
Chapter 5. Scripting Mozilla- P2
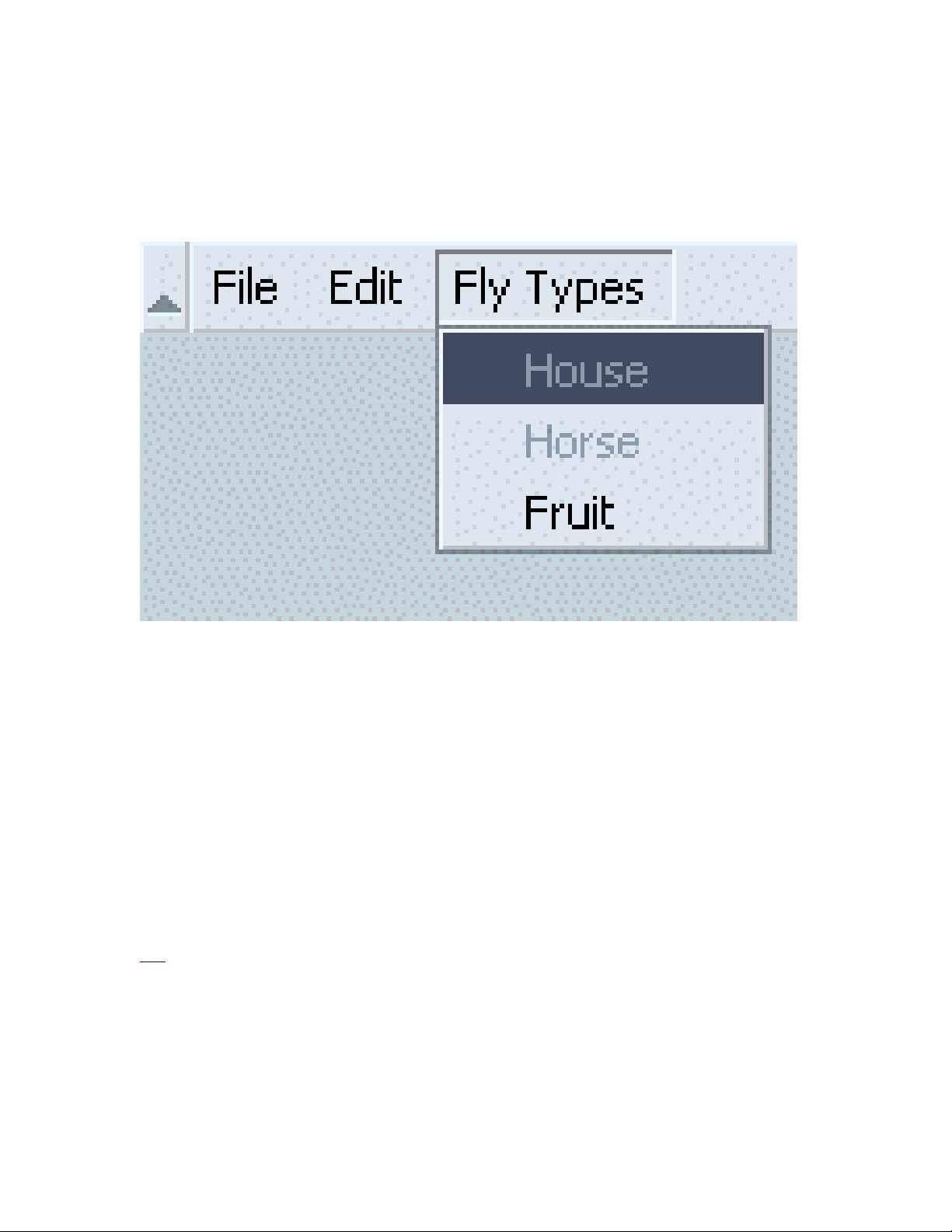
Figure 5-2. Toggling the state of menu items in xFly
The following section explains more about hooking scripts up to the
interface. Needless to say, when you use a method like
getElementsByAttribute that operates on all elements with a
particular attribute value, you must be careful not to grab elements you
didn't intend (like a button elsewhere in the application that gets disabled for
other purpose).
Notes
[1] You can use other DOM methods, but these methods are most
commonly used in the XPFE. Mozilla's support for the DOM is so
thorough that you can use the W3C specifications as a list of methods
and properties available to you in the chrome and in the web content the

browser displays. The full W3C activity pages, including links to the
specifications implemented by Mozilla, can be found at
http://www.w3.org/DOM/.
5.3. Adding Scripts to the UI
Once you are comfortable with how JavaScript works in the context of the
user interface layer and are familiar with some of the primary DOM methods
used to manipulate the various elements and attributes, you can add your
own scripts to your application. Though you can use other techniques to get
scripts into the UI, one of the most common methods is to use Mozilla's
event model, which is described in the next few sections.
5.3.1. Handling Events from a XUL Element
Events are input messages that pass information from the user interface to
the application code. Capturing this information, or event handling, is how
you usually tell scripts when to start and stop.
When the user clicks a XUL button, for instance, the button "listens" for the
click event, and may also handle that event. If the button itself does not
handle the event (e.g., by supplying executable JavaScript in an event
handler attribute), then the event "bubbles," or travels further up into the
hierarchy of elements above the button. The event handlers in Example 5-3
use simple inline JavaScript to show that the given event (e.g., the window
loading in the first example, the button getting clicked in the second, and so
on) was fired and handled.
As in HTML, predefined event handlers are available as attributes on a XUL
element. These attributes are entry points where you can hook in your
JavaScript code, as these examples show. Note that event handler attributes

are technically a shortcut, for which the alternative is to register event
listeners explicitly to specified elements. The value of these on[event]
event handler attributes is the inline JavaScript that should be executed when
that event is triggered. Example 5-5 shows some basic button activation
events.
Example 5-5. Basic event handler attributes
<window onload="dump('this window has loaded\n');"
/>
<button label="onclick-test"
onclick="dump('The event handler onclick has
just been used\n');" />
<button label="oncommand-test"
oncommand="dump('The event handler oncommand has
just been used\n');" />
<menulist id="custom"
onchange="doMyCustomFunction( );" />
While the window and button events in Example 5-5 carry out some inline
script, there is a variation with the onchange handler attached to the
menulist element. onchange contains a JavaScript function call whose
definition may live in the XUL document itself or in an external file that is
included by using the src attribute on a script element:
<script type="application/x-javascript"
src="chrome://mypackage/content/myfile.js" />

A large basic set of event handler attributes is available for use on XUL
elements (and HTML elements). Appendix C has a full listing of these
events along with explanations. The following subset shows the potential for
script interaction when the UI uses event handlers:
onabort
onblur
onerror
onfocus
onchange
onclick
oncontextmenu
ondestroy
onload
onpaint
onkeydown
onkeypress
onkeyup
onunload
onmousemove
onmouseout
onmouseover
onmouseup

onmousedown
onrest
onresize
onscroll
onselect
onsubmit
Some of these event handlers work only on particular elements, such as
window, which listens for the load event, the paint event, and other
special events.
To see all event handler attributes on a particular element, you can execute
the short script in Example 5-6, which uses the for in loop in JavaScript to
iterate over the members of an object -- in this case, a XUL element.
Example 5-6. Getting event handler attributes from an element
<script type="application/x-javascript">
function listElementHandlers(aObj)
{
if(!aObj)
return null;
for(var list in aObj)
if(list.match(/^on/))
dump(list+'\n');
}












![Câu hỏi trắc nghiệm Lập trình C [mới nhất]](https://cdn.tailieu.vn/images/document/thumbnail/2025/20251012/quangle7706@gmail.com/135x160/91191760326106.jpg)