
TỔNG QUAN VỀ BIỂU ĐỒ

1. Tổng quan về biểu đồ
•Trong hoạt động thống kê và phân tích dữ liệu, trực quan kết quả phân tích
dưới dạng đồ họa thông tin, biểu đồ, sơ đồ, hình ảnh,… là phương thức trình
bày rất phổ biến nhằm diễn giải số liệu dễ hiểu cho người xem.
•Phần này sẽ trình bày phương thức trực quan dữ liệu dưới dạng biểu đồ cùng
với các dạng biểu đồ thường gặp trong phân tích dữ liệu.
•Trực quan hóa dữ liệu là một phương thức biểu diễn trực quan của dữ liệu.
Trực quan hóa dữ liệu có thể cho biết tổng quan về mẫu nghiên cứu, các xu
hướng, các giá trị ngoại lệ và mối tương quan trong dữ liệu.
•Bên cạnh đó, trực quan hóa dữ liệu cũng giúp người phân tích và những người
ra quyết định dễ dàng hiểu được ý nghĩa của dữ liệu để thúc đẩy các quyết định
trong kinh doanh và quản lý.
•Phương thức phổ biến nhất làm cho dữ liệu trở nên trực quan là thông qua biểu
đồ.

1. Tổng quan về biểu đồ
•Hầu hết các ấn phẩm, đề tài, báo cáo nghiên cứu khoa học hay các tin
tức hàng ngày đều ít nhiều sử dụng biểu đồ để diễn giải thông tin, giúp
người đọc dễ hiểu hơn.
•Mỗi dạng biểu đồ được sử dụng để biểu diễn thông tin mà nó mang lại.
•Với các loại dữ liệu khác nhau thì biểu đồ thể hiện cũng sẽ khác nhau.
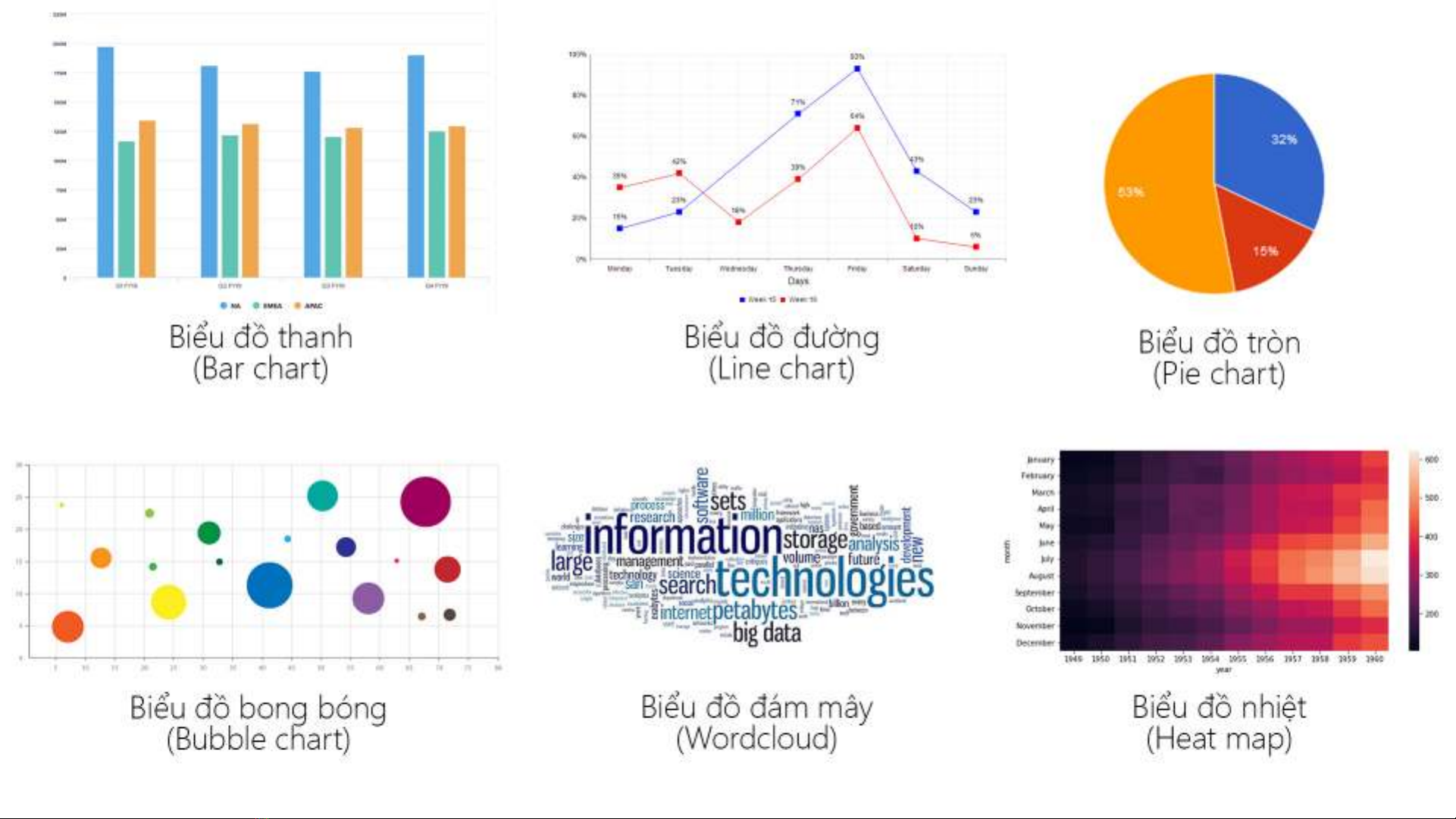
•Một số dạng biểu đồ thường gặp như: biểu đồ thanh (bar chart), biểu đồ
đường (line chart), biểu đồ tròn (pie chart), biểu đồ bong bóng (bubble
chart), biểu đồ đám mây chữ (wordcloud), biểu đồ nhiệt (heat map),
…(Hình 1).

Tổng quan về biểu đồ
Hình 1. Ví dụ một số dạng biểu đồ được sử dụng để trực quan hóa dữ liệu

Tính thẩm mỹ trong biểu đồ
•Trong Hình 1, có thể thấy bên cạnh kiểu biểu đồ, phần dữ liệu trong mỗi
biểu đồ được biểu diễn qua màu sắc và hình dạng.
•Wike (2019) đã mô tả những hình ảnh trực quan hóa dữ liệu này bằng từ
Aesthetics (tính thẩm mỹ) trong tài liệu Fundamentals of Data
Visualization (Các nguyên tắc cơ bản về trực quan hóa dữ liệu).
•Aesthetics mô tả mọi khía cạnh của một phần tử đồ họa nhất định,
thường được sử dụng trong trực quan hóa dữ liệu nhằm thể hiện vị trí
(position), hình dạng (shape), kích thước (size), màu sắc (color), độ rộng
đường (line width), kiểu đường (line type) (Hình 2).


























