
Bitmap.
Kích
thư
ớc
tác
ph
ẩm
theo
m
ặc
đ
ịnh
là
550x400
pixel,
trong
khi
kích
thư
ớc
ảnh
ch
ỉ
là
320x240
pixel:
5.1.
B
ấm
chu
ột
vào
vùng
tr
ắng
c
ủa
Stage
đ
ể
b
ỏ
ch
ọn
t
ấm
ảnh:

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
5.2
B
ấm
vào
nút
Edit…
bên
ph
ải
m
ục
Size
c
ủa
Property
Inspector:
5.3
H
ộp
tho
ại
Document
Properties
xu
ất
hi
ện.
B
ấm
ch
ọn
nút
Contents
ở
m
ục
Match.
Kích
t
hư
ớc
c
ủa
tác
ph
ẩm
thay
đ
ổi
thành
320x240
pixel.
B
ấm
nút
OK
đ
ể
đóng
h
ộp
tho
ại
l
ại:






![Bài giảng Thiết kế Macromedia Flash 8 [Chuẩn SEO]](https://cdn.tailieu.vn/images/document/thumbnail/2021/20210711/chuheodethuong/135x160/1350144886.jpg)











![Đề thi Excel: Tổng hợp [Năm] mới nhất, có đáp án, chuẩn nhất](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251103/21139086@st.hcmuaf.edu.vn/135x160/61461762222060.jpg)


![Bài tập Tin học đại cương [kèm lời giải/ đáp án/ mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251018/pobbniichan@gmail.com/135x160/16651760753844.jpg)
![Bài giảng Nhập môn Tin học và kỹ năng số [Mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251003/thuhangvictory/135x160/33061759734261.jpg)
![Tài liệu ôn tập Lý thuyết và Thực hành môn Tin học [mới nhất/chuẩn nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251001/kimphuong1001/135x160/49521759302088.jpg)


