
S D NG FRONTPAGE 2003 Ử Ụ
S D NG FRONTPAGE 2003 Ử Ụ
Đ T O M T TRANG WEB Đ N GI NỂ Ạ Ộ Ơ Ả
Đ T O M T TRANG WEB Đ N GI NỂ Ạ Ộ Ơ Ả
Gi ng viên: Ph m M nh C ngả ạ ạ ươ
Gi ng viên: Ph m M nh C ngả ạ ạ ươ
E-mail:
E-mail: cuongpm@sonadezi.edu.vn
cuongpm@sonadezi.edu.vn
CH NG 4: ƯƠ
CH NG 4: ƯƠ

1. T O M T TRANG WEB V I FRONTPAGE 2003Ạ Ộ Ớ
1. T O M T TRANG WEB V I FRONTPAGE 2003Ạ Ộ Ớ
M FrontPage 2003:ở Start Programs Microsoft Office
Microsoft FrontPage 2003
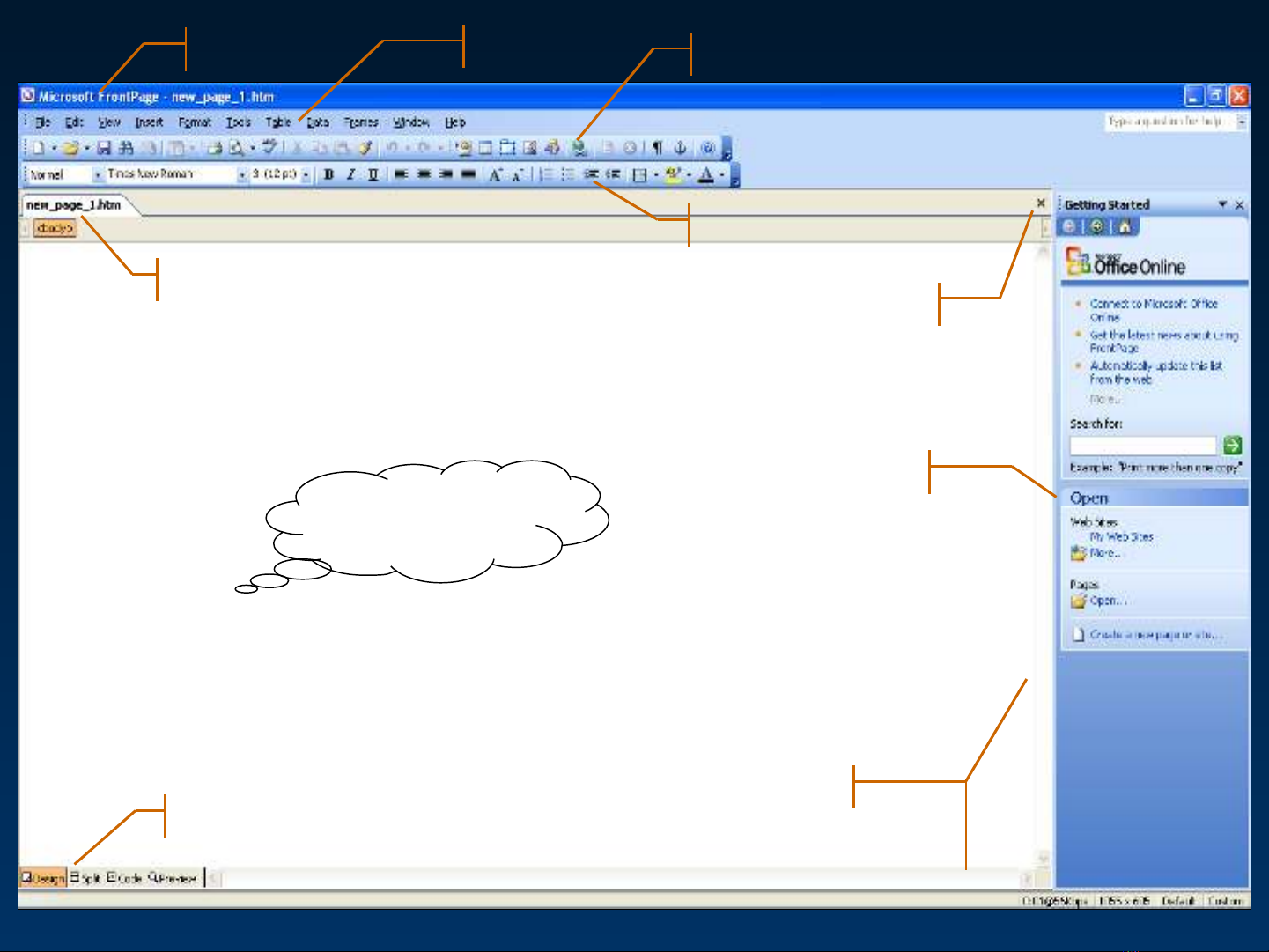
Màn hình làm vi c c a FrontPage 2003:ệ ủ

Thanh tiêu đ ềThanh Menu Thanh công c chu nụ ẩ
Thanh đ nh d ngị ạ
Page tab
Ch đ ế ộ
làm vi cệ
Đóng trang
web hi n t iệ ạ
Thanh cu n ộ
ngang – d cọ
Task pane
Vùng thi t kế ế

1. T O M T TRANG WEB V I FRONTPAGE 2003 (tt)Ạ Ộ Ớ
1. T O M T TRANG WEB V I FRONTPAGE 2003 (tt)Ạ Ộ Ớ
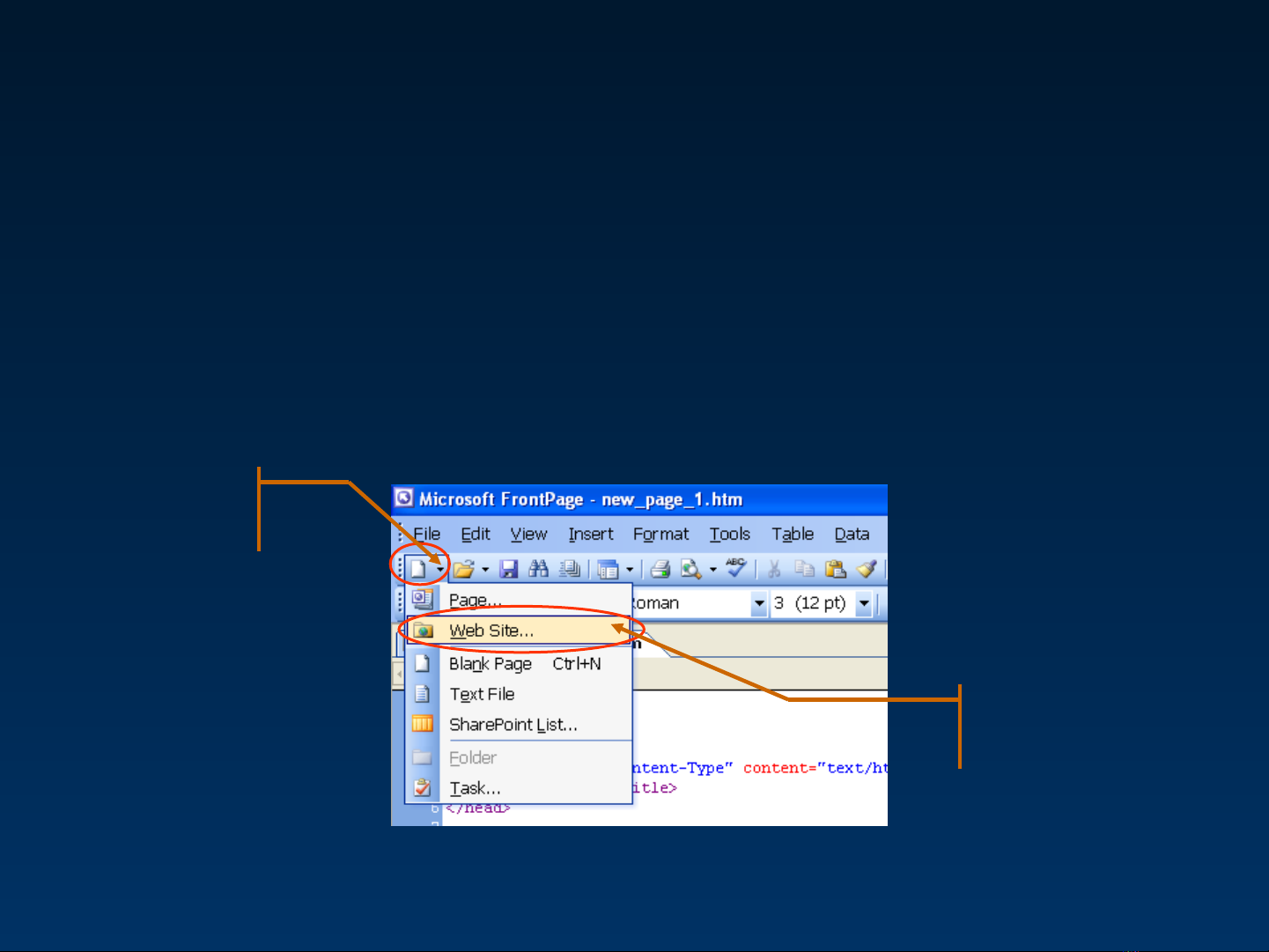
T o web site m i:ạ ớ
M MS.FrontPageở
Click vào hình mũi tên bên c nh bi u t ng New ạ ể ượ Web site
H p tho i Web site Templates xu t hi nộ ạ ấ ệ
2.Click vào
đ t o web ể ạ
site m iớ
1. Click
vào đây