
Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
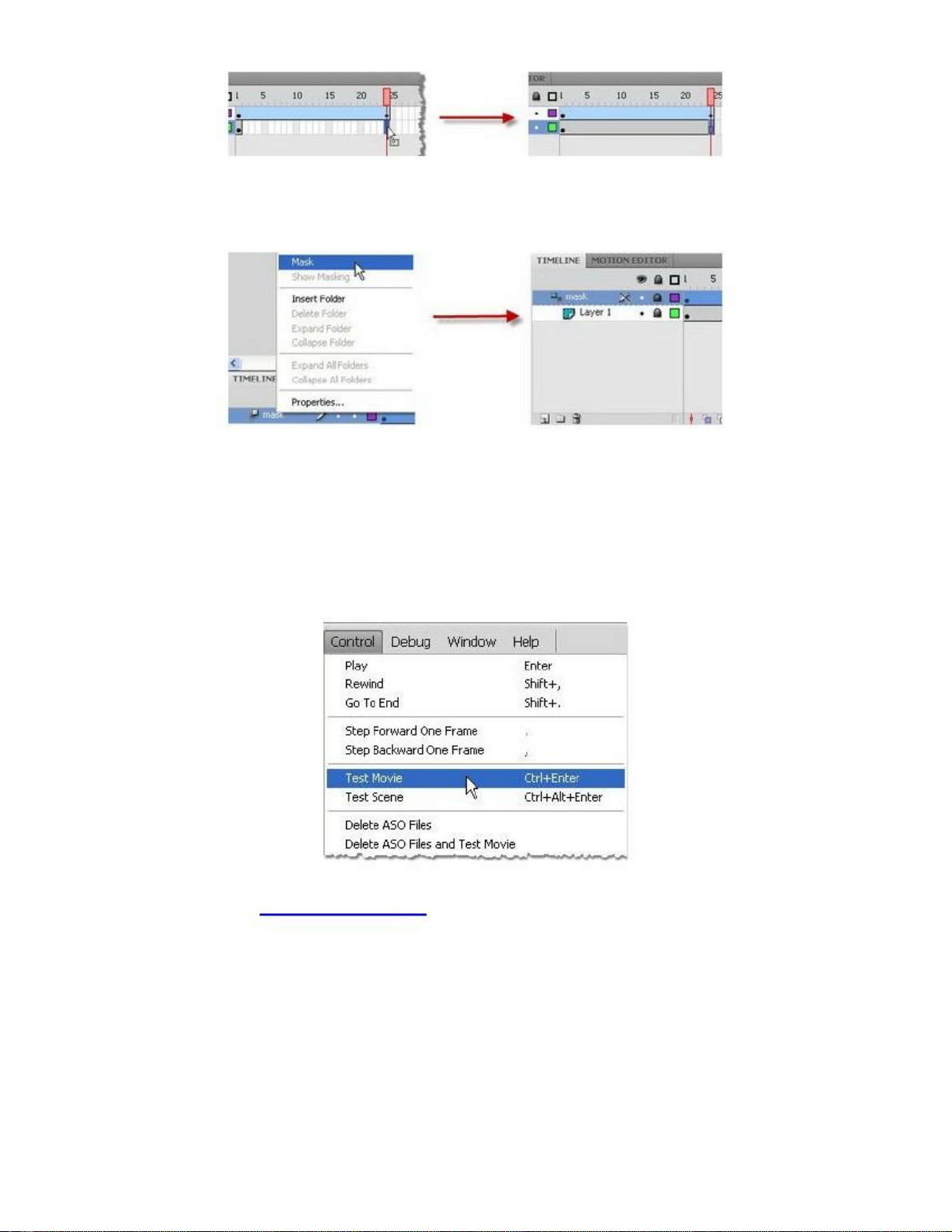
7.9. B
ấ
m
phím p
h
ả
i chu
ộ
t vào layer mask đ
ể
xu
ấ
t hi
ệ
n menu ng
ữ
c
ả
nh và
ch
ọ
n
Mask. Bi
ể
u tư
ợ
ng c
ủ
a các
layer s
ẽ
bi
ế
n đ
ổ
i như ph
ầ
n
bên ph
ả
i
c
ủ
a hình
d
ư
ớ
i
đây đ
ồ
ng th
ờ
i c
ả
hai layer này
b
ị
khóa l
ạ
i.
Lúc này trên Stage dòng ch
ữ
TU
Ổ
I TR
Ẻ
ONLINE
b
ị
hình
ch
ữ
nh
ậ
t che khu
ấ
t đ
ã
xu
ấ
t
hi
ệ
n đ
ầ
y đ
ủ
. (Xem
thêm ph
ầ
n
Tìm hi
ể
u
v
ề
Mask layer
ở
cu
ố
i bài)
8. Xem thử animation lúc đang biên soạn
Đ
ể
xem th
ử
k
ế
t qu
ả
lúc đang biên
so
ạ
n,
b
ạ
n nh
ấ
n phím
ENTER.
Ch
ữ
TU
Ổ
I TR
Ẻ
ONLINE v
ớ
i t
ừ
ng ký t
ự
xu
ấ
t
hi
ệ
n nhanh qua màn
hình.
9. Xuất file thành flash movie
Đ
ể
xu
ấ
t file thành
flash movie, b
ạ
n
ch
ọ
n
Control > Test Movie
t
ừ
menu:
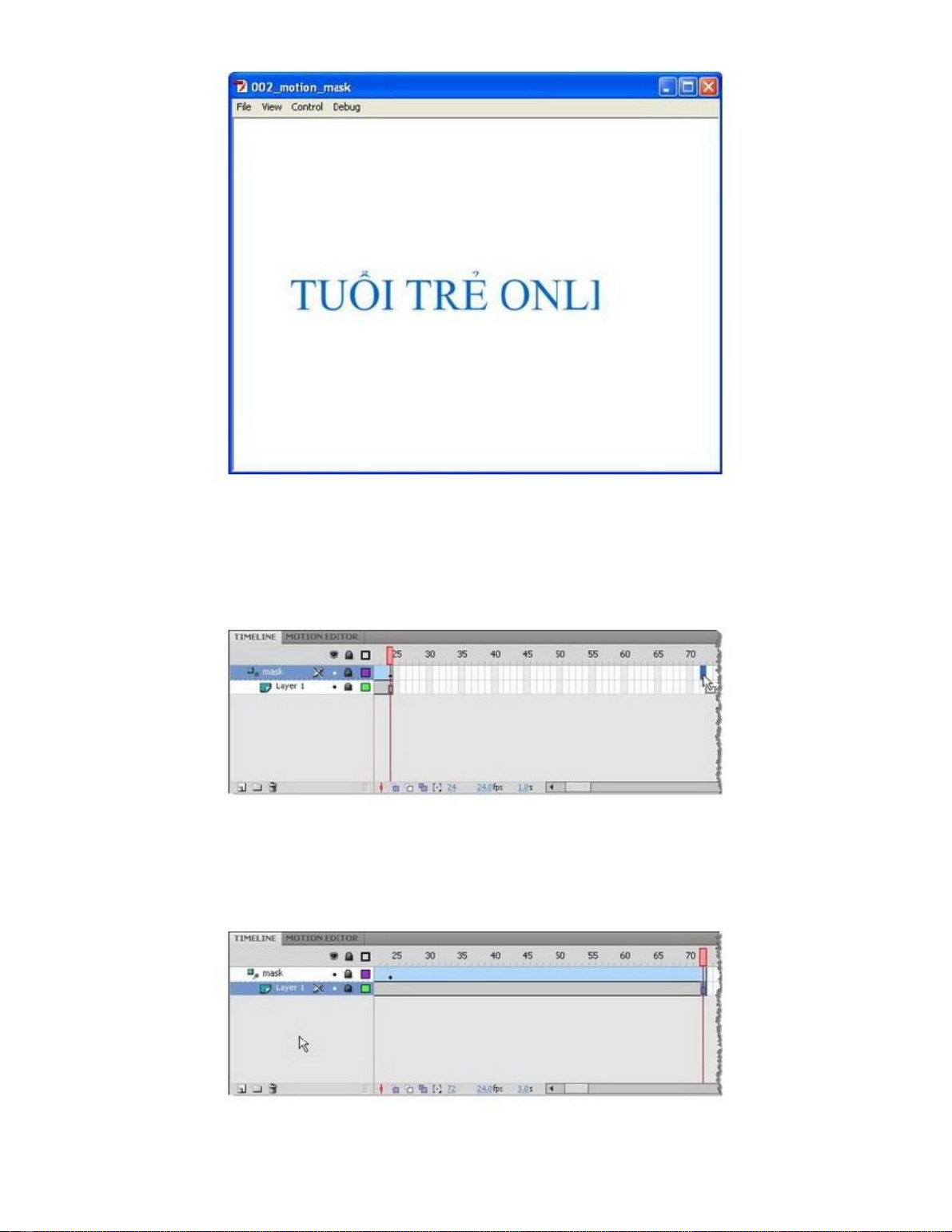
Flash s
ẽ
xu
ấ
t thành
file
002_motion_mask.swf:

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
Tuy nhiên, file flash movie l
ặ
p
l
ạ
i liên
t
ụ
c
gây c
ả
m giác không tho
ả
i mái
khi xem. B
ạ
n b
ổ
sung
s
ố
frame đ
ể
khi Flash t
ạ
o
đư
ợ
c
dòng ch
ữ
TU
Ổ
I TR
Ẻ
ONLINE hoàn
ch
ỉ
nh
thì
s
ẽ
d
ừ
ng l
ạ
i 2 giây.
Đóng file flash movie l
ạ
i b
ằ
ng cách b
ấ
m vào
d
ấ
u
X .
T
ố
c
đ
ộ
c
ủ
a bài đang thi
ế
t l
ậ
p là 24 fps, đ
ể
d
ừ
ng l
ạ
i 2 giây b
ạ
n b
ổ
sung
48 frame. S
ố
frame h
i
ệ
n có là
24, b
ạ
n
ch
ọ
n
frame s
ố
72 trên
Timeline.
Đ
ể
chèn thêm frame vào Timeline, b
ạ
n
ch
ọ
n
Insert > Timeline > Frame
t
ừ
menu (ho
ặ
c b
ấ
m phím t
ắ
t F5).
Th
ự
c
hi
ệ
n tương t
ự
cho layer còn
l
ạ
i,
k
ế
t qu
ả
thu đư
ợ
c như sau:
Ch
ọ
n
Control > Test Movie
t
ừ
menu (ho
ặ
c ph
ím t
ắ
t Ctrl+Enter) đ
ể
xem k
ế
t qu
ả
.

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
L
ầ
n
này
Flash s
ẽ
d
ừ
ng l
ạ
i 2 giây đ
ể
ngư
ờ
i xem có th
ờ
i gian thư
ở
ng th
ứ
c tác ph
ẩ
m c
ủ
a b
ạ
n.
GV TRƯƠNG VĂN NĂNG
Công ty TNHH Kh
ả
i
Thiên
(KTC Co., Ltd)
--------------
-------------------------------------------------------------------------
Ph
ầ
n
lý thuy
ế
t b
ổ
sung
cho bài th
ự
c
hành
Tìm hi
ể
u
v
ề
symbol
Symbol
đư
ợ
c xem như
m
ộ
t
d
ạ
ng d
ữ
li
ệ
u đóng gói trong Flash. D
ữ
li
ệ
u này
có th
ể
là
m
ộ
t
nét v
ẽ
, m
ộ
t
đư
ờ
ng th
ẳ
ng, m
ộ
t hình
ch
ữ
nh
ậ
t, m
ộ
t b
ứ
c
ả
nh v.v.
Khi m
ộ
t
symbol đư
ợ
c t
ạ
o ra, b
ả
n g
ố
c c
ủ
a nó đư
ợ
c c
ấ
t gi
ữ
ở
thư vi
ệ
n (Library).
B
ả
n
sao c
ủ
a symbol
mà b
ạ
n
nhìn
th
ấ
y
trên
Stage g
ọ
i
là
m
ộ
t
Instance c
ủ
a symbol (hay b
ả
n copy). B
ạ
n có th
ể
phóng to, thu
nh
ỏ
,
làm méo, đ
ổ
i màu,
v.v. m
ộ
t
b
ả
n
sao c
ủ
a symbol trên
Stage mà không làm
ả
nh hư
ở
ng đ
ế
n n
ộ
i
dung c
ủ
a
b
ả
n g
ố
c trong thư vi
ệ
n. Mu
ố
n thay đ
ổ
i n
ộ
i dung c
ủ
a b
ả
n g
ố
c, b
ạ
n ph
ả
i s
ử
a t
ừ
b
ả
n g
ố
c
ở
thư
vi
ệ
n.
B
ạ
n
có th
ể
t
ạ
o đư
ợ
c ba lo
ạ
i symbol:
Movie Clip, Graphic
và
Button.
Đ
ặ
c đi
ể
m c
ủ
a các symbol là
chúng có
Timeline riêng
hay còn g
ọ
i
là
Timeline c
ủ
a
symbol (Symbol
Timeline).
Còn timeline c
ủ
a
b
ả
n
thân Flash document g
ọ
i là
timeline chính (Main Timeline) .
M
ộ
t
s
ố
cách đ
ể
t
ạ
o symbol:
1. Ch
ọ
n
m
ộ
t đ
ố
i tư
ợ
ng r
ồ
i chuy
ể
n nó sang symbol (s
ẽ
có bài
th
ự
c
hành
riêng)
2. T
ạ
o
m
ớ
i m
ộ
t symbol v
ớ
i timeline r
ỗ
ng (chưa có n
ộ
i dung) r
ồ
i b
ắ
t đ
ầ
u b
ổ
sung n
ộ
i dung
(s
ẽ
có bài
th
ự
c
hành
riêng)
3. Cho Flash t
ự
đ
ộ
ng t
ạ
o symbol như v
ừ
a th
ự
c hi
ệ
n trong bài
này.
Hiệu quả khi sử dụng symbol:
Symbol giúp gi
ả
m
kích thư
ớ
c tác ph
ẩ
m đá
ng k
ể
. N
ế
u b
ạ
n có m
ộ
t flash document có v
ẽ
mư
ờ
i hình
ch
ữ
nh
ậ
t
b
ằ
ng công c
ụ
v
ẽ
Rectangle Tool
và m
ộ
t
flash document v
ớ
i mư
ờ
i hình
ch
ữ
nh
ậ
t là
b
ả
n
sao l
ấ
y t
ừ
m
ộ
t
symbol hình
ch
ữ
nh
ậ
t g
ố
c t
ừ
thư vi
ệ
n thì
flash document t
ạ
o
t
ừ
symbol có kích thư
ớ
c file nh
ỏ
hơn
nhi
ề
u.
Do v
ậ
y, khi s
ử
d
ụ
ng m
ộ
t đ
ố
i tư
ợ
ng nào đó hai l
ầ
n tr
ở
lên,
b
ạ
n
nên
chuy
ể
n
nó sang symbol.
Tìm hi
ể
u
v
ề
Mask Layer
Trong các l
ễ
h
ộ
i hóa trang, m
ặ
t n
ạ
dùng đ
ể
che nh
ữ
ng gì
phía sau nó. K
ế
t
qu
ả
là
b
ạ
n
ch
ỉ
th
ấ
y hình
ả
nh
c
ủ
a
m
ặ
t n
ạ
.
Trong Flash,
Mask Laye
r
có hi
ệ
u
ứ
ng ngư
ợ
c l
ạ
i. Khi Mask Layer có hi
ệ
u l
ự
c thì
b
ạ
n
không nhìn
th
ấ
y
n
ộ
i
dung c
ủ
a Mask Layer mà
ch
ỉ
nhìn
th
ấ
y
nh
ữ
ng gì
b
ị
Mask Layer che khu
ấ
t trư
ớ
c đó. Như trong bài
m
ẫ
u
trên đây, n
ộ
i dung c
ủ
a Mask Layer là
hình ch
ữ
nh
ậ
t. Khi Mask Layer có hi
ệ
u l
ự
c
,
b
ạ
n
không nhìn
th
ấ
y
hình
ch
ữ
nh
ậ
t mà
nhìn th
ấ
y
dòng
ch
ữ
TU
Ổ
I TR
Ẻ
ONLINE b
ị
hình
ch
ữ
nh
ậ
t che khu
ấ
t trư
ớ
c đó.
Do hình ch
ữ
nh
ậ
t trong Mask Layer di chuy
ể
n t
ừ
trái sang ph
ả
i, b
ả
n thân nó che ph
ủ
dòng
ch
ữ
TU
Ổ
I
TR
Ẻ
ONLINE theo t
ừ
ng ký t
ự
t
ừ
bên trái cho đ
ế
n k
hi
che h
ế
t
dòng
ch
ữ
thì
d
ừ
ng
l
ạ
i. Do đó khi
Mask
Layer có hi
ệ
u
l
ự
c, b
ạ
n th
ấ
y dòng
ch
ữ
TU
Ổ
I TR
Ẻ
ONLINE xu
ấ
t hi
ệ
n d
ầ
n theo t
ừ
ng ký t
ự
.
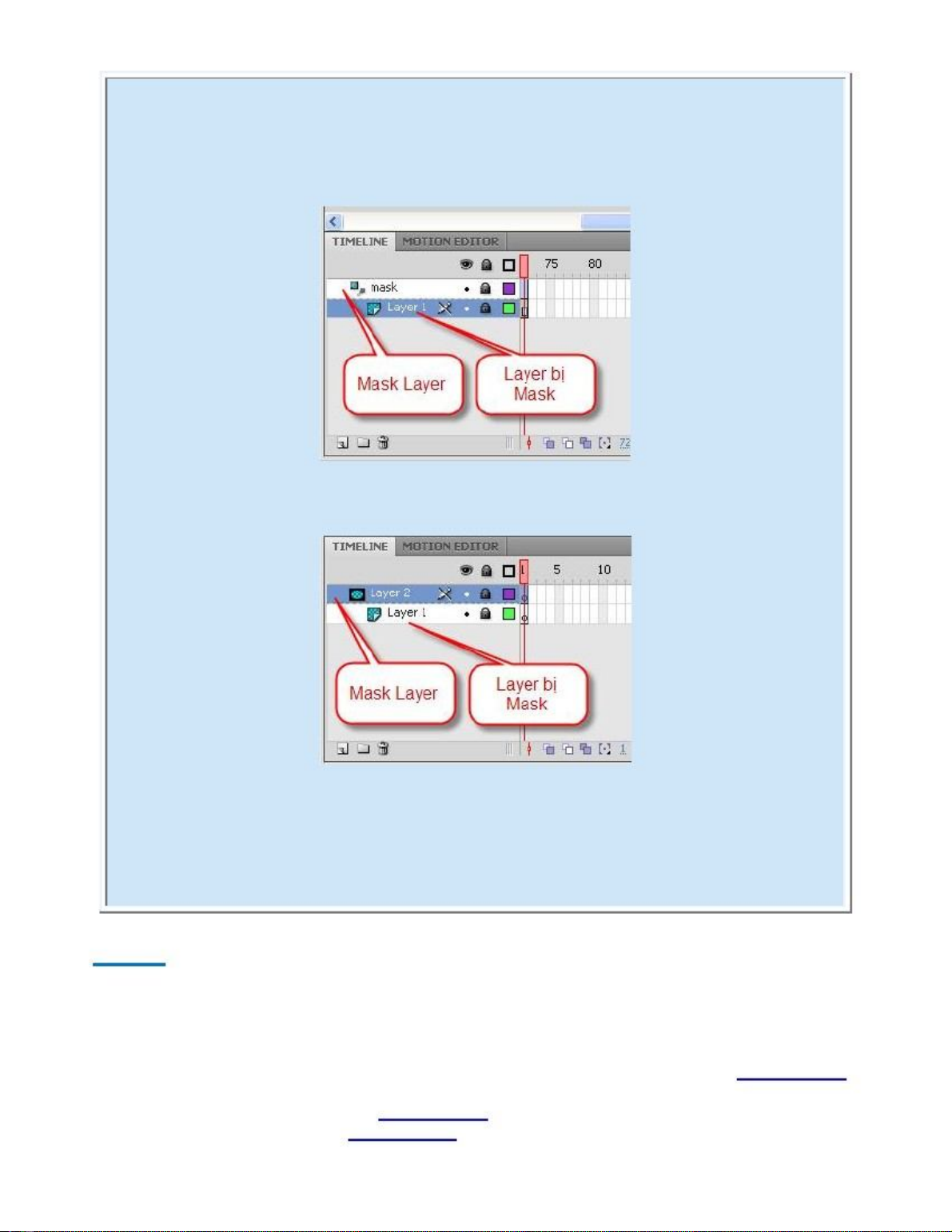
Làm sao nhận ra Mask Layer?

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
Lúc đang biên so
ạ
n Flash document,
khi b
ạ
n t
ạ
o m
ớ
i m
ộ
t Mask Layer (b
ằ
ng cách b
ấ
m phím ph
ả
i c
ủ
a
chu
ộ
t
vào
layer và ch
ọ
n
Mask t
ừ
menu ng
ữ
c
ả
nh), Flash l
ậ
p t
ứ
c khóa Mask Layer và
khóa c
ả
layer
ngay dư
ớ
i nó và
l
ậ
p
t
ứ
c hi
ệ
u
ứ
ng Mask có hi
ệ
u l
ự
c. Layer phía dư
ớ
i đư
ợ
c g
ọ
i là
layer b
ị
mask
(Masked)
. N
ế
u
nhìn
vào bên trái các layer, bi
ể
u
tư
ợ
ng các layer gi
ờ
đ
ã
thay
đ
ổ
i:
Mask Layer có motion tween:
Mask Layer không có motion tween:
M
ộ
t
đi
ề
u c
ầ
n lưu
ý là n
ộ
i
dung c
ủ
a Mask Layer có th
ể
có màu
s
ắ
c
b
ấ
t k
ỳ
, không nh
ấ
t thi
ế
t ph
ả
i là
màu
xanh như trong bài t
h
ự
c hành
này.
Khi mu
ố
n
thay đ
ổ
i n
ộ
i dung c
ủ
a Mask Layer
ho
ặ
c
layer b
ị
mask, b
ạ
n ch
ỉ
vi
ệ
c m
ở
khóa layer c
ầ
n thay
đ
ổ
i n
ộ
i dung và
th
ự
c
hi
ệ
n các thay đ
ổ
i c
ầ
n thi
ế
t. Lúc này
hi
ệ
u
ứ
ng mask không còn
hi
ệ
u
l
ự
c
ở
flash
document, nhưng khi xu
ấ
t tác ph
ẩ
m ra thành
fl
ash movie, hi
ệ
u
ứ
ng mask l
ạ
i có hi
ệ
u l
ự
c.
BÀI 3
Flash CS4: Tạo ảnh động theo phương pháp Shape Tween
1. Chuyển về vùng làm việc mặc định
B
ạ
n
b
ấ
m ch
ọ
n vùng
Essentials
đ
ể
ch
ọ
n l
ạ
i vùng
làm vi
ệ
c
m
ặ
c đ
ị
nh c
ủ
a Flash, ti
ế
p đ
ế
n b
ấ
m ch
ọ
n
Reset
Essentials
đ
ể
khôi p
h
ụ
c vùng
làm vi
ệ
c
m
ặ
c đ
ị
nh này
và b
ắ
t
đ
ầ
u vào
bài th
ự
c
hành
3. (Xem
bài th
ự
c
hành
1
v
ề
vùng
làm vi
ệ
c)
2. T
ạ
o
m
ớ
i m
ộ
t flash document.
(Xem
bài th
ự
c
hành
1
v
ề
t
ạ
o m
ộ
t flash document)
3. L
ư
u m
ộ
t flash document.
(Xem
bài th
ự
c
hành
1
v
ề
lưu m
ộ
t flash document)

Giáo trình Flash cs4 – sưu tầm từ website: www.tuoitre.vn
Ch
ọ
n
folder FLASH
CS4 ONLINE,
sau đó lưu file này l
ạ
i v
ớ
i tên
003_shape_tween.fla
(Ph
ả
i
chu
ộ
t "Save
File as"
đ
ể
t
ả
i file)
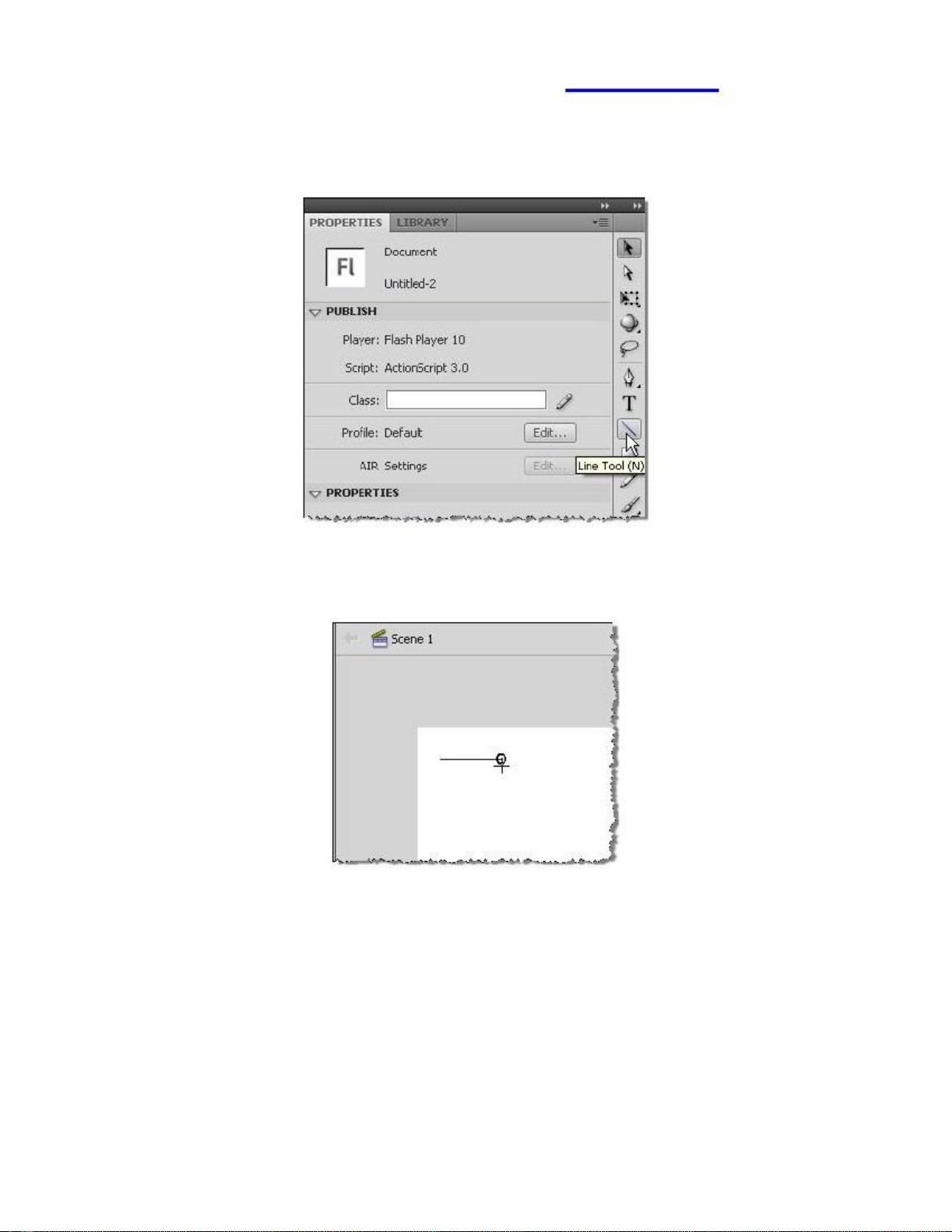
4. Sử dụng Line Tool để vẽ một đường thẳng
4.1. B
ấ
m
ch
ọ
n
Line Tool
trên th
anh công c
ụ
bên
ph
ả
i:
4.2. Lúc này chu
ộ
t
bi
ế
n thành
d
ấ
u
+. Đưa chu
ộ
t vào
góc trên bên ph
ả
i,
gi
ữ
phím Shift và
kéo chu
ộ
t
sang
ph
ả
i
m
ộ
t đo
ạ
n kho
ả
ng 1cm (xem thêm
ph
ầ
n
Tìm hi
ể
u
v
ề
Line
Tool
ở
cu
ố
i bài).
4.3. Nh
ả
chu
ộ
t ra, thu đư
ợ
c m
ộ
t đư
ờ
ng th
ẳ
ng n
ằ
m ngang mà
u đen như sau:


























